-
Q2W3 Fixed Widget ウイジェットを固定表示するプラグイン
概要
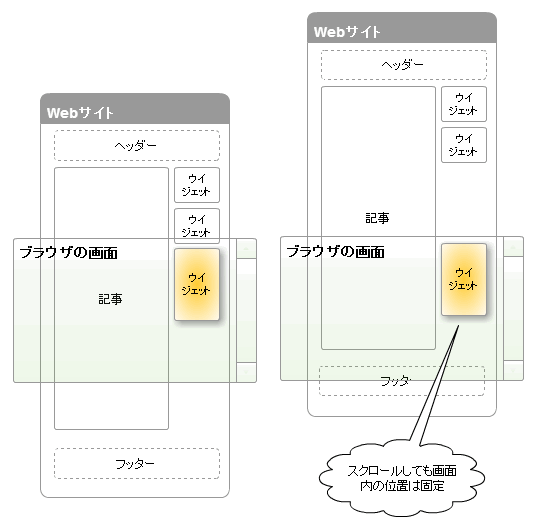
ウイジェットを画面内で固定位置に表示するように制御するプラグインです。他のウイジェット等に重ならないように出来ます。

「Q2W3 Fixed Widget」では無く単に「Fixed Widget」と呼ぶことが多いです。
特徴
- とっても簡単な設定
- 全てのウイジェットが対象
- 他のウイジェット等に重ならないように位置の微調整が可能
- レスポンシブ対応
- 安定動作
- ダントツの人気プラグイン
- WordPress公式プラグイン
- 設定は日本語表示 注:別途作業有り
インストール
「ダッシュボード」->「プラグイン」->「新規追加」->「Q2W3 Fixed Widget」で検索。Q2W3 Fixed Widget を見つけたら「今すぐインストール」->「プラグインを有効化」をします。
日本語ファイル
日本語表示がデフォルトでは未サポートです。いつも使っているプラグインですが、設定の微調整等が必要になった時に英語だと何かと不自由です。そこで自分用に翻訳した日本語の言語ファイルを作って有ります。公開します。・・・チョットだけ。
以下をクリックして日本語表示のファイルをダウンロードします。
ダウンロード :
 Q2W3 Fixed Widget 6.1.0 プラグイン 日本語化ファイル (R1) (7.3 KB, 作成 2022年6月21日)
Q2W3 Fixed Widget 6.1.0 プラグイン 日本語化ファイル (R1) (7.3 KB, 作成 2022年6月21日)最初にダウンロードファイル内のReadMe-JP テキストを読んで下さい。それから以下のファイルを取り出し、
- q2w3-fixed-widget-ja.mo
- q2w3-fixed-widget-ja.po
それを以下のフォルダにFTPでアップロードします。
/wp-content/languages/plugins
画面を再表示すれば日本語に変わります。(のはず
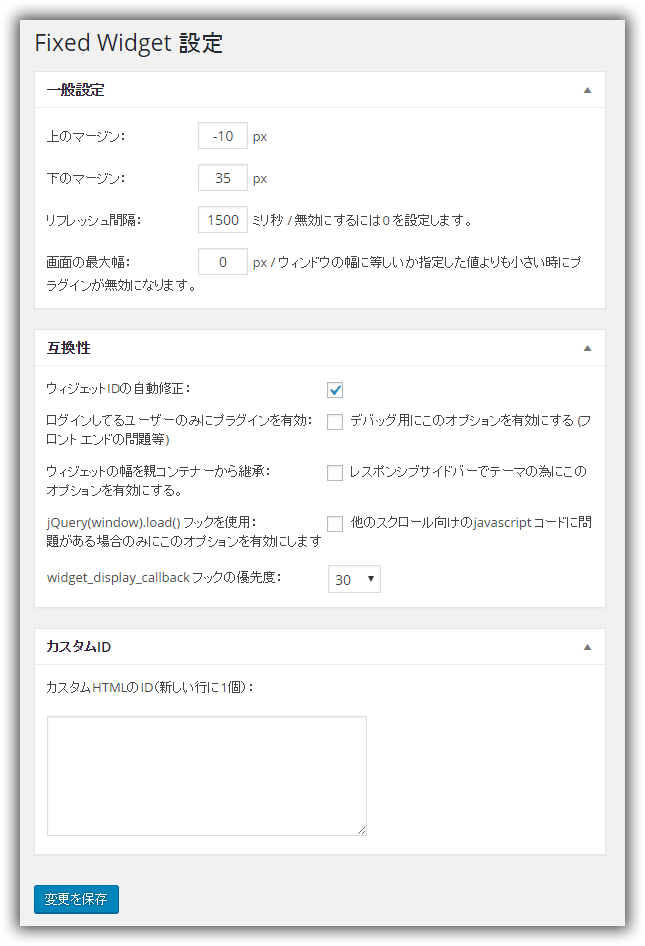
Q2W3 Fixed Widget の設定
画面は旧バージョン 4.0.6 です。時間が出来たら更新します。
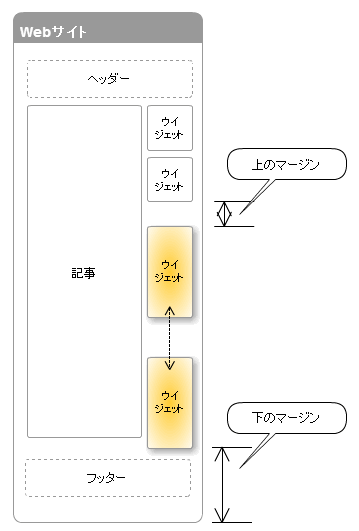
上のマージン:
固定したいウィジェットの上のマージン(余白)を指定します。最初は初期値の10pxで様子を見ましょう。
下のマージン:
下にスクロールした時にページの最下部との距離をマージンとして指定します。そのマージン値になるとスクロールの固定表示を止めます。フッターに表示されているモノと重なる時などにこれを指定して、重なるのを防ぐことが出来ます。初期値は0pxです。
レスポンシブ・テーマで使う場合は注意が必要です。デスクトップ画面タイプでは重ならなくてもタブレットサイズだと重なる場合が有ります。その場合は最大値を指定します。
更新間隔:
スクロール時に移動するウィジェットを更新する時間を設定します。基本的に初期値の1500ミリ秒で問題は無いはずです。(旧:リフレッシュ間隔)
