Header and Footer プラグイン – 各種情報をサイトに自動挿入
概要
ヘッダー、フッター、記事、更にページ全体を対象に、指定の位置にコードなどの各種情報を挿入するWordPressプラグインです。置き換えるのでは無く、動的に挿入をします。
※2016/08/02 バージョンは 2.0.2 から 2.0.3 にアップしました。内容変更なし。バージョン番号のみアップ。

aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
特徴
多種な方法で各種コード(JavaScript、CSS、HTML、PHP、Google検証コード等)を自動挿入します。
- PHPファイルや記事を無修正で変更可能
- ヘッダー(header.php)、フッター(footer.php)への挿入
- ホームペページのみ、全てのページに挿入の指定
- 投稿、ページの上下に特定のコードを挿入
- 記事内のキーワードの前後に挿入
- パソコンとモバイル別に処理
- 特定記事のみ非表示にするオプション設定
- 広告コードの追加にも利用可能
- WordPress公式プラグイン
- 7万件以上のユーザーが使用
aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
インストール
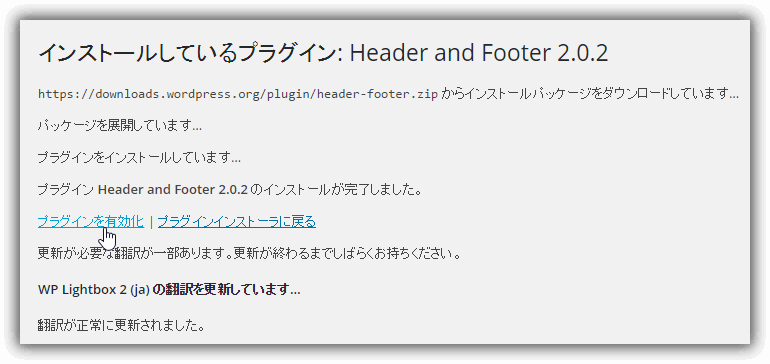
WordPressの「ダッシュボード」 -> 「プラグイン」 -> 「新規追加」 -> 「Header and Footer 」で検索します。そして「今すぐインストール」ボタンをクリック後に「プラグインを有効化」します。

aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
日本語の表示
Header and Footer プラグインはデフォルトは英語表示です。日本語の表示を可能にする国際化ロジックを取り入れています。しかし100%では無く6割程度です。通常は日本語の言語ファイル(MOファイル)を別途で追加インストールすると設定が日本語に変わります。しかし、このプラグインはそれだけでは無理です。

よって 100%の日本語表示を望む人だけ 以下の手順に従ってください。
①.以下をダウンロードして下さい。
ダウンロード :  Header and Footer 2.0.3 v2 プラグイン 日本語化ファイル (R1) (23.5 KB, 作成 2016年8月2日)
Header and Footer 2.0.3 v2 プラグイン 日本語化ファイル (R1) (23.5 KB, 作成 2016年8月2日)
②.上記でダウンロードしたファイルを解凍して、ReadMe.txt ファイルを先に読んでください。そこに書かれているバージョン情報とご使用中のプラグインのバージョンが同じかを確認して下さい。異なるバージョンでは正常に動作しません。最悪、WordPress自体が動かなくなる場合が有ります!
バージョンが違う場合は同じバージョンが当ページで提供されるまで待つか、コメントにその事をお知らせください。(無保証ですが。
③.既にHeader and Footer プラグインを使用している場合は設定内容をメモるなどして、念の為に内容をバックアップして下さい。
④.ダウンロードファイルから以下の 4 ファイルを取り出します。
- admin.php
- options.php
- header-footer-ja.po
- header-footer-ja.mo
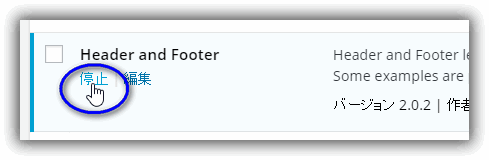
⑤.Header and Footer プラグインを一時的に停止(無効化)します。

⑥.FTP等を使ってHeader and Footer プラグインのインストールフォルダ「/wp-content/plugins/header-footer/」に有る以下の2ファイルをリネームします。
- 「admin.php」を「admin.php.old」に。
- 「options.php」を「options.php.old」に。
更に別途バックアップすればもっと良いです。
⑦.ダウンロードした ④ のファイルをFTPを使って Header and Footer プラグインの以下のインストールフォルダにアップロードします。
- admin.php と
options.php の2つを以下のフォルダへ。
この2ファイルは上書きになります。
/wp-content/plugins/header-footer/ - header-footer-ja.po と
header-footer-ja.mo の2つを以下のフォルダへ。
/wp-content/plugins/header-footer/languages/
⑧.Header and Footer プラグインを有効化します。
以上で完了です。
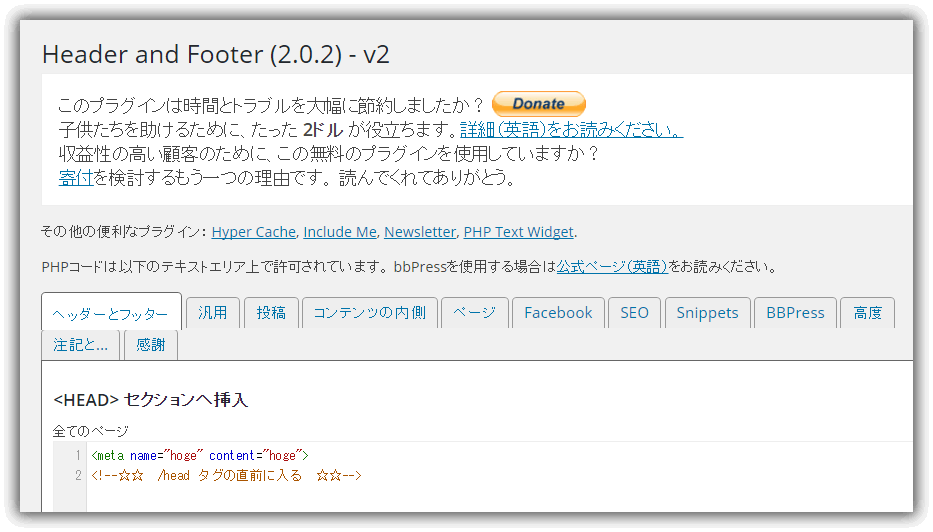
設定の見出しが Header and Footer (2.0.3) – v2 に変わります。

aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
日本語の表示(2)
100%の日本語化表示は出来なくても構わない。最新バージョンを使いたい。と言う人は以下の日本語化ファイルを公開していますので、ご利用ください。
ダウンロード :  Head, Footer and Post Injections 3.2.5 プラグイン 日本語化ファイル (R1) (8.2 KB, 作成 2022年6月21日)
Head, Footer and Post Injections 3.2.5 プラグイン 日本語化ファイル (R1) (8.2 KB, 作成 2022年6月21日)
インストール方法はダウンロードファイルのReadMe.txtに従ってください。
aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
事前の注意事項
設定内容に「モバイル」が有ります。「高度」タブで該当するユーザーエージェントを指定して使うみたいです。しかし現在は携帯、スマホ、タブレットとモバイル環境は複雑多岐に渡っています。ネット検索で集めたユーザーエージェントだけでモバイル判定を出すことは完全に無理です。
よって当プラグインではモバイルに関する設定はそれなりの考慮をするか、どの環境に表示されてもイイように同じ設定にすべきではないかとも考えています。
aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
設定
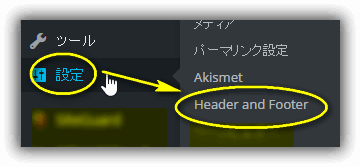
ダッシュボードから「設定」->「Header and Footer 」を開いてください。

全ては無理ですが、一部のみ解説します。
aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
ヘッダーとフッター
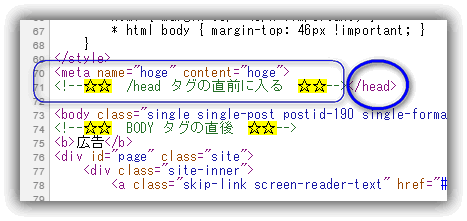
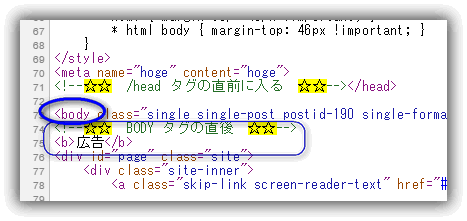
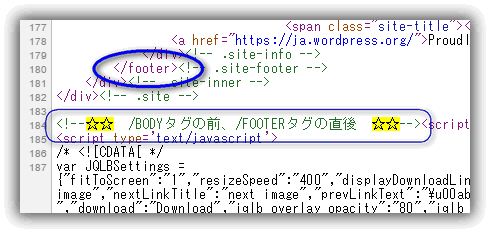
</head>タグの直前、<body>タグの直後、</footer>タグの直後への挿入です。

- <HEAD> セクションへ挿入
- <BODY> タグの後 :
- </BODY> タグの前、</FOOTER> タグの直後 :

- デスクトップ:
デスクトップPCの場合、</body>タグの前、</footer>タグの直後に挿入されます。 - モバイル:
モバイルの場合、</body>タグの前、</footer>タグの直後に挿入されます。
- デスクトップ:
aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
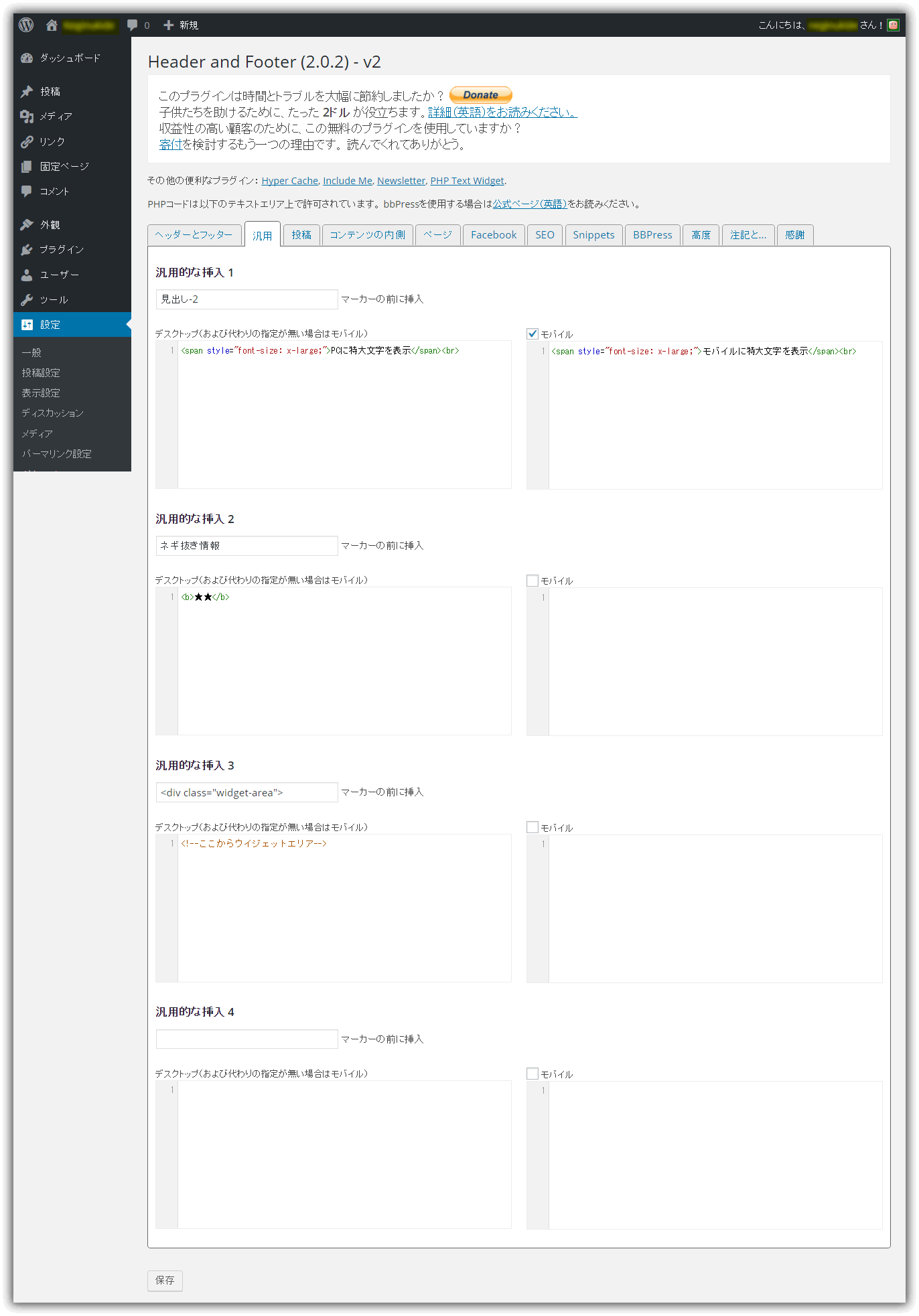
汎用
ページ全体のソース内から指定する文字列をキーワード(=マーカー)にして検索し、その直前に指定のコードを挿入します。最大で4つまで指定できます。<div>等の実際は見えないHTMLコードも、何でもキーワード(=マーカー)に指定できるのが特徴です。
設定を誤ると予期しない結果になるので事前に十分に注意してテストする必要があります。

