-
Simple Download Monitor ファイルダウンロードのプラグイン
概要
WordPressサイトからダウンロードファイルを管理するプラグインです。サイト上ではダウンロードボタンだけでなく、ダウンロードの情報を表示した専用の枠も提供します。強力な各種のショートコードを持っているのも特徴です。
これ以降はバージョン 3.5.9 の内容です。最新バージョンは 3.8.9(2020/08/12)です。 以下は記事内で使えるダウンロードの機能
どれも1行の短いショートコードで記事内に表示可能です。
以下は管理側の機能
ショートコードの前後に有る [[ と ]] は [ と ] に置き換えて下さい。 ショートコードの例:
[[sdm_download id="299" fancy="1" color="orange" show_size="1" show_version="1"]]詳細は後で説明します。
詳細
機能はチョット多すぎるので大まかにピックアップします。
- ダウンロードボタンのみを表示
- ダウンロード専用の枠を表示
- 複数のダウンロードを扱える表示
- 個別にダウンロードの名前(タイトル)、説明、ファイルサイズ、ダウンロード数、等の表示
- パスワード機能
- ダウンロードの情報の収集を制御
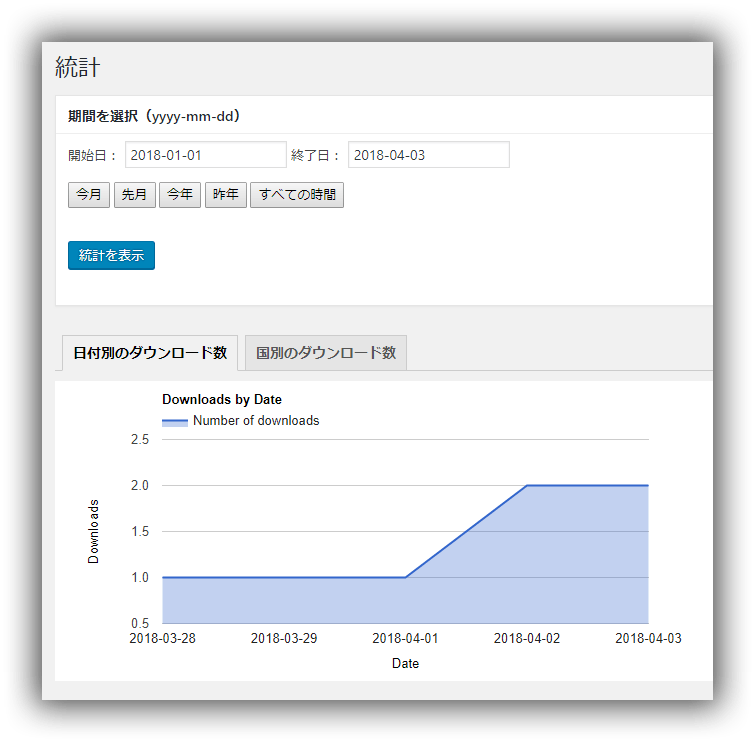
- 期間指定と国別の統計の表示
- 記事内で強力な各種ショートコード
- ショートコード+HTML+CSSで独自の表示
- 日本語表示
当サイトの日本語化ファイルを使用します。
SDM はSimple Download Monitorプラグインの省略名称です。
インストール
WordPress公式サイトからインストールするので、通常のプラグインと同じです。
WordPressのダッシュボードから、[プラグイン] -> [新規追加] を選択します。検索のキーワードに「Simple Download Monitor」を入力します。

