-
画像をポップアップ表示する Lightbox Plus ColorBox プラグイン
画像を浮き立たせるように表示するプラグイン。
表示フレームは26種類も有る。
画像の表示時のフェード・インの時間や、ウインドウに合わせて画像のリサイズ機能の設定も有り。
スライドショーの設定も多彩です。
インストール&導入&有効化はだれでも分かるので省略。
設定
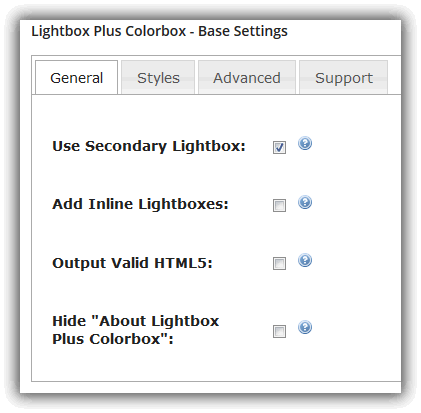
Lightbox Plus Colorbox – Base Settings / General
- Use Secondary Lightbox :
チェックすると、Lightbox Plus Colorbox は、コントロールの追加セットで二次 Lightbox を作成します。
この二次 Lightbox は、コンテンツを指定するクラスを使用してインラインまたはiFramedコンテンツを作成するために使用することができる。
デフォルト:オフ
画像だけならオフでOK。動画を表示する時はオン、みたい。 - Add Inline Lightboxes :
チェックすると、Lightbox Plus Colorbox は手動でのインラインLightbox のコンテンツを追加するために使用できる追加のLightbox Pの選択した番号を追加します。
追加のコントロールは、Lightbox Plus Colorbox の管理ページの下部に利用できるようになります。
デフォルト:オフ - Output Valid HTML5 :
チェックするとライトボックスプラスカラーボックスは、有効なHTML5のライトボックスリンクを作成します。
デフォルト:オフ - Hide “About Lightbox Plus Colorbox” :
「About Lightbox Plus Colorbox for WordPress」を閉じる。
デフォルト:オフ
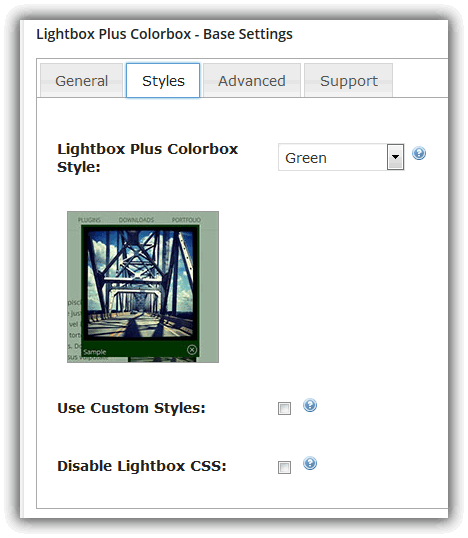
Lightbox Plus Colorbox – Base Settings / Style
- Lightbox Plus Colorbox Style :
ここでLightbox Plus Colorbox の画像を表示する時のテーマ/スタイルを選択します。
デフォルト:Shadowed (シャドウ)
Facebook , Yellow , Navy , Black , Grey , Shadowfax , Blue , Overtext , Dropshadow , Shadowed , Simple-dark , Lightweight , Elegant , Fancypants , Blackbox , Textframe , Red , Purple , Dark , Teal , Stockholm , White , Elegant-white , Framed , Burgundy - Use Custom Styles :
チェックされるならば、Lightbox Plus Colorbox のための組み込まれたstylesheets はwp-content/lbp-css に位置します。
Lightbox Plus Colorbox はこのディレクトリをつくって、デフォルト・スタイルをそれへコピーしようとします。
プラグインをアップグレードするとき、削除されているスタイルの恐れでそのディレクトリのカスタム・スタイルを作成することができます。
デフォルト: オフ - Disable Lightbox CSS :
チェックすると、Lightbox Plus Colorbox 用のスタイルシートに建設が無効になります。
