日本語
-
The Countdown:カウントダウン プラグイン for WordPress
概要
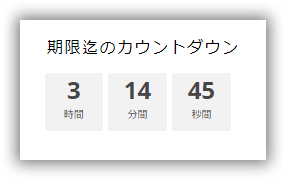
ウイジェット上に有効期限を設けたカウントダウン、または開始日時を指定した経過時間を表示するWordpress公式プラグインです。

機能の詳細
- 有効期限のカウントダウン表示
- 期限に達した時
- 指定のURLへ移動
- 指定のテキストを表示
- 期限に達した時
- 開始日時の経過時間の表示
- 表示する時間のフォーマットを指定可能
- 以下の機能は無い
- カウントダウン表示の各種カスタマイズ
手動でCSSファイルを変更するば可能 - 記事中に表示
他のプラグインを併用すれば可能
- カウントダウン表示の各種カスタマイズ
インストール
WordPress公式なので他のプラグイン同様に「The Countdown」で検索して、インストールします。

日本語化
ダウンロード :
 The Countdown 1.1.7 日本語化ファイル (リリース1) (6.4 KB, 作成 2019年11月5日)
The Countdown 1.1.7 日本語化ファイル (リリース1) (6.4 KB, 作成 2019年11月5日)上記でダウンロードしたZIPファイルを解凍し、ReadMeファイルに書かれている内容でインストールします。
設置
設定は無く、追加されたウイジェット上から行います。

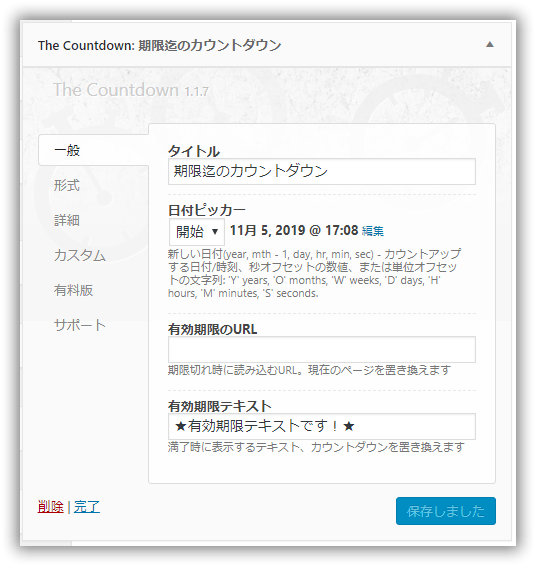
1.一般

- タイトル:
ウイジェット上のタイトル。- HTMLを入れても削除されます。
- タイトルを左寄りにしたい時は、タイトルの右にスペースを入れて調整します。
- 日付ピッカー:
- 期限:有効期限を指定して、カウントダウンを行ないます。
- 開始:開始日時を指定して、経過時間を表示します。
- 有効期限のURL:
期限に達した時に移動するURLを指定します。空の時は移動しません。 - 有効期限テキスト:
期限に達した時に表示するテキストを指定します。
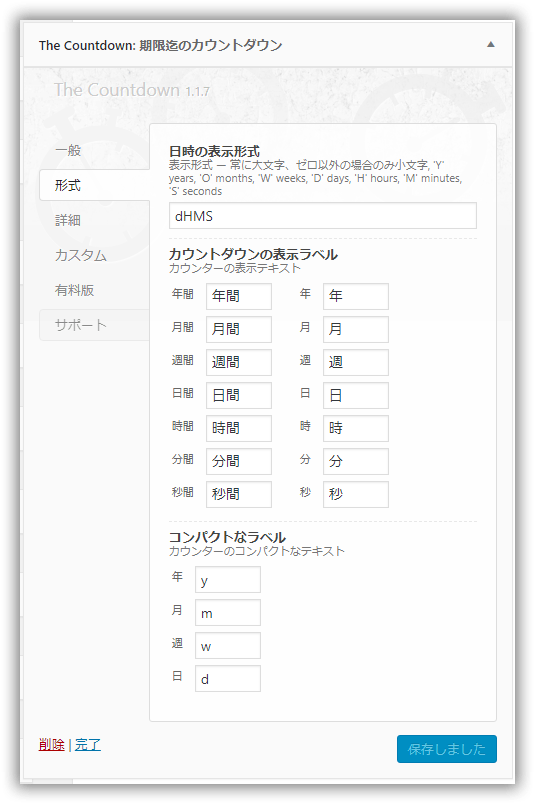
2.形式
表示したいカウントダウンの項目とそのラベルを指定します。