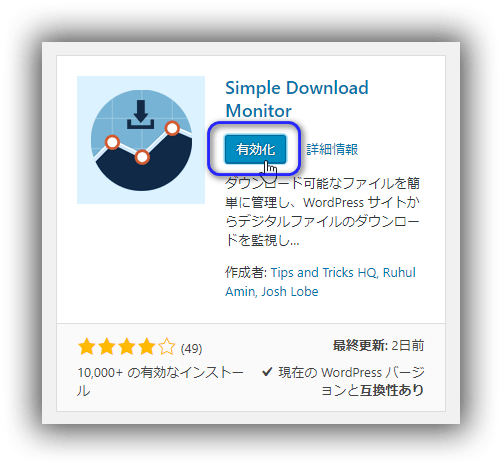
下記の「今すぐインストール」をクリックします。

更に「有効化」をクリックします。

日本語化
個人的にイチから見直して作成した日本語化ファイルです。
特徴は- 実際の操作性を合った表現です。
英語原文の単なる翻訳では有りません。 - 見やすさも追加してます。
横線、改行、CSSも可能な限り入れています。 - 英語原文には無い注意点等も追加してます。
マニュアルレスを目指したいからです。
残念ですが100%の日本語化は出来ていません。原因はプラグイン本体の一部が国際化未対応で日本語化出来ないからです。その部分は今後のバージョンアップに期待したいと思います。
気に入らなければ、この後でインストールした日本語化ファイルを削除するだけで結構です。元の英語表示に戻りますので安心して下さい。
1.日本語化ファイルのダウンロード
ダウンロード :
 Simple Download Monitor 3.9.15 プラグイン 日本語化ファイル(リリース1) (20.8 KB, 作成 2022年7月11日)
Simple Download Monitor 3.9.15 プラグイン 日本語化ファイル(リリース1) (20.8 KB, 作成 2022年7月11日)上記でダウンロードしたZIPファイルを解凍し、ReadMeファイルを先に読んでください。
2.日本語化ファイルのインストール
ダウンロードしたZIPファイルから以下の2ファイルを取り出します。
- simple-download-monitor-ja.mo
- simple-download-monitor-ja.po
上記のファイルをFTPを使って、以下のフォルダ
/wp-content/languages/plugins
にアップロードしてください。以上で日本語化の作業は終了です。
これ以降は上記の日本語化ファイルを使った日本語表示での説明になります。
設定
WordPressのダッシュボードから、Simple Download Monitor プラグインの初期の設定を行う必要が有ります。
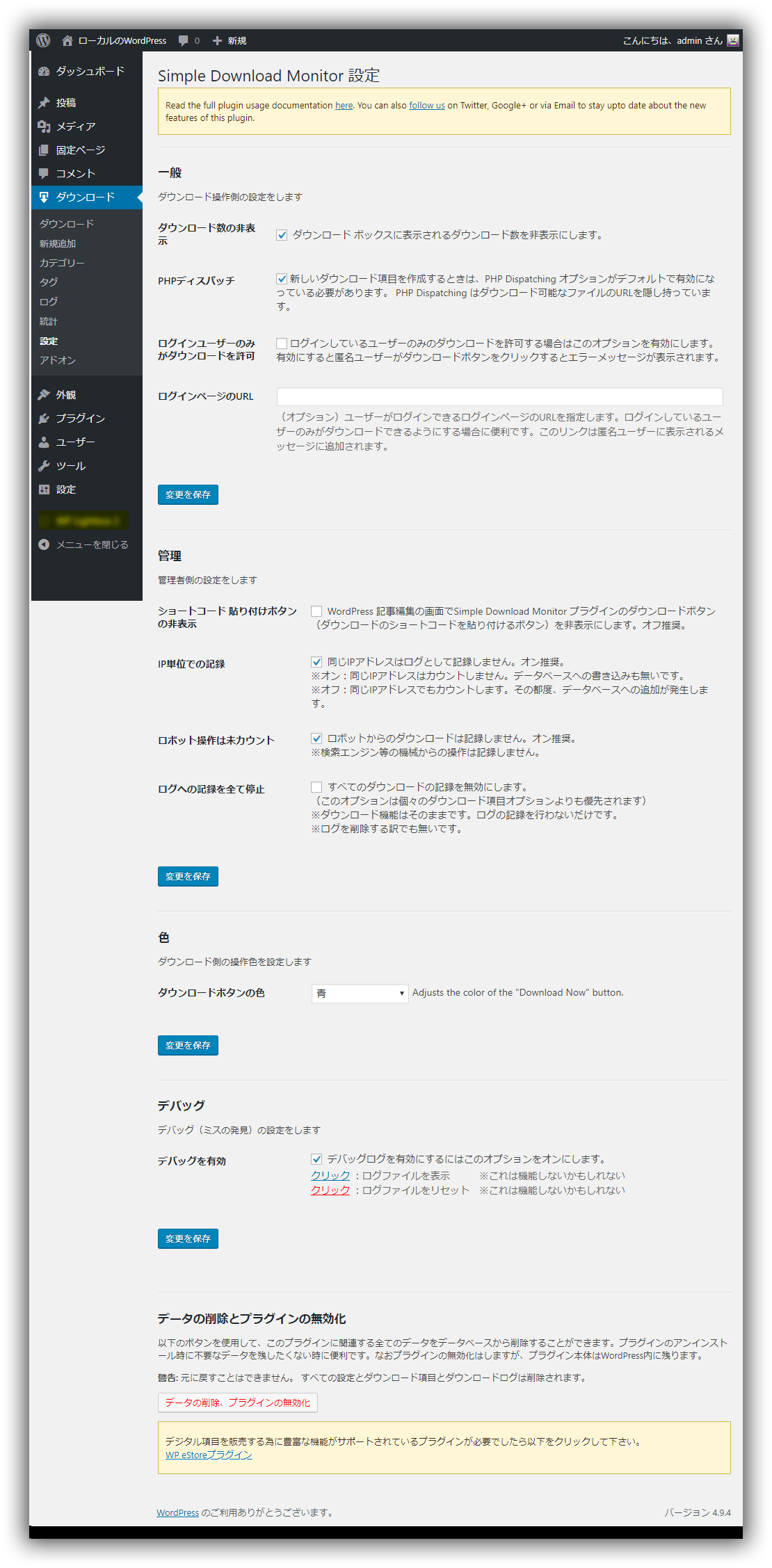
設定の画面は内容が5種類に別れています。それぞれに「変更を保存」ボタンが有るので注意して下さい。
1.設定 / 一般
記事上のダウンロード操作に影響する部分の設定です。

- ダウンロード数の非表示:
ダウンロード枠(fancy=”1″)に表示されるダウンロード数を非表示します。ダウンロード情報の編集画面やショートコードのパラメータでの制御はできません。ココで一括で表示/非表示の制御を行います。
操作には影響しないので オン/オフ のどちらでも構いません。
- PHPディスパッチ:
深く説明は出来ませんが。
オン推奨です。
- ログインユーザーのみがダウンロードを許可:
WordPressへのログインユーザーのみにダウンロード許可を与えたい時にオンします。
通常のサイトでは必要無いと思われるので、オフ推奨です。
- ログインページのURL:
上記の「ログインユーザーのみがダウンロードを許可」がオンの時に指定するログインページのURLです。
例:https://hoge.com/wp-login
通常は未入力です。
上記の設定を変更した後は必ずその下の「変更を保存」ボタンをクリックして下さい。
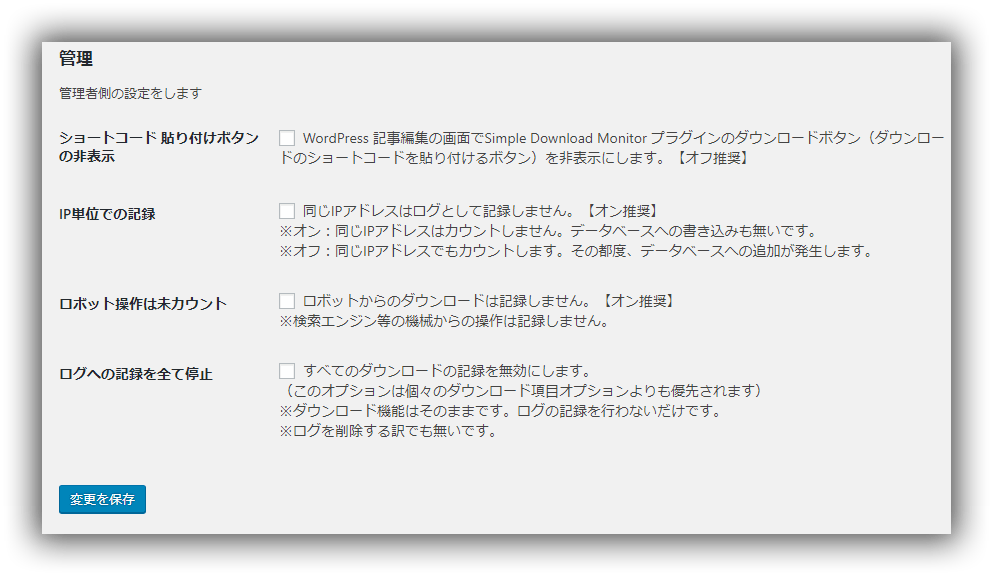
2.設定 / 管理
WordPress ダッシュボードでの管理者側の運用に関する設定を行います。

- ショートコード 貼り付けボタンの非表示:

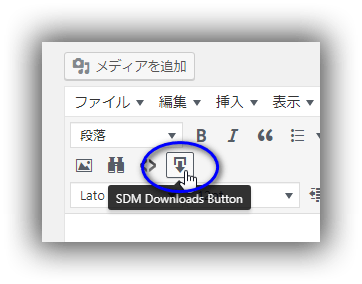
WordPressの記事編集画面に当プラグインのショートコードを貼り付ける専用のボタン(SDM Downloads Button)を非表示にします。
表示しても問題は出ないと思われるのでオフ推奨です。
- IP単位での記録:
IPアドレス(ネット上の住所)単位で1ログを取る、又はダウンロード数のカウントを取る場合にオンにします。同じIPアドレスでのダウンロードはログへ記録しません。データベースのログへの書き込みを少しでも減らしたい時、又はスパム的な連続ダウンロードが心配の場合はオンにしてください。
オン推奨です。
- ロボット操作は未カウント:
検索サイト等からの機械的な自動ダウンロードはダウンロード数にカウントしたくない時に使います。このカウントは確実に発生しますが、件数は数件程度でしょう。
でもオン推奨です。
- ログへの記録を全て停止:
ファイルのダウンロードの機能はそのままで、ログへの記録のみを停止する時にオンします。ダウンロード全般の運用に問題が無くなって来た時にはオフにした方が良いかもしれません。
プラグインの初期導入時はオフでしょう。
上記の設定を変更した後は必ずその下の「変更を保存」ボタンをクリックして下さい。
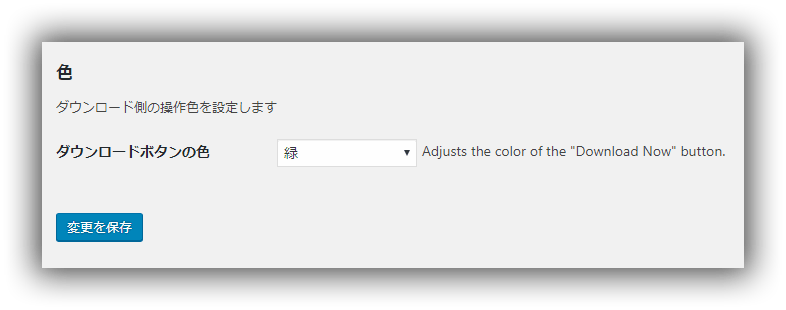
3.設定 / 色
サイトに表示されるダウンロードボタンのデフォルト色を設定します。ショートコードのパラメータで一時的に変更もできます。

- ダウンロードボタンの色:
コンボボックスからダウンロードボタンのデフォルトの色を選択します。
上記の設定を変更した後は必ずその下の「変更を保存」ボタンをクリックして下さい。
4.設定 / デバッグ
開発者向けの内容です。一般の方はオフのままにして下さい。
※解説出来るような動作は確認出来ませんでした。

- デバッグ:
デバッグ情報をファイルへ書き出したい時にオンにします。
通常はオフです。
- クリック ログファイルを表示:
ログファイルをブラウザに表示します。
- クリック ログファイルをリセット:
ログファイルの内容をクリアします。即実行されます。
上記の設定を変更した後は必ずその下の「変更を保存」ボタンをクリックして下さい。
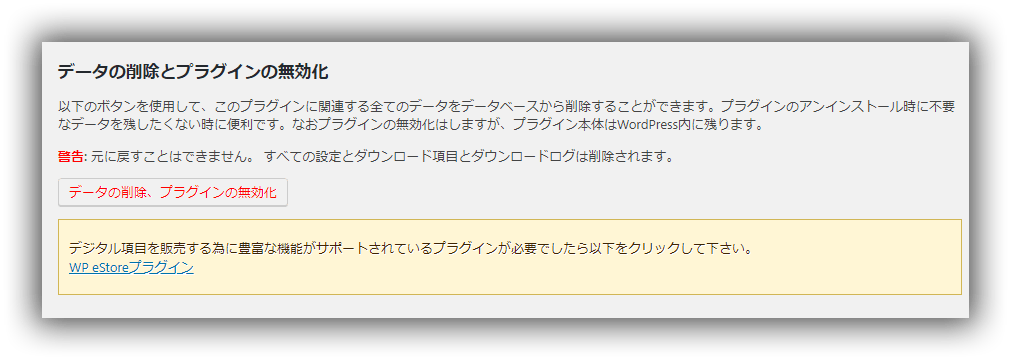
5.設定 / データの削除とプラグインの無効化
WordPressの通常のプラグイン・ページでは当プラグイン使用のデータの削除は出来ません。完全に当プラグインのデータを削除したい時、更に同時にプラグインの無効化をしたい時にココの「データの削除、プラグインの無効化」ボタンをクリックします。

但し、プラグイン本体の削除はしません。プラグイン本体も削除したい時はWordPressの通常のプラグイン・ページから最後に削除操作をして下さい。
例:ダウンロードボタンの作り方
一番簡単なダウンロードボタンの作り方を紹介します。以下は記事にダウンロードボタンだけを表示した例です。

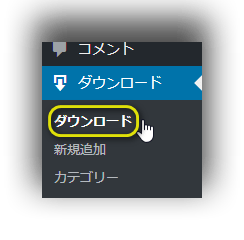
1.メニューから [新規追加]
WordPress ダッシュボードから、[ダウンロード] -> [新規追加] を選択します。
2.ダウンロード情報の入力
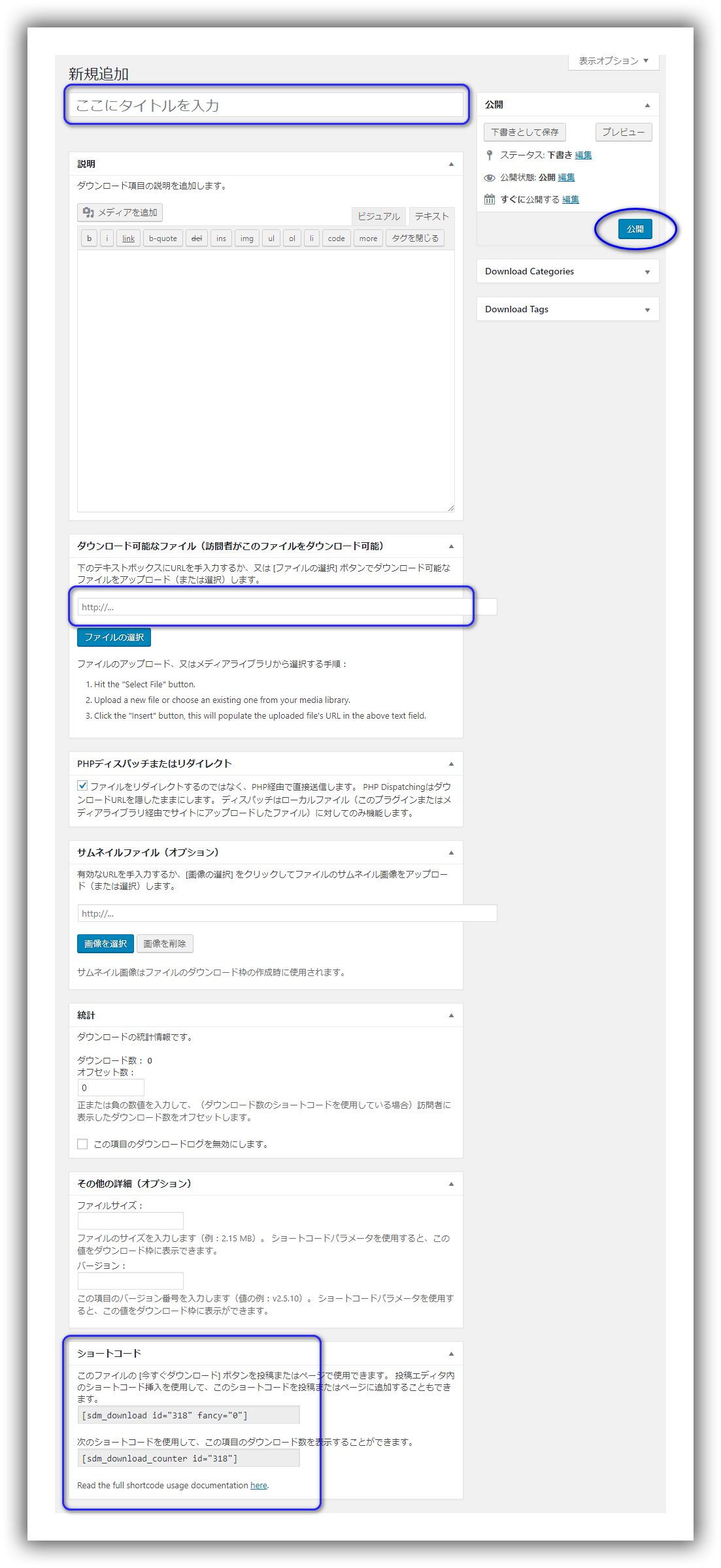
ダウンロード情報を登録する画面が表示されます。以下の2箇所を入力します。
- タイトル
- ダウンロード可能なファイル
以下の画面で入力した情報をダウンロード情報と言います。 
- タイトル:
ダウンロードファイルを識別する一意の名前を入力します。分かりやすい名前を入れて下さい。この内容はダウンロードボタンにマウスカーソルを持っていくと表示されるポップアップテキストにもなります。
- ダウンロード可能なファイル:
ダウンロード対象となるファイルを指定します。URLを手入力するか、「ファイルの選択」ボタンで対象になるファイルをWordPressメディアライブラリから選択しても結構です。
例:http://hoge.com/wp-content/uploads/2018/04/samurai_1.0.7.zip
3.ID番号
画面下のショートコードと書かれた部分に「ID=318」と書かれています。この番号がココのダウンロードの識別番号になります。