- 汎用的な挿入 1:
- 「見出し-2」マーカーの前に挿入:
ここで指定した「見出し-2」テキストの文字列をサイト内で上から検索して最初に一致するのを対象にします。 - デスクトップ(および代わりの指定が無い場合はモバイル):
デスクトップパソコンの場合はココで指定した文字列を検索(マーカー)文字列の前に挿入します。 - モバイル:
モバイル(携帯、スマホ)の場合はココで指定した文字列を検索(マーカー)文字列の前に挿入します。
- 「見出し-2」マーカーの前に挿入:
- 「汎用的な挿入 2」:
ココで指定したマーカーは2番めに検索された場合の処理になります。
「汎用的な挿入 3」、「汎用的な挿入 4」も同様です。
aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
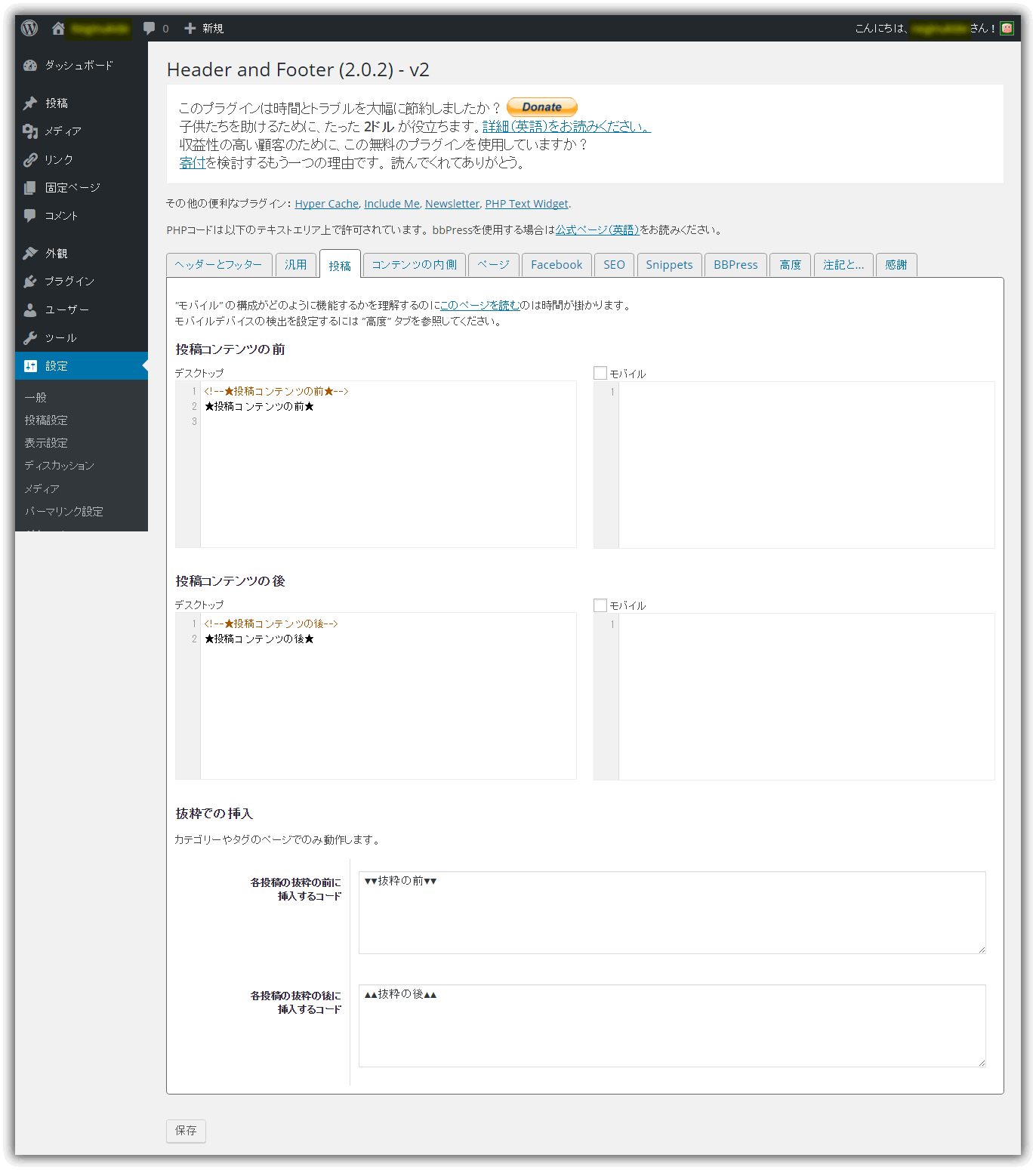
投稿
投稿の前後と、抜粋の前後に指定するコードを挿入します。