これは、ロードされたファイルを削減し、作るより簡単に編集することができ、あなたのテーマのスタイルシートでカスタマイズしたLightbox Plus Colorbox のスタイルを含めることができます。
スタイルシートで設定したLightbox のスタイルを持っていない場合は、Lightbox に画像があなたのページの上部に表示されるという事に注意してください。
デフォルト:オフ
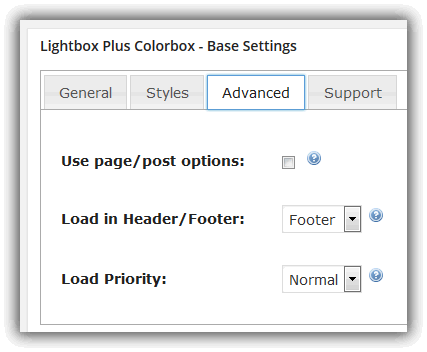
Lightbox Plus Colorbox – Base Settings / Advanced
- Use page/post options :
チェックすると、指定すると認める投稿 、又はページを書く間nのLightbox Plus Colorbox をロードするか、またはブログの記事投稿トのために設定するページ 。
デフォルト:オフ - Load in Header/Footer :
ヘッダーやフッターにロードするスクリプトをインライン化するかどうかを設定することができます。
フッターページの最後に負荷とを強くお勧めします。
デフォルト:フッター (Footer) - Load Priority :
インラインスクリプトのロード·アクションの優先順位を設定。
高い早くロードされます。
デフォルト:Normal (ノーマル)
Lightbox Plus Colorbox – Base Settings / Support
サポート情報のみ。
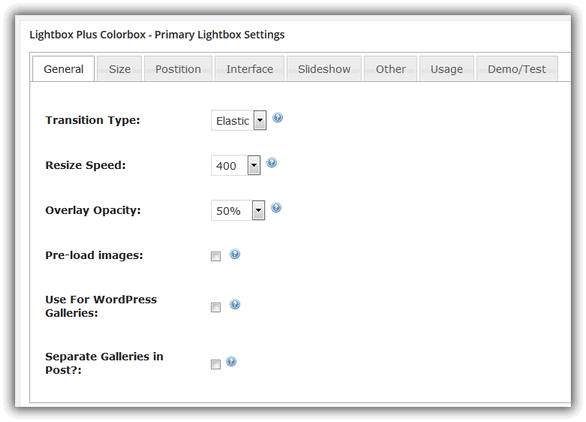
Lightbox Plus Colorbox – Primary Lightbox Settings / General
- Transition Type :
トランジションの種類を指定します。
「Elastic (弾性)」、「Fade (フェード)」、または「None (なし)」に設定することができます。
デフォルト:Elastic (弾性)画像推移のアクション- Elastic (弾性) : 左上から飛び出るように画像が表示される。 ※推奨
- Fade (フェード) : 中心からにじみ出るように画像が表示される。
- None (なし) : 効果無し
- Resize Speed :
ミリ秒でフェードと弾性遷移の速度を制御します。
デフォルト:300 ※推奨 300又は400画像がフェードインしながら表示されるまでの時間を設定。
画像推移のスピード。
単位は1/1000秒。 - Overlay Opacity :
シャドウオーバーレイの透明度を制御します。
低い数値はより透明になります。
デフォルト:80パーセント ※推奨 50%画像フレームの透明度を設定。
0 %は透明。100 %は不透明。 - Pre-load images :
現在のコンテンツのロードが完了した後、「次へ(Next)」と(「REL」属性の値と同じ値)は、共有関係グループ内の「前(Previous)」は、コンテンツのプリロードを可能にします。
無効にするにはチェックを外してください。
デフォルト:オフ - Use For WordPress Galleries :
チェックすると、Lightbox Plus Colorbox は、ギャラリー機能で構築したWordPressへLightboxing機能を追加します。
これを正しく動作させるためには、イメージファイルか、ギャラリー・オプションの「gallery link=”file”」を以下につけなければなりません。
デフォルト:オフ - Separate Galleries in Post? :