この時点では特にID番号をメモらなくても結構です。
4.公開
最後に画面右上の「公開」ボタンをクリックします。これでダウンロード情報の登録は完了です。

5.確認
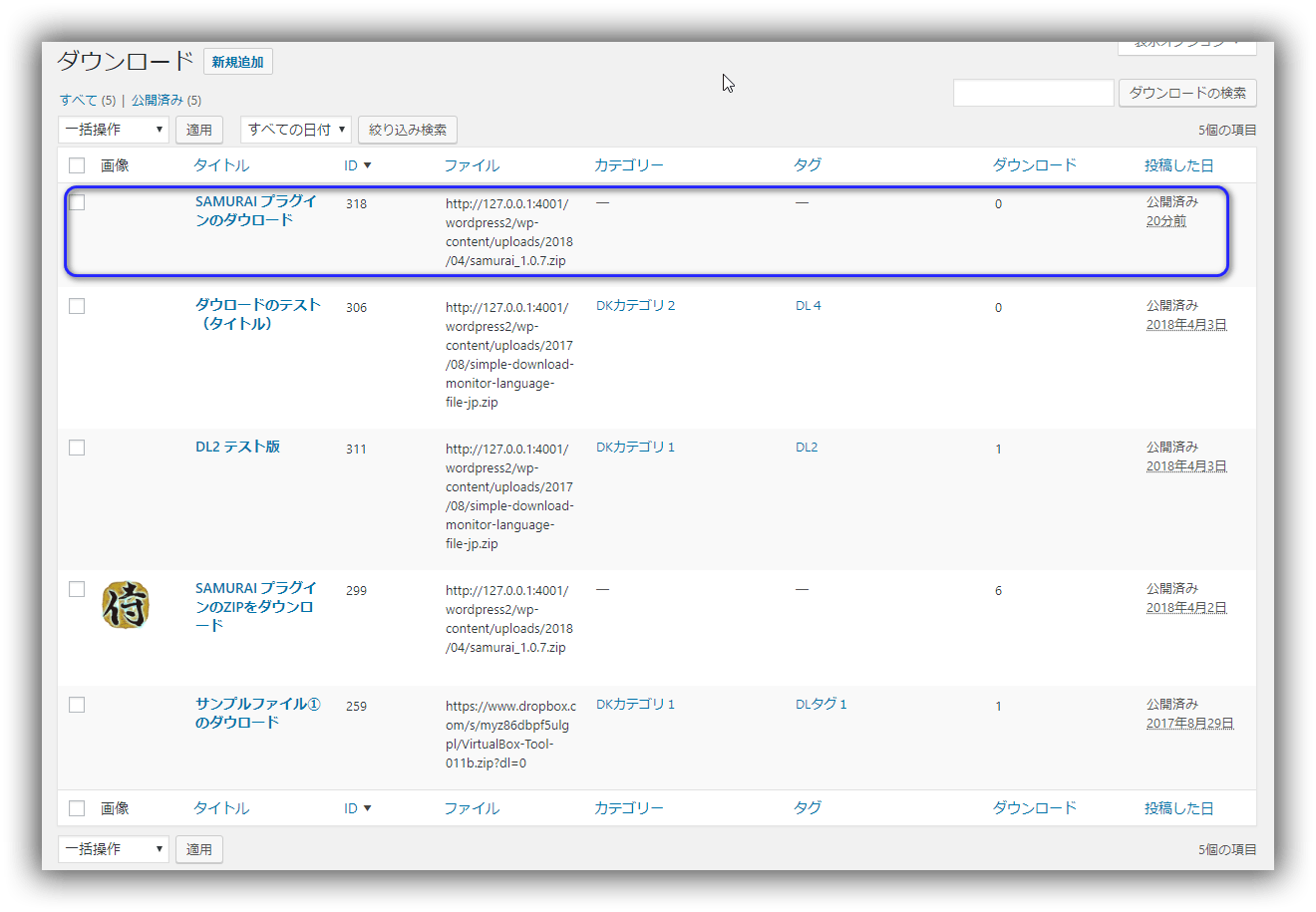
登録されたダウンロード情報を一覧で再確認できます。ダッシュボードの「ダウンロード」を選択します。

登録されてダウンロード情報が一覧で表示されます。ID=318 に上記で新規登録したダウンロード情報が表示されています。

6.記事中にショートコードを貼り付け
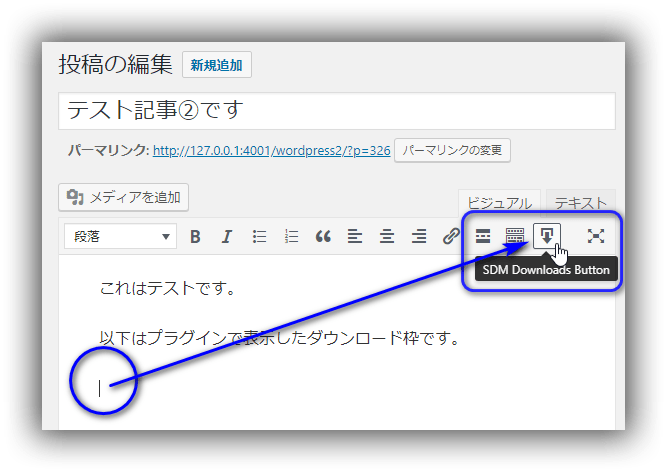
記事にダウンロードボタンを表示します。記事の画面を開きます。貼り付けたい位置にマウスカーソールを置いて、記事編集の以下のボタン(SDM Downloads Button)をクリックします。