- 投稿コンテンツの前
- デスクトップ:
デスクトップPCの場合、投稿コンテンツの最初に指定したコードを挿入します。 - モバイル:
モバイルの場合、投稿コンテンツの最初に指定したコードを挿入します。
- デスクトップ:
- 投稿コンテンツの後
- デスクトップ:
デスクトップPCの場合、投稿コンテンツの最後に指定したコードを挿入します。 - モバイル:
モバイルの場合、投稿コンテンツの最後に指定したコードを挿入します。
- デスクトップ:
- 抜粋での挿入
- 各投稿の抜粋の前に挿入するコード:
抜粋表示の時に、抜粋の最初に指定したコードを挿入します。 - 各投稿の抜粋の後に挿入するコード:
抜粋表示の時に、抜粋の最後に指定したコードを挿入します。
- 各投稿の抜粋の前に挿入するコード:
挿入したくない投稿は該当する投稿の編集画面を開いて、以下の「上に挿入を無効」又は「下に挿入を無効」をチェックします。

aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
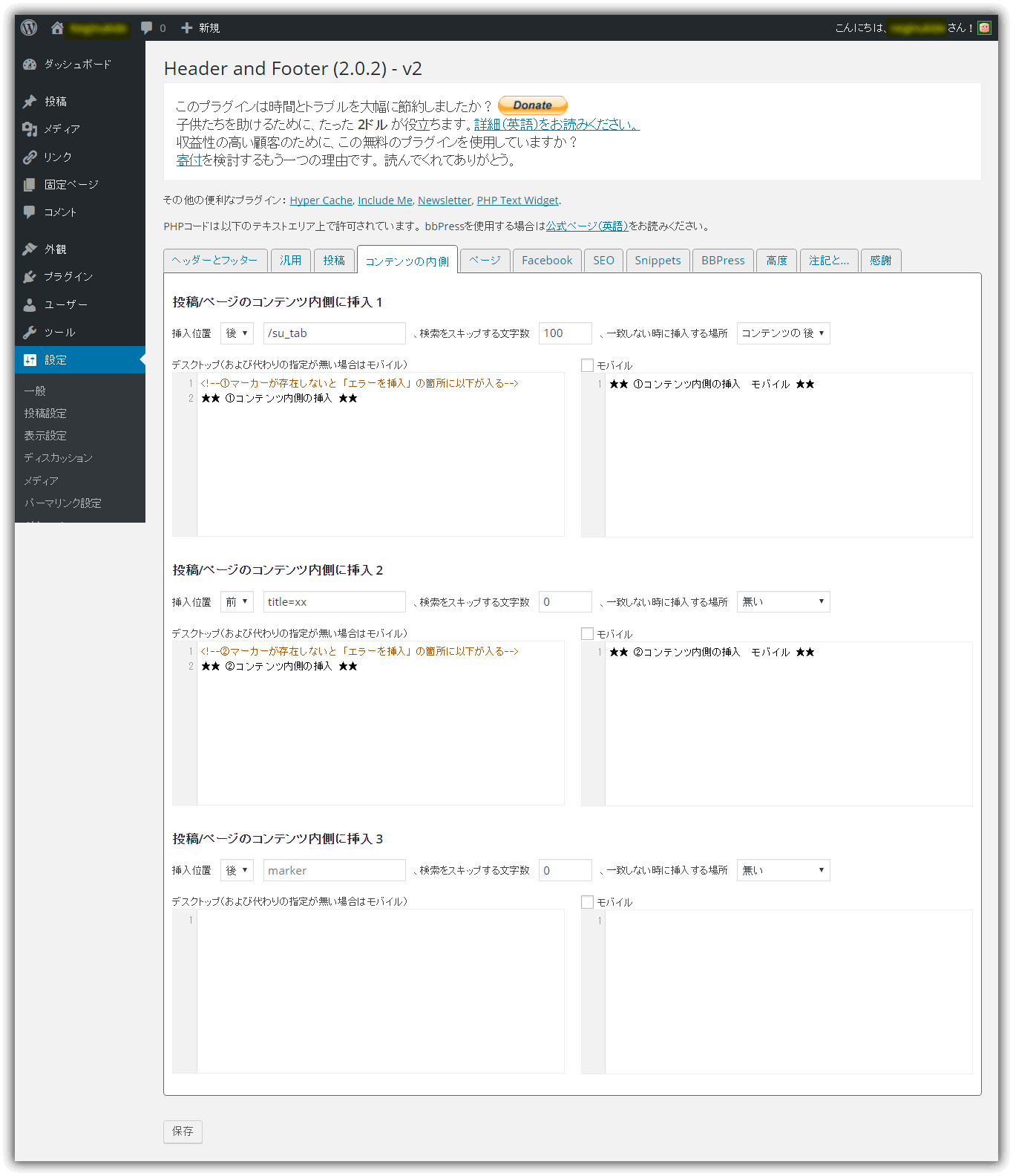
コンテンツの内側
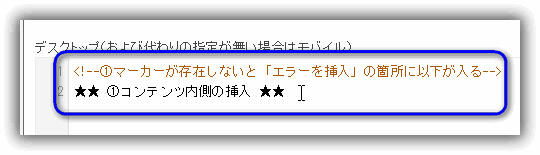
投稿又は固定ページのコンテンツ内をキーワード(マーカー)を元に検索し、一致した時にその前後に指定したコードを挿入します。一致しなかった場合の動作も設定できます。最大3つまで指定できます。

「投稿/ページのコンテンツ内側に挿入 1」の場合
順番は関係無いです。最初に挿入するコードを大きなテキストボックスに入力します。

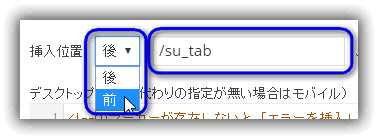
次に「挿入位置」の「前」「後」を指定します。その後で検索するキーワード(マーカー)をテキストで「/su_tab」入力します。

次に検索時にスキップする文字数を指定します。以下は記事内のコンテンツ・ソースのHTML文字数で100文字を最初にスキップして、それ以降からの検索になります。デフォルトはゼロで最初からの検索になります。

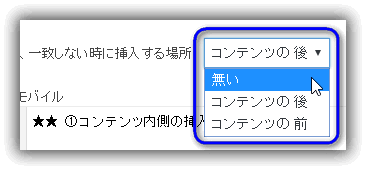
最後に検索したが一致しない時の動作を指定します。
- 「無い」:何もしません。
- 「コンテンツの後」:コンテンツの最後に挿入します。
- 「コンテンツの前」:コンテンツの最初に挿入します。