画面の最大幅:
ブラウザの幅を入力します。入力した値よりブラウザの幅が小さい場合にはウィジェットは移動しません。スマホなどの時に移動を無効にしたい時にする為のものです。
私は別のプラグインを使ってスマホの時やタブレットの時に指定のウイジェットの表示を慎重に制御しているのでこの機能は使っていません。
ウィジェットIDの自動修正:
ウイジェットのエリアにはID が付いています。そのウイジェットID を自動で取得します。デフォルトではチェック・オンです。
このプラグインが他のウイジェット固定機能プラグイン等と違うのはこの機能があるからです。ウィジェットID を調べるのは基礎知識とかなりの手間が掛かります(経験者)。とにかく非常に面倒です。
ログインしてるユーザーのみにプラグインを有効:
デバッグ中の時などにこのオプションを有効にします。ウイジェットが移動した時に他の箇所と重ならないかをテストする時などに効果を発揮します。
Googleアドセンスの広告は他の箇所と少しでも重なるとポリシー違反になります(汗:経験者)。このプラグインを初めて導入した時はこの機能を使う事をオススメします。
ウィジェットの幅を親コンテナーから継承:
レスポンシブデザインの時にウィジェットの幅を(親コンテナーから)継承するかどうか設定します。
私は初期値のオフのままでレスポンシブテーマで使っています。実際はオフで問題が出た時にオンで試す、みたいな感じです。
jQuery(window).load() フックを使用:
他のスクロール系の javascript コードで問題が出た時に有効にします。
別の昔使っていたプラグインでは経験が有ります。画像をポップアップ表示するプラグインが動作しなくなってしまいました。今のQ2W3 Fixed Widget プラグイン にしたら画像のポップアップ表示は正常に動作するようになりました。
widget_display_callback フックの優先度:
widget_display_callback フックの優先度を指定をします。初期値は30です。
カスタムHTMLのID(行に1個づつ):
カスタムIDを設定します。設定が必要になった経験は無いです。
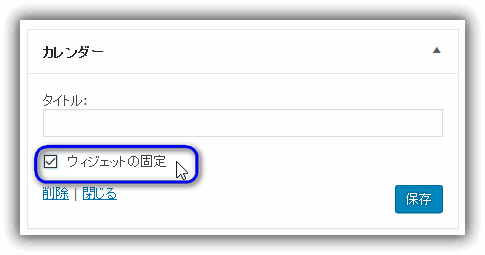
ウイジェットの設定
全てのウイジェットに「ウィジェットの固定」チェックボックスが表示されます。該当するウイジェットのみ「ウィジェットの固定」チェックをオンにします。動作に問題があれば設定の画面に戻って微調整等を行います。
備考
- 旧バージョンQ2W3 Fixed Widget 4.0.6 では日本語の言語ファイルを適用する為の国際化のルール対応になってませんでした。しかし、フォーラム・サポートで下手な英語で要望を出したところ、次回の4.1バージョンでは要望通りの対応をしてくれました。(感激!
- WordPress公式サイトを見るとかなりの注意事項等が書かれています。でも問題が出たことは一度もないです。最近のWordPressのバージョンでは問題が出ないのかもしれません。
- バージョン 5.3.0 から言語ファイルの添付が無くなりました。更新情報にも書かれています。
以上。