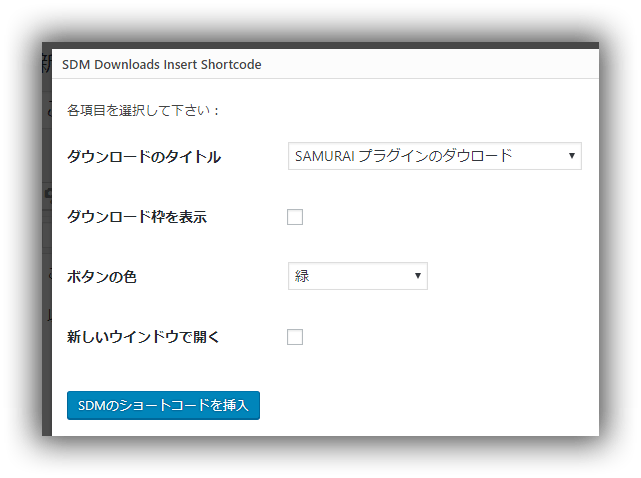
7.SDM Downloads Insert Shortcode 画面
プラグインのショートコードを貼り付ける為の画面が表示されます。

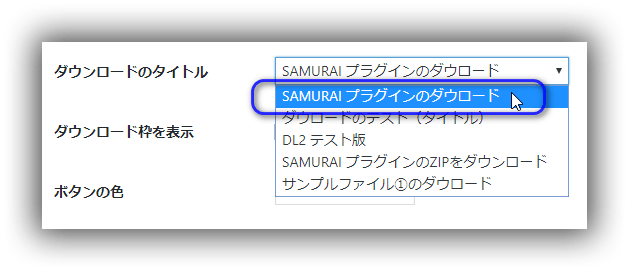
- ダウンロードのタイトル:
コンボボックスから該当するダウンロード情報のタイトルを選択します。
今回は前で登録した「SAMURAIプラグインのダウンロード」を選択します。
- ダウンロード枠を表示:
今回はボタンのみで枠は表示しないから オフ です。
- ボタンの色:
設定で指定したデフォルトの色が初期表示されます。
ココで好きな色に変更できます。
但し色が異なるボタンが存在すると混乱するので、統一をオススメします。よって変更しないが推奨です。
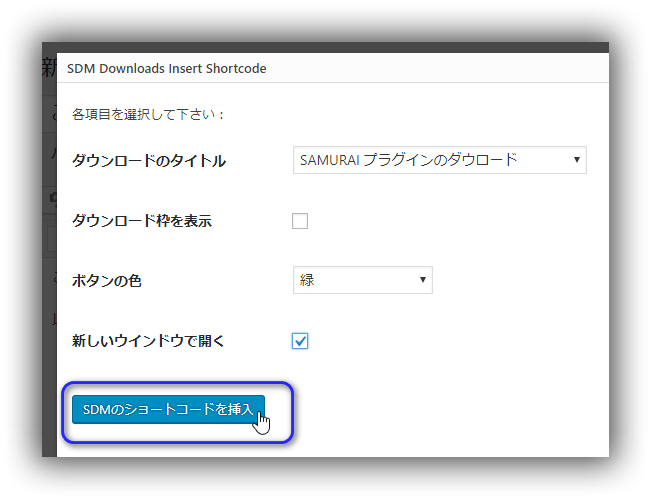
- 新しいウインドウで開く:
ダウンロードする時の画面を指定します。
現在の画面が閉じると都合が悪い場合が多いのでオン推奨です。
- 最後に「SDMのショートコードを挿入」をクリックします。

8.ショートコード
記事中にショートコードが挿入されました。これで記事を公開します。
[[sdm_download id="318" fancy="0" new_window="1" color="green"]]
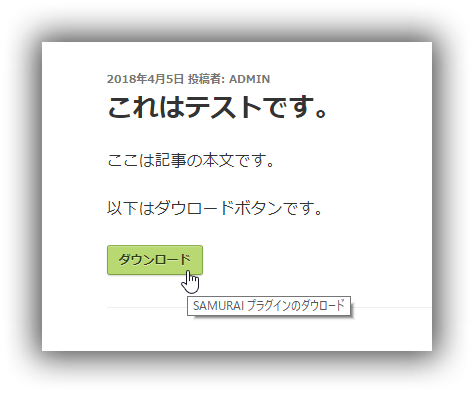
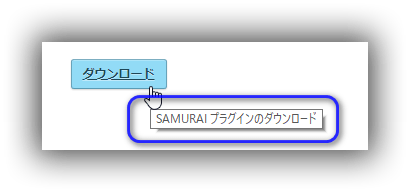
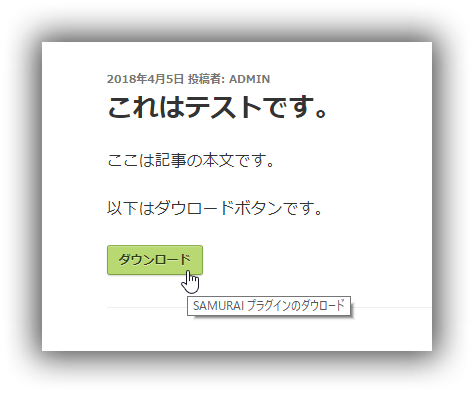
9.記事内のダウンロードボタン
ショートコードを貼り付けた記事をプレビューで表示してみます。以下の様にダウンロードボタンが表示されました。マウスカーソルを持っていくとダウンロード情報のタイトルがポップアップ表示されます。

以上で新規にダウンロード情報を登録した後に、記事にショートコードを貼り付け、ダウンロードボタンを表示しました。
例:ダウンロード枠の作り方
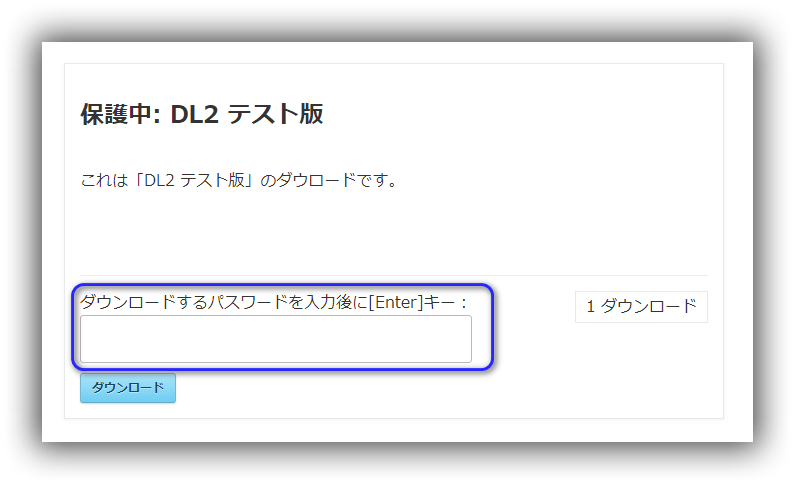
ダウンロードボタンだけでなく、各種のダウンロード情報も一緒に表示する専用のダウンロード枠を作成します。以下は記事中にダウンロード枠(青の線の中)を表示した例です。これを目指します。