最後に「保存」ボタンをクリックして設定が反映されます。
「投稿/ページのコンテンツ内側に挿入 2」、
「投稿/ページのコンテンツ内側に挿入 3」の場合
「投稿/ページのコンテンツ内側に挿入 1」と同様です。検索は最初から行います。
aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
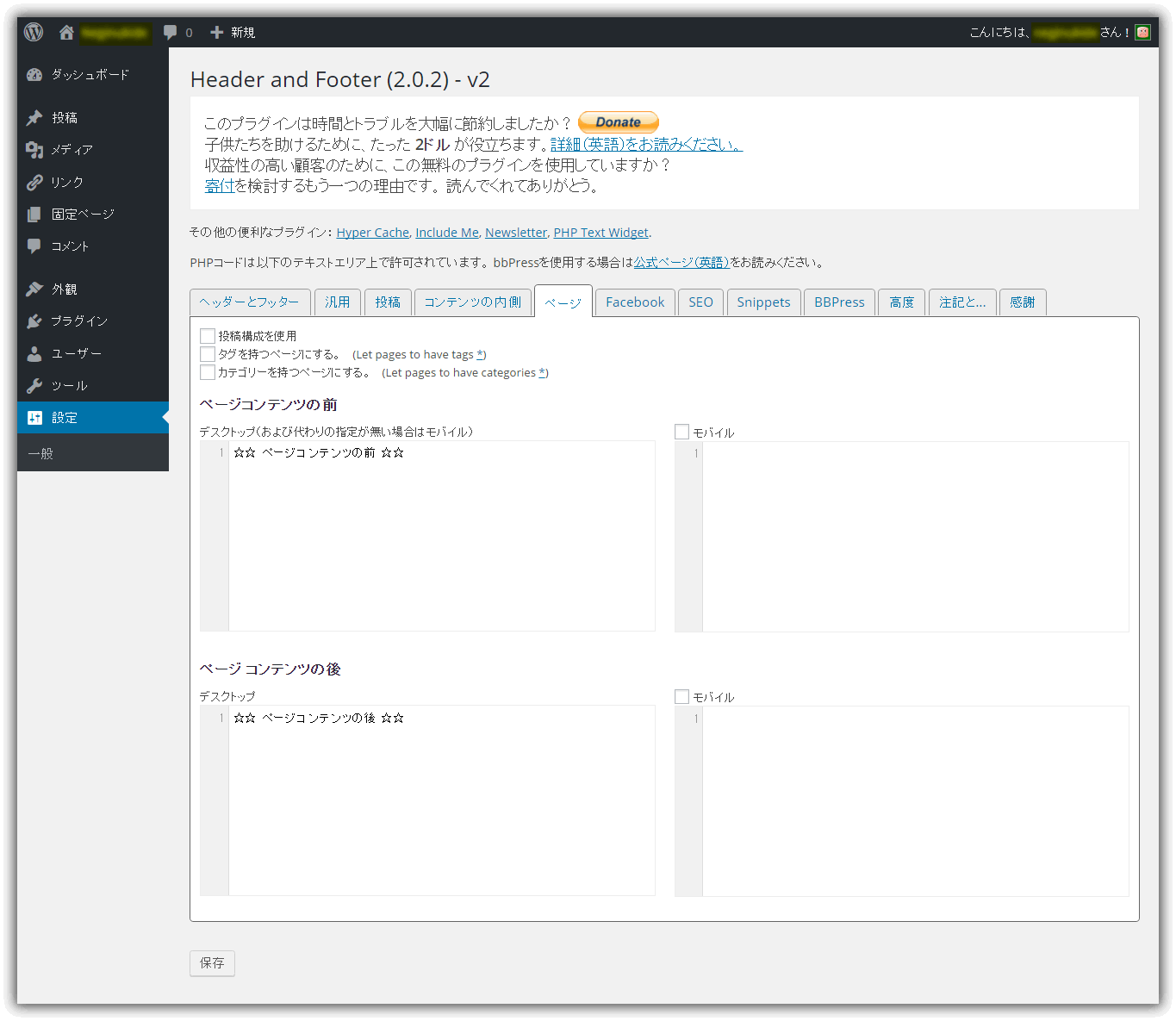
ページ
固定ページのコンテンツの上と下に指定したコードを挿入します。

