Insert Headers and Footers プラグイン
概要
ヘッダー又はフッター内にHTML、JavaScript、CSS等のスクリプトを挿入するWordPressプラグインです。
ダウンロードとインストール
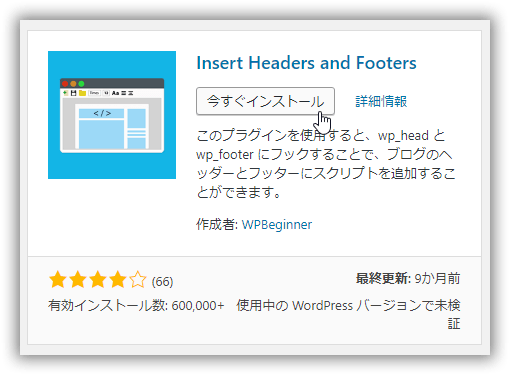
WordPress公式プラグインですから通常の[プラグイン] -> [新規追加]を選択し、「Insert Headers and Footers」で検索するだけです。

そして、[今インストール]後に「有効化」します。
日本語化
以下をダウンロードします。
ダウンロード :  Insert Headers and Footers 1.6.2 日本語化ファイル (リリース1) (6.2 KB, 作成 2022年5月8日)
Insert Headers and Footers 1.6.2 日本語化ファイル (リリース1) (6.2 KB, 作成 2022年5月8日)
ダウンロードしたZIPファイルを解凍して以下のファイルを取り出します。
- insert-headers-and-footers-ja.po
- insert-headers-and-footers-ja.mo
それを以下のフォルダにFTPでアップロードします。
\wp-content\languages\plugins
設定
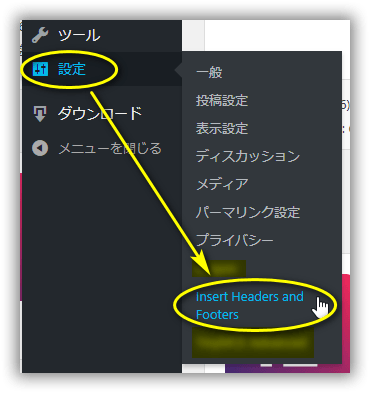
[ダッシュボード] -> [設定] -> [Insert Headers and Footers]を選択します。

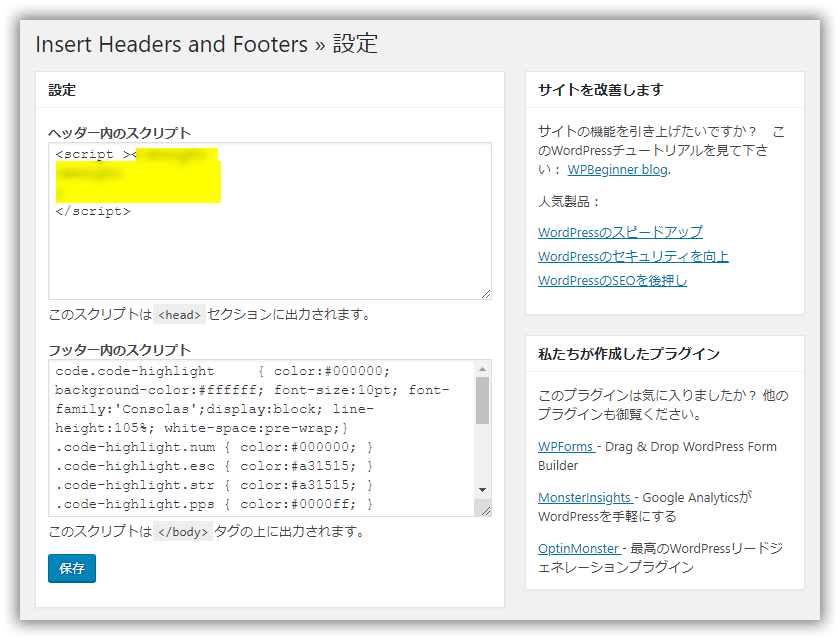
該当箇所に、HTML、JavaScript、CSSコード類を入れて、「保存」ボタンをクリックするだけです。これだけです。

技術メモ
- CSSを入れる時は CSSコードの前後に
<style type=”text/css”>……</style>を入れる。 - JavaScript を入れる時はJavaScriptの前後に
<script type=”text/javascript”>…..</script>を入れる。
以上。