「例:ダウンロードボタンの作り方」と内容はかなりダブりますが、最初からの作成とします。
1.メニューから [新規追加]
WordPress ダッシュボードから、[ダウンロード] -> [新規追加] を選択します。
2.ダウンロード情報の入力
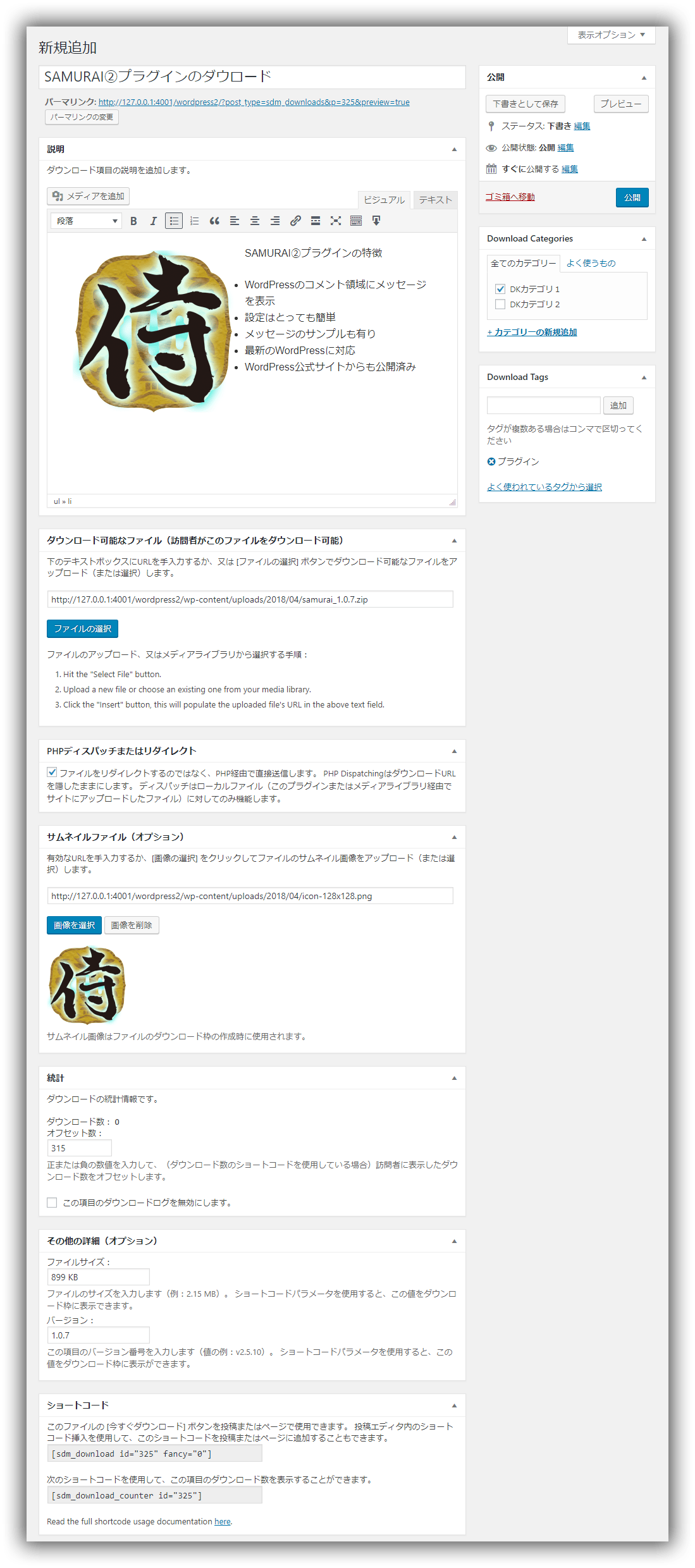
下記でダウンロード情報を入力します。今回は全て入力します。以下は入力済みの内容です。

入力項目の説明をします。
- タイトル:
ダウンロードファイルを識別する一意の名前を入力します。ダウンロード枠のトップに表示されるタイトルです。ダウンロードボタンにマウスカーソルを持っていくと表示されるポップアップテキストにもなります。
- 説明:
ダウンロードに関する説明を入れます。入力は記事の編集と同じです。画像も入ります。
- ダウンロード可能なファイル:
ダウンロード対象となるファイルを指定します。URLを手入力するか、「ファイルの選択」ボタンで対象になるファイルをWordPressメディアライブラリから選択しても結構です。
例:http://hoge.com/wp-content/uploads/2018/04/samurai_1.0.7.zip
- PHPディスパッチまたはリダイレクト:
詳しく説明は出来ません。
オン推奨です。
- サムネイルファイル:
アイキャッチ画像と同じものです。タイトルと一緒に表示されます。特に設定する必要は無いです。入力はURLを手入力するか、「画像を選択」を選択してメディアライブラリーから選択します。
- オフセット:
最初のダウンロード数はゼロです。チョット格好悪いのでオフセットでダウンロード数を見せかけでいくつか入れることが出来ます。未入力、又はゼロでも構いません。
- このファイルのダウンロードログを無効にします:
ダウンロードの機能だけを使用して、ダウンロードのログを記録しない時はオンにします。最初はオフを推奨します。そして運用でしばらく様子を見て、問題が無ければ、後日にでもオンに変更しましょう。
- ファイルサイズ:
ファイルのサイズを入れます。単位(MB、KB)も入れて下さい。未入力でも構いませんが、入れた方が親切です。
自動的にファイルのサイズを検出してくれる他のプラグインも有りますが、ココは手入力です。
- バージョン:
ファイルのバージョン番号等の情報を入れましょう。後日に更新する事が有るファイルならば入力は必須でしょう。
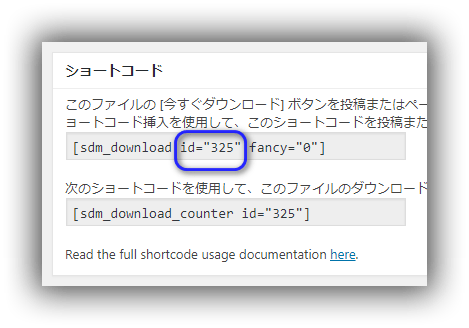
3.ID番号
画面下のショートコードと書かれた部分に「ID=325」と書かれています。この番号がダウンロード情報の識別番号になります。

