-
ブラウザ上の固定位置に画像等を表示する
Atahualpa 機能の逆引き > ブラウザ上の固定位置に画像等を表示する
ブラウザ上の固定位置に画像等(広告等)を表示します。
この機能はAtahualpa テーマとは何ら関係が無いです。
が、メモ書きとして残します。
事前の注意事項 - この情報に関する質問は受け付けません。
- 当設定をブラウザで扱うと各種アドセンス、広告表示、サイトの利用規約等に問題が出る場合が有ります。
利用者は事前確認のもとで、利用して下さい。
- 当サイトはこの情報に関する一切の義務と責任を持ちません。
利用者本人の自己責任として扱って下さい。
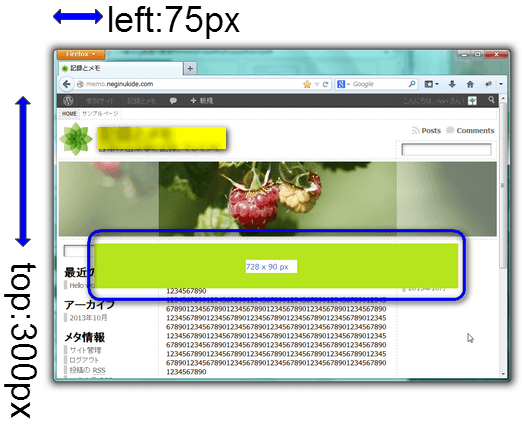
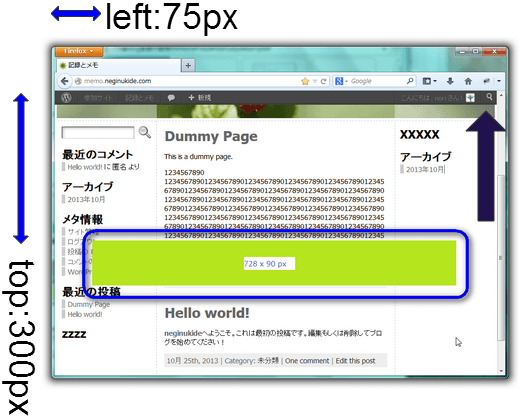
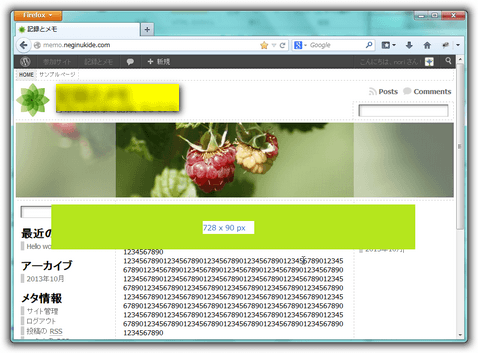
以下の例はブラウザ上の固定位置に画像を表示しています。
728 x 90 px 画像をWEBブラウザの中心に固定表示(top:300px; left:75px)しました。

WEBブラウザを上にスクロールしても画像は固定表示(top:300px; left:75px)されます。

設定の方法
WordPress のウイジェットを開いて、

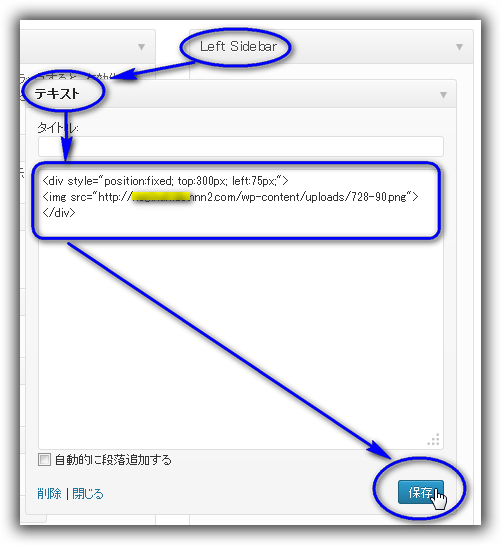
[Left Sidebar] にテキスト・ウイジェットを登録します。
タイトル等は未入力です。
テキストボックに
<div style=”position:fixed; top:300px; left:75px;“>
<img src=”http://xxxx.nnn2.com/wp-content/uploads/728-90.png”>
</div>を入力して、保存します。

サイトを表示して確認します。

備考
- ウイジェットのどこに入れても構いません。
- 上記例は画像HTMLですか、スクリプト等での表示でも構いません。
- テーマのPHPファイルに入れても構いませんが、テーマのバージョンアップで消えてしまいます。
そこでウイジェットに入れて、バージョンアップでも消えないようにしました。 - 固定表示した画像等がサイト上の記事や広告等を隠してしまう場合に問題等が発生するみたいです。
< 戻る >
- この情報に関する質問は受け付けません。