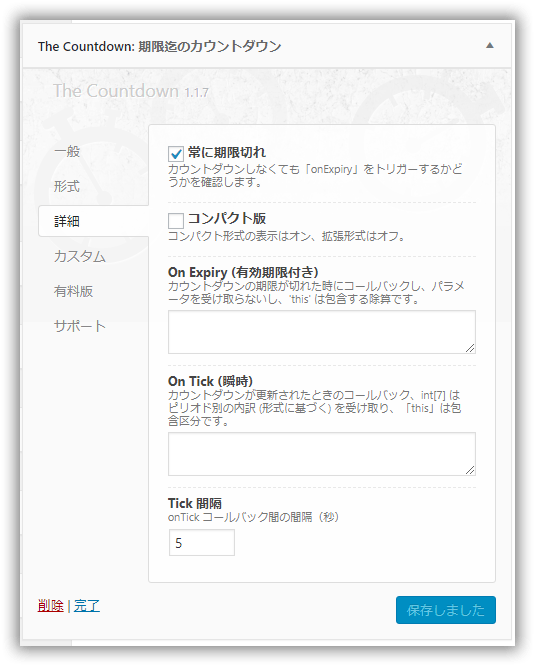
3.詳細

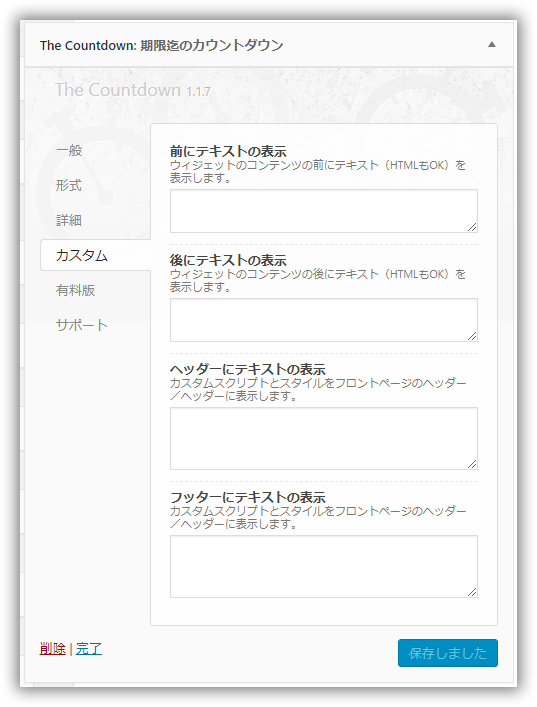
4.カスタム
ウイジェット上にテキストを表示します。また、サイトのヘッダーとフッター上にHTML込みのテキストを配置できます。

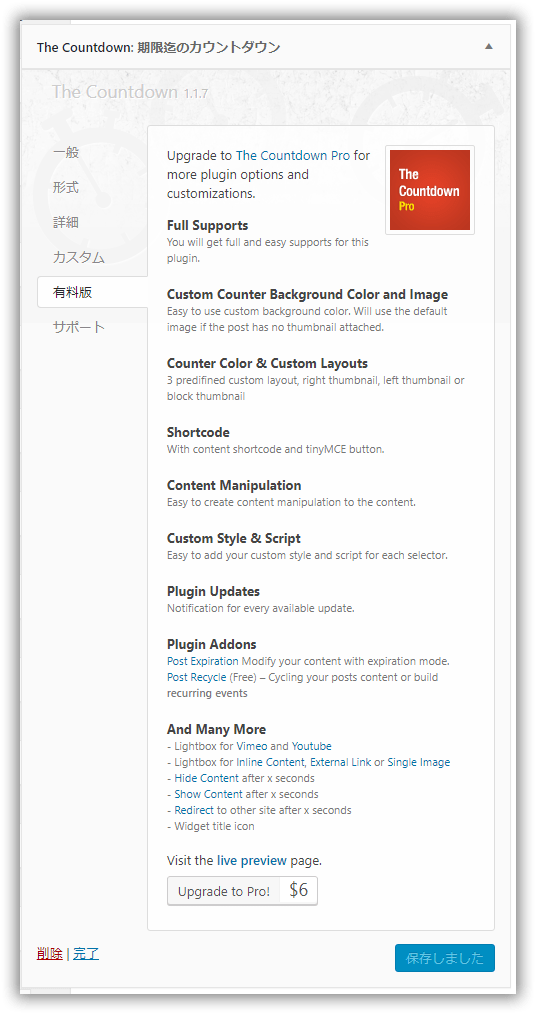
5.有料版
機能が豊富な有料版バージョンに関する情報です。

6.サポート

備考
- 記事中に表示したい場合は、ウイジェットを記事中に表示するプラグインを別途用意する必要がある。
- ウイジェットの背景色を変更するにはtcp.cssに以下を追加します。
.countdown_section { background: red; } - 最終アップデートから3年が過ぎてます。
- PHP Compatibility Checker ではPHP7に対応を確認済み。
- 設定内容はデータベース「***_options 」に保存されている模様です。
- 有効期限のカウントダウン表示