単一の投稿で複数のギャラリーを分離するオプションがチェックであれば、Lightbox Plus Colorbox は投稿で各ギャラリーのための別々のLightbox表示を作成する。
デフォルト: オフ
Lightbox Plus Colorbox – Primary Lightbox Settings / Size
- Width :
表示されるLightbox Plus Colorbox 全体の表示幅をセットしてください。
これは、境界とボタンを含みます。
例: 「100%」、「500px」または500( 定義された高さでない)。
デフォルト: false – 画像に合わせてサイズが変わる - Height :
表示されるLightbox Plus Colorbox 全体の表示高さをセットしてください。
これは、境界とボタンを含みます。
例: 「100%」、「500px」または500( 定義された高さでない)。
デフォルト: false – 画像に合わせてサイズが変わる - Inner Width :
固定された内側の幅を設定するために使用された代案の「幅」です。
境界とボタンを除く。
例: 「50%」「500px」または500またはどの内側の幅のためにも間違いではない。
デフォルト: false - Inner Height :
固定内側の高さを設定するために使用される「高さ」に代わるものです。
国境やボタンを除外します。
例: 「50%」、「500px」、または500またはインナー高さのために偽。
デフォルト: false - Initial Width :
初期の幅を設定、すべてのコンテンツの前にはロードされている。
デフォルト:300 - Initial Height :
初期の高さを設定、すべてのコンテンツの前にロードされている。
デフォルト:100 - Maximum Width :
ロードされたコンテンツのための最大幅を設定します。
例:「75%」、「500px」、500、あるいは全く最大幅の場合はfalse。
デフォルト:false - Maximum Height :
ロードされたコンテンツのための最大の高さを設定します。
例:「75%」、「500px」、500、あるいは全く最大の高さの時はfalse。
デフォルト:false - Resize :
最大幅または最大高さが定義されている場合、チェックしている場合は、Lightbox Plus はそれらの値の範囲内に収まるように写真のサイズを変更します。
デフォルト:オフ ※推奨 オン
画像をウインドウ内に入りきる様にリサイズさせるにはこれをチェックする。注意:オンにしてもリサイズが発生しない。
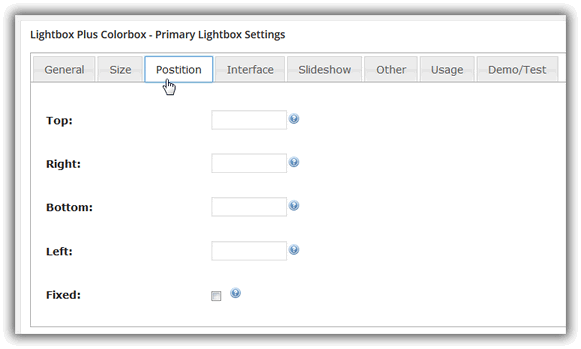
Lightbox Plus Colorbox – Primary Lightbox Settings / Postition
- Top :
ピクセルまたはパーセント値(50、「50ピクセル」、「10%」)を受け付ける。
垂直位置の代わりに、ビューポートの中央に配置されているのデフォルトの位置を使用して制御します。
デフォルト:NULL - Right :
ピクセルまたはパーセント値(50、「50ピクセル」、「10%」)を受け付ける。
水平位置の代わりに、ビューポートの中央に配置されているのデフォルトの位置を使用して制御します。
デフォルト:NULL - Bottom :
セットは、ピクセルまたはパーセント値(50、「50ピクセル」、「10%」)を受け入れる。
垂直位置の代わりに、ビューポートの中央に配置されているのデフォルトの位置を使用して制御します。
デフォルト:false - Left :
セットは、ピクセルまたはパーセント値(50、「50ピクセル」、「10%」)を受け入れる。