この時点では特に番号をメモらなくても結構です。
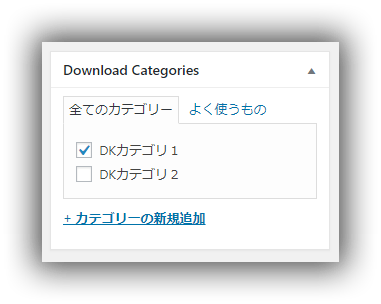
4.Download Categories:
ココで登録するダウンロード情報に対してのダウンロード・カテゴリー(Download Categories)を登録します。必須では有りません。

入力したダウンロード・カテゴリーが意味を持つのは以下のショートコードの使用時だけです。ショートコードに関しては後で説明します。
- sdm_latest_downloads
- sdm_show_dl_from_category
- sdm_download_categories
- sdm_download_categories_list
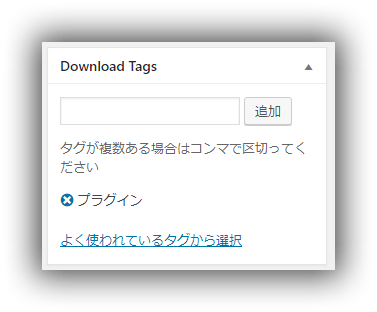
5.Download Tags:
ココで登録するダウンロード情報に対してのダウンロード・タグ(Download Tags)を登録します。必須では有りません。

このダウンロード・タグの使い道は現時点では不明です。
6.公開
最後に画面右上の「公開」ボタンをクリックします。これでダウンロード情報の登録は完了です。
7.確認
登録されたダウンロード情報を一覧で再確認できます。ダッシュボードの「ダウンロード」を選択します。

登録されてダウンロード情報が一覧で表示されます。ID=325 に上記で新規登録したダウンロード情報が表示されています。

8.記事中にショートコードを貼り付け
記事にダウンロード枠を追加します。記事画面を開きます。貼り付けたい位置にマウスカーソールを置いて、記事編集の以下のボタン(SDM Downloads Button)をクリックします。

9.SDM Downloads Insert Shortcode 画面
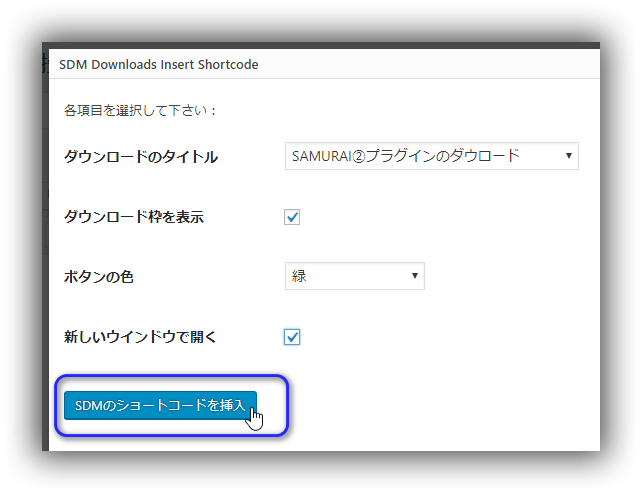
プラグインのショートコードを貼り付ける為の画面が表示されます。

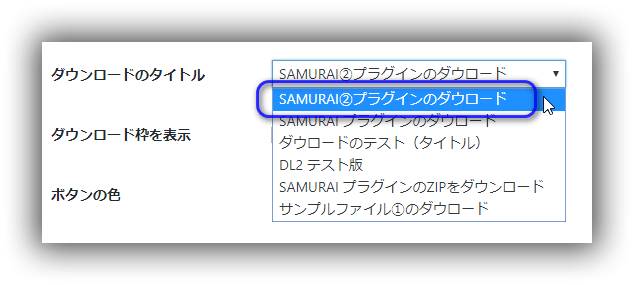
- ダウンロードのタイトル:
コンボボックスから該当するダウンロード情報のタイトルを選択します。今回は前で登録した「SAMURAI②プラグインのダウンロード」を選択します。
- ダウンロード枠を表示:
枠は表示するのでオンです。
- ボタンの色:
設定で指定したデフォルトの色が初期表示されます。ココで好きな色に変更できます。但し色が異なるボタンが存在すると混乱するので、統一をオススメします。
よって変更しないが推奨です。
- 新しいウインドウで開く:
ダウンロードする時の画面を指定します。
現在の画面が閉じると都合が悪い場合が多いのでオン推奨です。
- 最後に「SDMのショートコードを挿入」をクリックします。

10.ショートコード
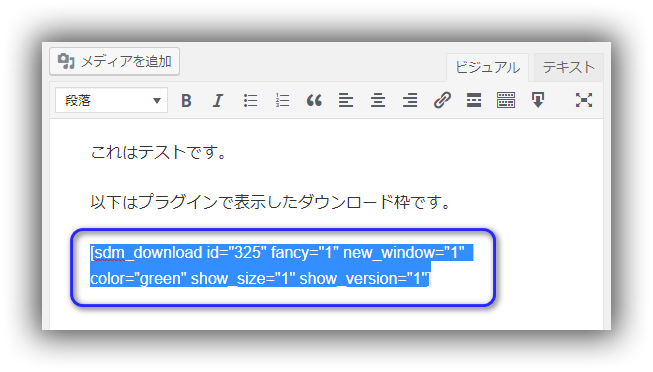
記事中にショートコードが挿入されました。
[[sdm_download id="325" fancy="1" new_window="1" color="green"]]これでは物足りないので、サイズ表示(show_size=”1″)とバージョン表示( show_version=”1″)のパラメーターをショートコード内に追加します。
[[sdm_download id="325" fancy="1" new_window="1" color="green" show_size="1" show_version="1"]]これで記事を公開します。

