CKEditor for WordPress : 「記事の投稿」画面に絶対に必要なプラグイン ・・・と思ったが(汗
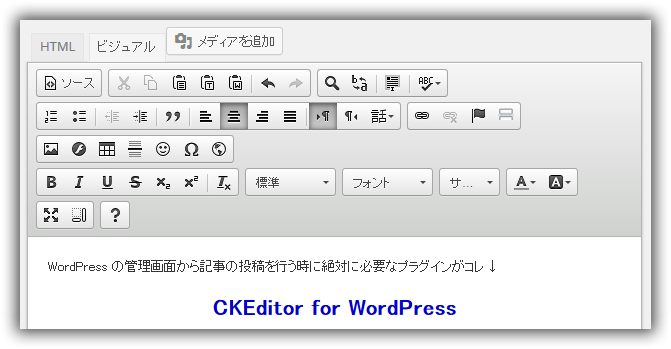
WordPress の管理画面から記事の投稿を行う時に絶対に必要なプラグインがコレ↓
CKEditor for WordPress
機能
- 記事の投稿画面のツールバーを拡張
- フォントの指定、フォントサイズ、色
- 拡張された表:スタイル等の設定も可能
- 機能貼り付け機能:書式付き、書式無し、オフィスからの貼り付け
- 置換・機能
- WordPressのデフォルトでの<p>,<br>の削除をさせない
- Shift + Enter 操作も可能
- 改行だけもOK
- PS Disable Auto Formatting は当プラグインでは不要。
- WordPressのHTMLタグの自動除去(自動整形)を停止する同じ機能を持ってる。
- PS Disable Auto Formatting より正確に動作した。(感想
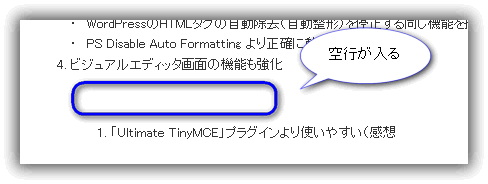
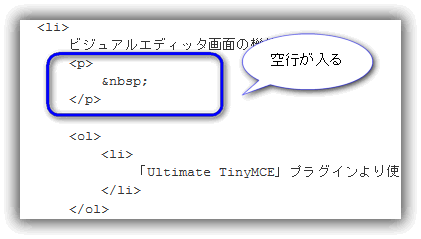
- ビジュアルエディッタ画面の機能も強化
- 「Ultimate TinyMCE」プラグインより使いやすい(感想
使用上のポイント
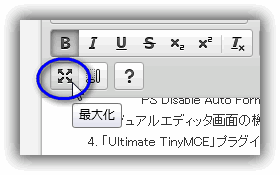
- 記事の編集を行う時は「最大化」ボタンを押して行う。

数行の記事なら問題無いが、スクロールする記事はデフォルトの投稿画面では使いにくい。
理由:右端のスクロールバーが消えてしまうため。 - 画像を挿入する時は、「高度な設定」の「スタイルシート」に
;border-width: 0px; background-image: none; padding-top: 0px; padding-left: 0px; padding-right: 0px;
を追加すると画像の縁の線が消えて綺麗に表示される。 - imgタグのTitle値が入らない。
自分で title=”xxx” を入れる必要が有る。
※longdesc=”” を title=”xxx” に入れ替える方が楽に出来る。
不具合 ※後で判明(汗
備考
- AddQuicktag 等のテキスト編集のツールを機能アップするプラグインは使えなくなる。
「ソース」表示時に自分で全て手入力になる。
理由:テキスト編集画面が使えなくなる為。