水平位置の代わりに、ビューポートの中央に配置されているのデフォルトの位置を使用して制御します。
デフォルト:false - Fixed :
チェックすると、Lightbox は常にビューポート内の固定位置に表示されます。
ページ上でスクロールしても、ビューポート内にとどまります。
文書にデフォルト絶対位置の相対的とは異なります。
デフォルト:オフ要するにブラウザ画面のスクロールに関係無く、Lightbox の画像は固定の位置に表示されます。
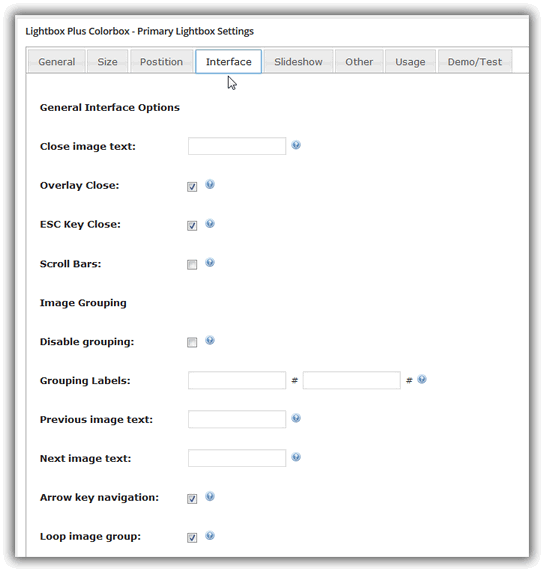
Lightbox Plus Colorbox – Primary Lightbox Settings / Interface
General Interface Options
- Close image text :
閉じるボタンのためのテキスト。
また、Overlay CloseかESC Key Closeがチェックであれば、それらのオプションはlightboxを閉じる。
デフォルト: 閉じる(close) - Overlay Close :
チェックすると、背景のオーバーレイをクリックして、Lightbox Plus Colorbox を閉じるのを可能にする。
デフォルト:オフ ※推奨 オン画像の外側でクリックすれば画像が閉じる - ESC Key Close :
チェックした場合、ESCキーを使用してLightbox Plus Colorbox を閉じる可能にした。
デフォルト:オフ ※推奨 オンEscキーで画像を閉じる - Scroll Bars :
チェックしない場合は、Lightbox Plus Colorbox は、オーバーフローコンテンツのスクロールバーが非表示になります。
デフォルト:オフ注意:はみ出す大きな画像はオン、オフ関係無くスクロールバーが表示されます。
Image Grouping
- Disable grouping :
チェックされるならば、イメージおよび前/次のラベルのグループを使用不可にする。
デフォルト:オフ - Grouping Labels :
コンテンツグループ/ギャラリー·カウント用のテキスト形式。
{現在}と{合計}が検出され、カラーボックスの実行中に実際の数字に置き換えられます。
デフォルト:{total}の画像{current} - Previous image text :
共有された関係グループの前のボタンのためのテキスト(「rel」のための同じ価値 属性 )。
デフォルト:前 (previous) - Next image text :
共有された関係グループの次のボタンのためのテキスト(「rel」のための同じ価値 属性 )。
デフォルト:次 (next) - Arrow key navigation :
チェックした場合、グループ内の項目間を移動するための左右の矢印キーを有効にします。
デフォルト:オフ ※推奨 オン - Loop image group :
チェックした場合、バック時に最後の要素上のグループの先頭にループする機能を有効にします。
デフォルト:オフ
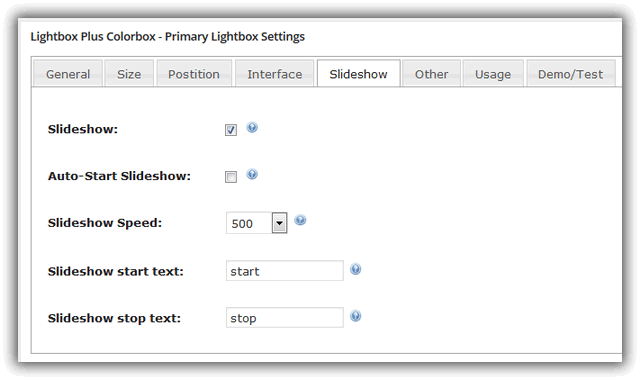
Lightbox Plus Colorbox – Primary Lightbox Settings / Slideshow
- Slideshow :
チェックした場合、コンテンツグループ/ギャラリーにスライドショー機能を追加する。
デフォルト:オフ※これ以降は上記がオンの時のみ表示される。 - Auto-Start Slideshow :
チェックすると、スライドショーが自動的にコンテンツグループを開いたときに再生を開始します。