挿入したくない固定ページは該当する固定ページの編集画面を開いて、以下の「上に挿入を無効」又は「下に挿入を無効」をチェックします。

以下の設定で下2つはどのように機能するのか不明です。

- 投稿構成を使用:
ココの設定を無視して、固定ページに対して「投稿」タグの動作を反映させます。 - タグを持つページにする。 (Let pages to have tags *):
チェックオン、オフ後でHTML全ソースの比較をしましたが違いは出ませんでした。よって機能は不明です。 - カテゴリーを持つページにする。 (Let pages to have categories *):
チェックオン、オフ後でHTML全ソースの比較をしましたが違いは出ませんでした。よって機能は不明です。
aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
以下は時間が出来た時に
動作確認も兼ねて解説を追加したいと思っています。スクリーンショットは残しておきます。
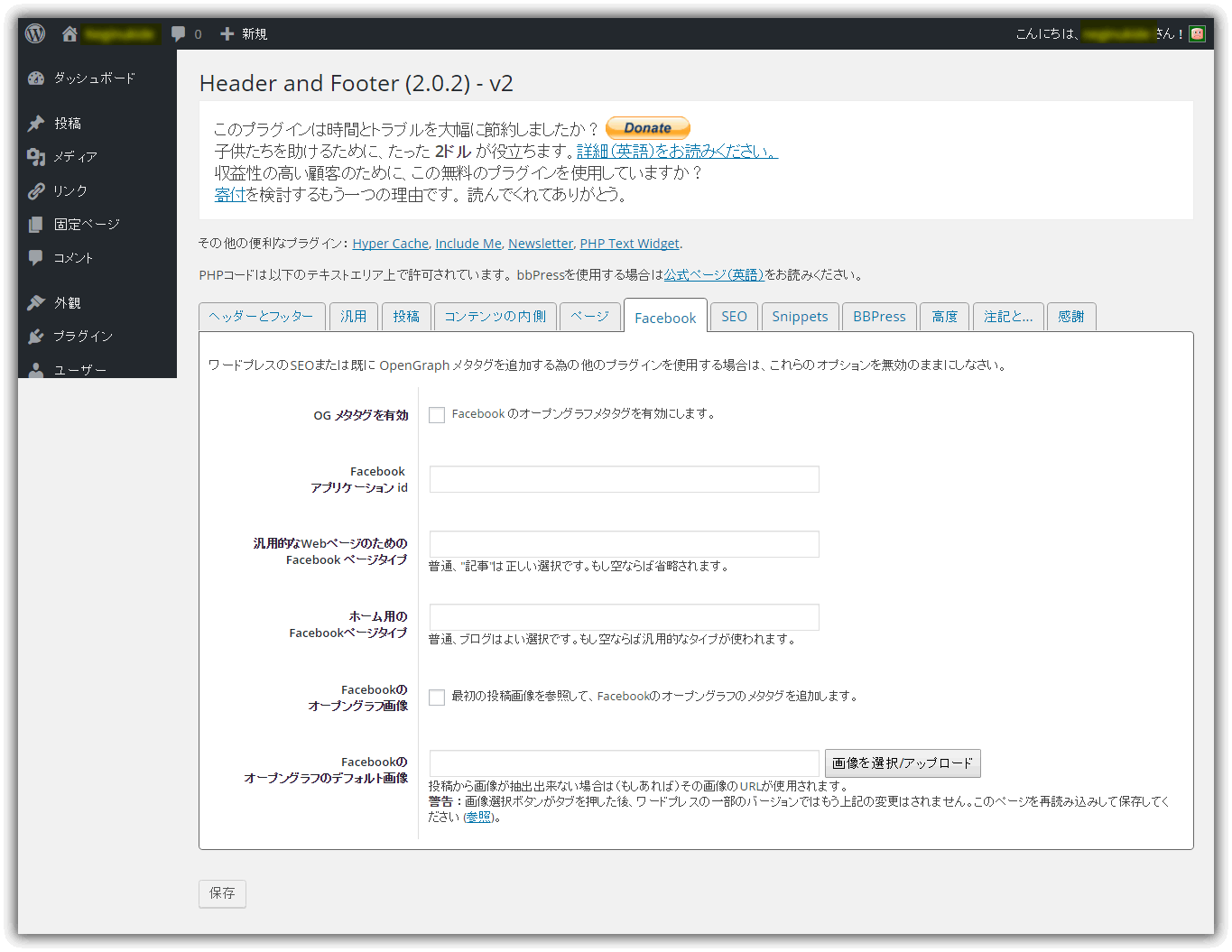
- Facebook :ほとんど未使用状態。
- SEO :ほとんど未使用状態。
- Snippet :全く未使用。
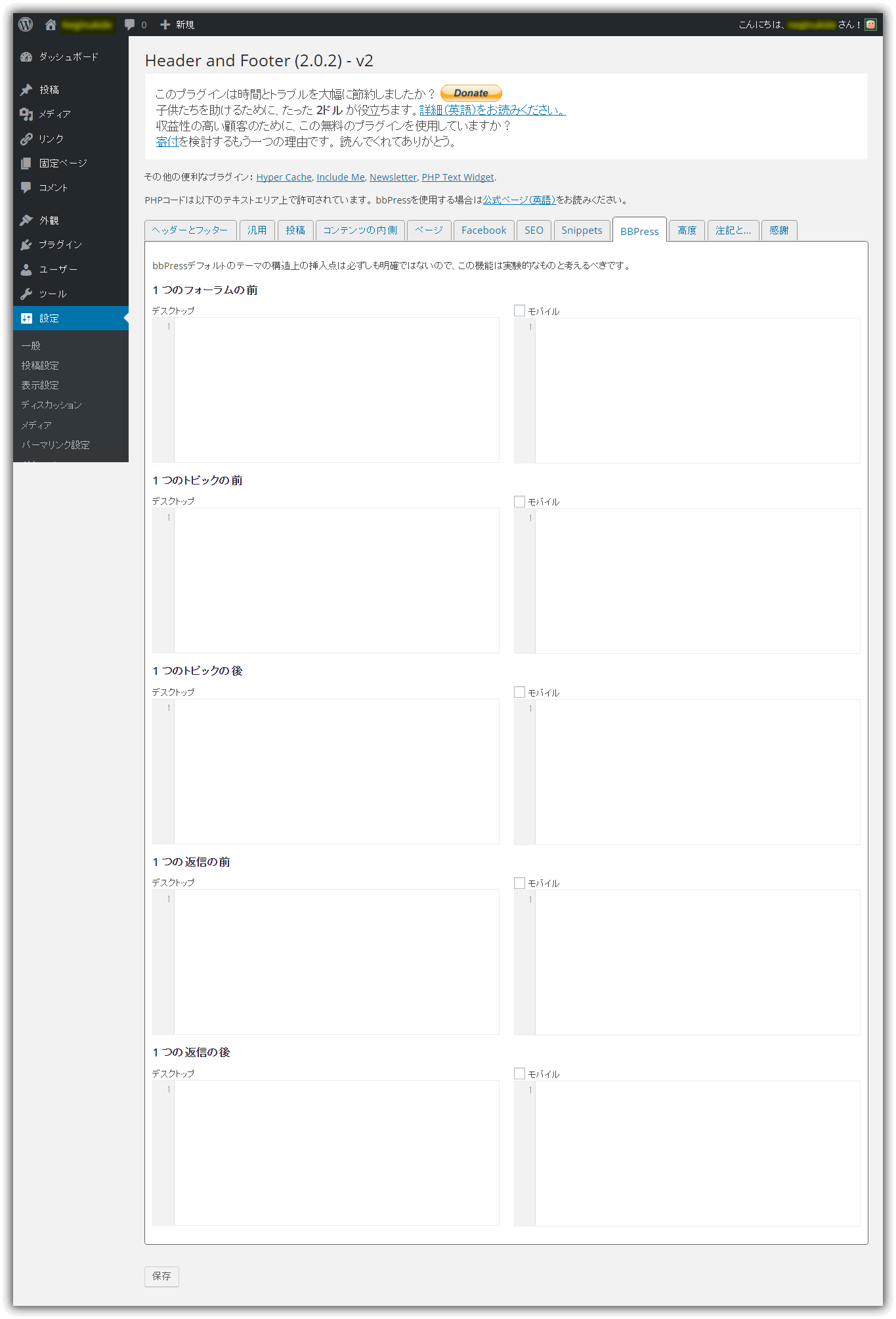
- BBPress :全く未使用。
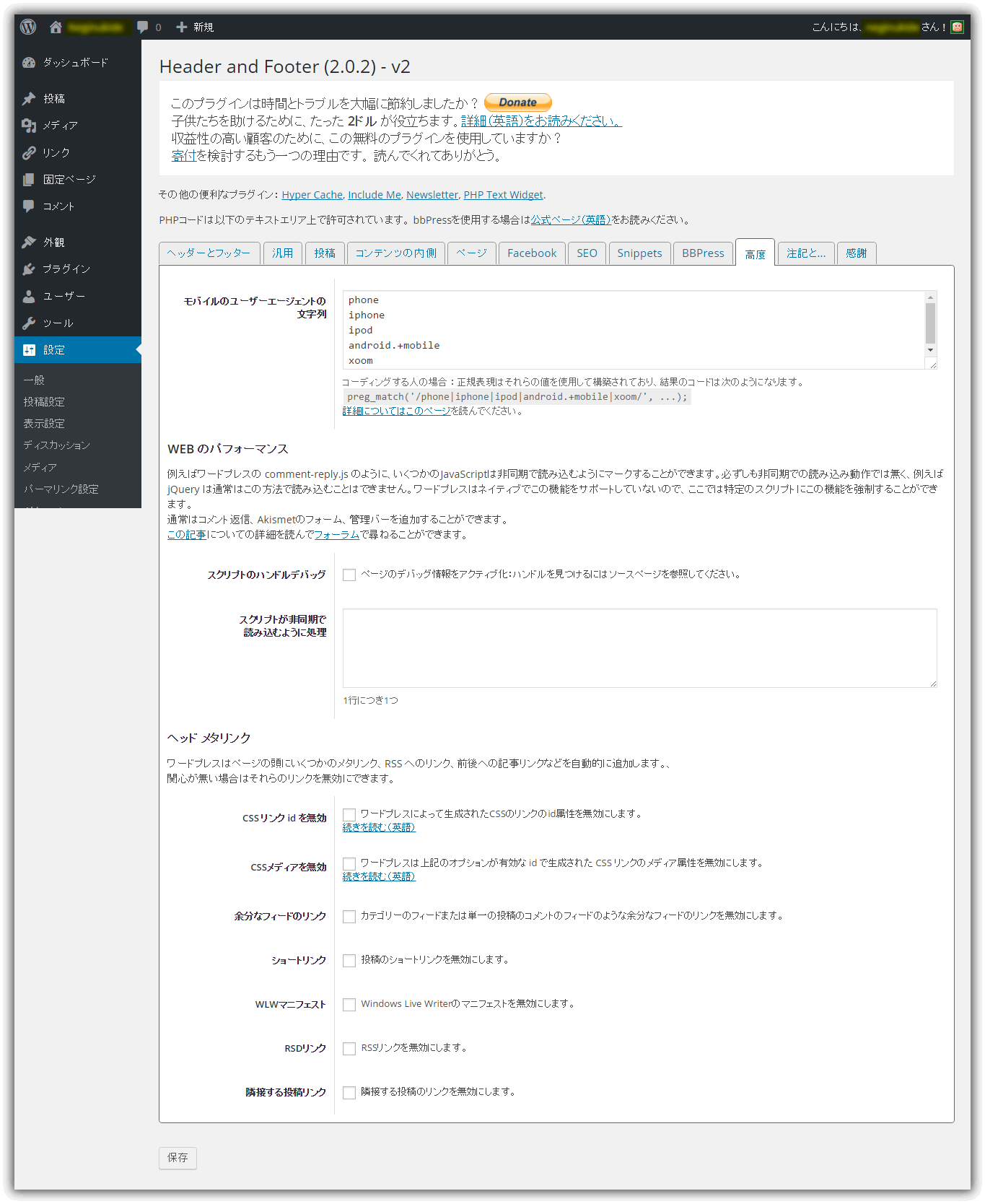
- 高度 :ほとんど未使用状態。
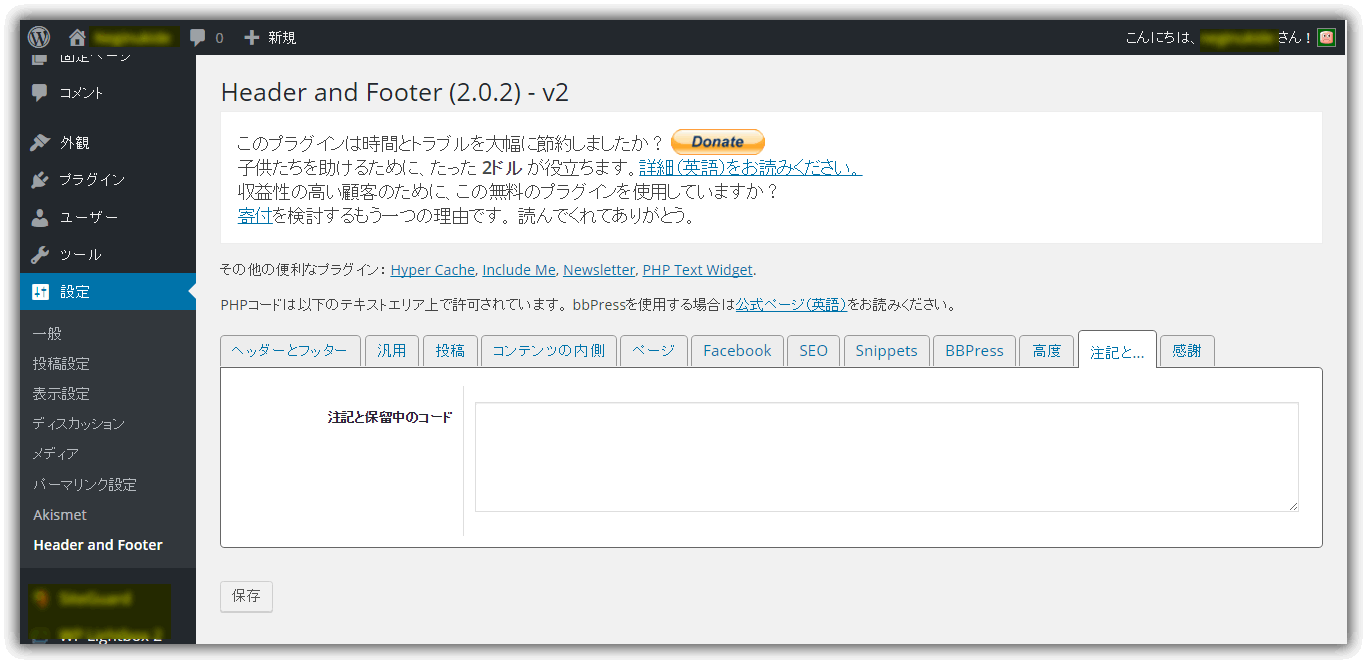
- 注記と… :全く未使用。