デフォルト:オフ - Slideshow Speed :
ミリ秒単位でスライドショーの速度を制御します。
- デフォルト:500
- Slideshow start text :
スライドショー開始ボタンのテキスト。
- デフォルト:開始 (Start)
- Slideshow stop text :
スライドショー停止ボタンのテキスト。
- デフォルト:停止 (stop)
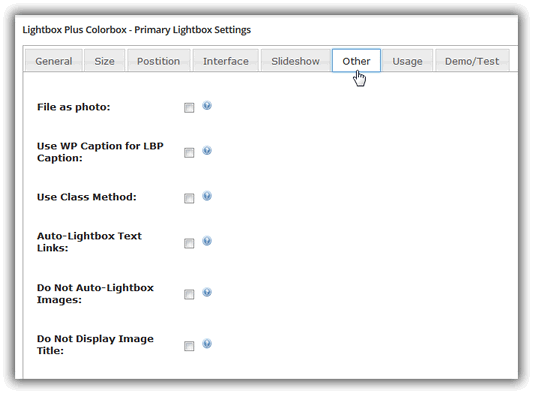
Lightbox Plus Colorbox – Primary Lightbox Settings / Other
- File as photo :
チェックした場合、この設定を強制Lightbox Plus Colorbox は、写真のように、リンクを表示します。
自動写真検出が失敗したときに(そのような代わりに “photo.jpg」の「photo.php」のようなURLを使用するなど)に使用します。
デフォルト:オフ - Use WP Caption for LBP Caption :
チェックされると、Lightbox Plus Colorboxは、ページのイメージにイメージのための見出しとしてLightbox Plus Colorboxオーバレイに表示された見出しを使用するのを試みるでしょう。
デフォルト: オフ - Use Class Method :
Lightboxイメージだけがrel=lightboxの代わりにクラスを使用して、チェックされると、Lightbox Plus Colorboxがチェックされる、または、データ-attr属性。
このメソッドを使用して、あなたは、どのイメージがLightbox Plus ColorboxでWordPress Edit ImageツールにおけるAdvanced Link設定にクラスを追加するか、イメージリンクURLにそれを追加して、またはDo Not Auto-Lightboxイメージズオプションをチェックすることによって影響を受けるかを手動で制御できます。
また、あなたはデフォルトを使用することの代わりにクラスの名前を指定できます。
デフォルト: 抑制されない/デフォルトcboxModal - Auto-Lightbox Text Links :
チェックされると、Lightbox Plus Colorboxはそれらのリンクと同様にイメージによるテキストでイメージにリンクされるlightboxイメージをチェックされるでしょう。
慎重に、あなたが効力なくにhtmlを入れ子にしたならlightbox表示にはあなたが二重であるか三重のイメージを得る小さい可能性があって、使用します。
デフォルト: オフ画像のテキストを表示する。
画像に有るalt 属性のテキストを入力表示させる設定です。
何の画像なのかが分かりやすくなる。テキストリンクの画像をポップアップさせることができます。
- Do Not Auto-Lightbox Images :
チェックされると、Lightbox Plus Colorboxは自動的に、適切なattibutes(rel=「lightbox postID」かクラスのどちらか: cboxModal)をImage URLに追加しないでしょう。
あなたは、手動でLightbox Plus Colorboxが扱う適切な属性を加える必要があるでしょう。
デフォルト: オフ - Do Not Display Image Title :
チェックされると、Lightbox Plus Colorboxは自動的にイメージタイトルを表示しないでしょう。
Do Not Auto-Lightboxイメージズオプションがチェックされるなら、これは効き目がありません。