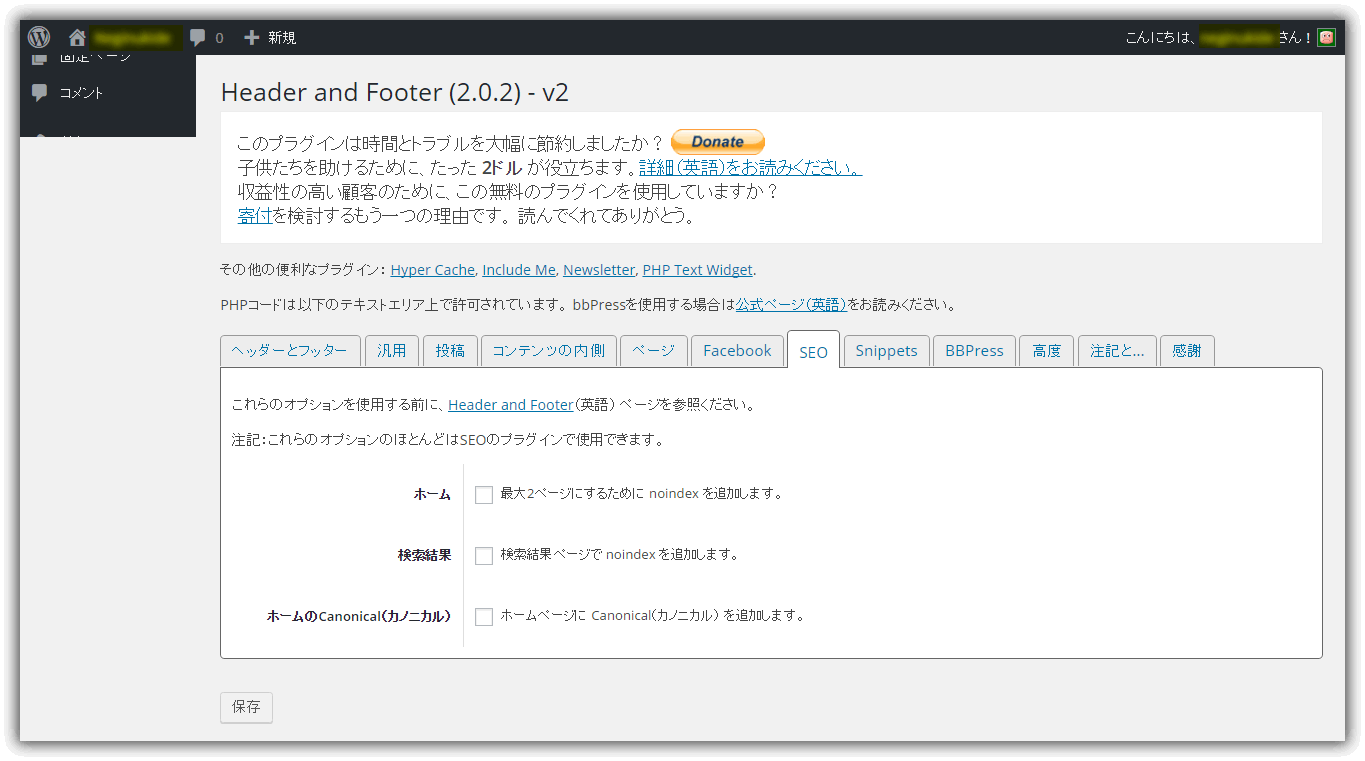
▽ SEO

▽ Snippet

▽ BBPress

▽ 高度

▽ 注記と…

aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
モバイル判定を正確にしたい時
WordPress本体にもモバイル環境を判定するPHP関数は提供されています。しかし十分では無いです。そこで正確にパソコン、スマホ、携帯、タブレットを判定する為のPHP関数を提供しているプラグインを紹介します。
下記にはWP Mobile Detect 2.0 プラグインについて書かれています。まず先にこれを読んで下さい。
WP Mobile Detect 2.0 プラグイン の不具合?バグ? (mobile-detect.phpのバージョン2.8.22の影響)
100%と言えるかは判りませんが。判定する箇所は定期的に更新されてネット公開されていますのでかなり厳密に使えます。
実際の携帯、スマホ、タブレットでのサンプルを載せたいのですが。時間が出来た時にします。(多忙
aaaaaaaaaaaaaaaaaaaaaaaaaaaaa
その他の注意
- PHPコードをプラグイン内の記述エリアで使用するのは、基本的にWordPress公式サイトで推奨されていないはずです。その点は覚えておくべきです。
- 当プラグインの国際化記述がややお粗末なのはガッカリしました。作成者の性格なのでしょう。
- 前にも書きましたが現代のモバイル環境を考えればWP Mobile Detect プラグイン 又は Mobile-Detect の同時使用を考慮すべきです。これに関してはもっと詳しく説明が必要かもしれません。しかしこの程度の情報にさせて頂きます。(面倒!
以上。