デフォルト: オフ
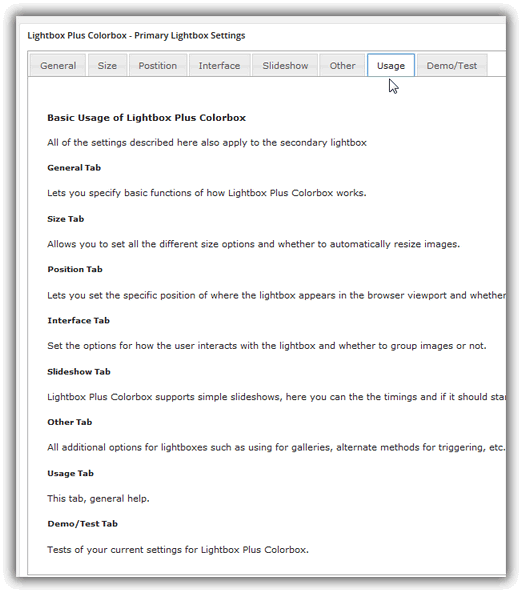
Lightbox Plus Colorbox – Primary Lightbox Settings / Usage
Basic Usage of Lightbox Plus Colorbox
All of the settings described here also apply to the secondary lightbox
General Tab
Lets you specify basic functions of how Lightbox Plus Colorbox works.
Size Tab
Allows you to set all the different size options and whether to automatically resize images.
Position Tab
Lets you set the specific position of where the lightbox appears in the browser viewport and whether to keep it in the viewport while scrolling
Interface Tab
Set the options for how the user interacts with the lightbox and whether to group images or not.
Slideshow Tab
Lightbox Plus Colorbox supports simple slideshows, here you can the the timings and if it should startr automatically.
Other Tab
All additional options for lightboxes such as using for galleries, alternate methods for triggering, etc.
Usage Tab
This tab, general help.
Demo/Test Tab
Tests of your current settings for Lightbox Plus Colorbox.Lightbox Plus Colorbox – Primary Lightbox Settings / Demo/Test
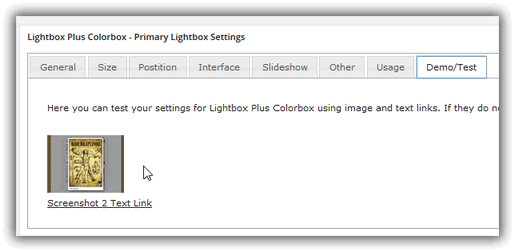
設定の確認
ここでは、画像とテキストリンクを使用してLightbox Plus Colorbox の設定をテストすることができます。
動作しない場合は設定を確認して、トランジションの種類があることを確認し、速度設定のサイズを変更してください。
Screenshot 1
Screenshot 2 Text Link備考
- HTML上の a タグに「rel=”lightbox”」が無いとプラグインの設定は反映されない、と有りますが。
WordPress はブラウザに表示する前にHTMLが生成しますが、その時に当プラグインが 「rel=”lightbox”」属性を aタグ内に書き込んでいるので問題無く動作します。 - 「Resize : 大きいサイズの画像はサイズを小さくして表示する」と有るが、ON/OFF 動作確認するがサイズ縮小は無い。
テーマを変えても同じ。
設定ミス? - Help の解説に書かれているデフォルト (規定値) の値が画面上の実際の値と異なる場合がある。
- Use Secondary Lightbox :