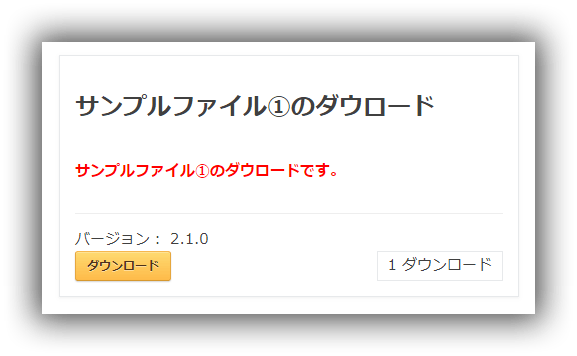
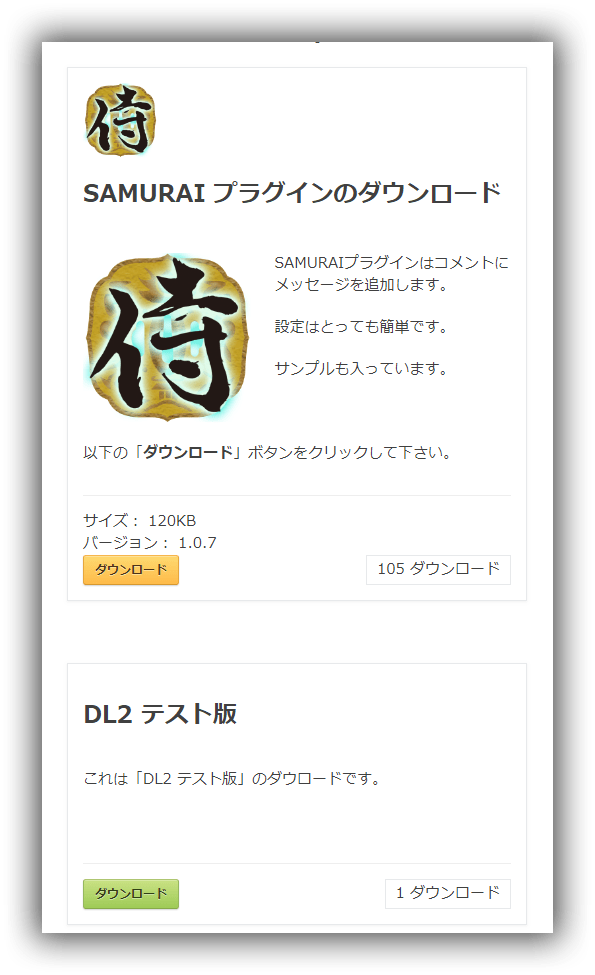
11.記事内のダウンロード枠
ショートコードを貼り付けた記事を表示してみます。以下の様にダウンロード枠が表示されました。ダウンロードのボタン上にマウスカーソルを持っていくとダウンロード情報のタイトルがポップアップ表示されます。

以上で新規にダウンロード情報を登録した後に、記事にショートコードを貼り付け、ダウンロード枠を表示しました。
ショートコード
便利な機能を持ったショートコードが多数用意されています。ショートコードはHTMLが使える場所ならどこでも使用できます。
1.sdm_download
ダウンロードボタン、又はダウンロード枠を表示します。
- 例:ID=123のダウンロードを表示します。
[[sdm_download id="123"]]
- 例:ID=123のダウンロード枠を表示します。
[[sdm_download id="123" fancy="1"]]
- fancy=”1″:ダウンロード枠を表示。
- fancy=”0″:ダウンロードボタンのみを表示。デフォルト。
- 例:ID=123のダウンロードボタンを表示します。ボタンのキャプションは”今すぐダウンロード!”に変更します。
[[sdm_download id="123" button_text="今すぐダウンロード!"]]
- button_text=”ABC”:ダウンロードボタンのキャプション”ABC”を表示。
- デフォルトの”ダウンロード”を表示するには、button_text=”” では無く、button_text パラメータ自体を省略します。
- 例:ID=123のダウンロードボタンを表示します。ボタンの色は緑に変更します。
[[sdm_download id="123" color="green"]]
- color=”xxx”:xxxは色です。
green:緑、blue:青、purple:紫、teal:ティールグリーン、darkblue:濃紺、black:黒、grey:灰、pink:ピンク、orange:オレンジ、white:白 - color=”” 又は省略すると、設定で指定した色が表示されます。
- color=”xxx”:xxxは色です。
- 例:ID=123のダウンロード枠を表示します。ファイルのサイズも表示します。
[[sdm_download id="123" fancy="1" show_size="1"]]
- show_size=”1″ :サイズを表示します。
- show_size=”0″ :サイズは非表示です。デフォルトです。
- fancy=”1″のダウンロード枠でしか表示されません。ダウンロードボタン表示のみ(fancy=”0″)の時に、show_sizeパラメータを指定しても無視されます。
- 例:ID=123のダウンロード枠を表示します。ファイルのバージョンも表示します。
[[sdm_download id="123" fancy="1" show_version="1"]]
- show_version=”1″ :バージョンも表示します。
- show_version=”0″ :バージョンは非表示です。デフォルトです。
- fancy=”1″のダウンロード枠でしか表示されません。fancy=”0″のダウンロードボタンのみは指定しても無視されます。
- 例:ID=123のダウンロード枠を表示します。ダウンロード枠のタイトルの文字色を青に変更します。
事前に専用のCSSを用意します。<style type="text/css"> <!--上記の「.title_blue」を次の css_class パラメータで指定します。
.title_blue .sdm_download_title{ color:blue; }
--> </style>[[sdm_download id="123" fancy="1" css_class="title_blue"]]
- 事前に用意したCSSはダウンロード枠のタイトルの部分専用の sdm_download_title のCSSクラスです。
指定されたCSSはダウンロード枠のトップの <div class=”sdm_download_item XXX”> の XXX の部分に入ります。 - ダウンロード枠の表示を一時的に変更したい時に利用します。また登録されているダウンロード情報では変更できない部分(タイトルの色等)に使用します。
- メモ:ダウンロード枠のタイトルの表示属性を変更するにはプラグイン本体のCSSファイルを変更する必要が有ります。しかし css_class パラメータを使えばプラグインのCSSファイルの変更無しでタイトルのCSSが変更できます。
- 事前に用意したCSSはダウンロード枠のタイトルの部分専用の sdm_download_title のCSSクラスです。
2.sdm_download_counter

ダウンロード数のみ表示します。
例:ID=123のダウンロード数のみ表示します。ダウンロード数は105件です。[[sdm_download_counter id="123"]]- 技術メモ:上記の「ダウンロード」テキストを「:ダウンロード数」の日本語に変更すると、管理者メニューのTOP名も同じテキストになってしまいます。PHPソース上ではテキストを2箇所で併用しているのが原因です。
3.sdm_latest_downloads
指定した最大個数のダウンロード枠(fancy=”1″)を一覧表示します。複数のダウンロードを1つのショートコードで表示する事が可能です。抽出条件と表示順序も指定できます。

メモ:ダウンロードボタン(fancy=”0″)も連続で表示できます。しかし以下を御覧ください。どのボタンが何をダウンロードするか判りません。

- 例:最近登録した最新のダウンロード情報を最大3件までダウンロード枠で表示します。
[[sdm_latest_downloads fancy="1" number="3"]]- number=”3″:最大3件まで表示します。
- number=”” 又は省略:有るだけ表示します。
- 例:最近登録した最新のダウンロード情報を最大3件までダウンロード枠で表示します。ダウンロードボタンは”今すぐダウンロード!”に変更します。
[[sdm_latest_downloads fancy="1" number="3" button_text="今すぐダウンロード!"]]- button_text=”ABC”:ダウンロードボタンのキャプション”ABC”を表示。
- デフォルトの”ダウンロード”を表示するには、button_text=”” では無く、button_text パラメータを省略する必要が有ります。
- 例:最近登録した最新のダウンロード情報を最大3件までダウンロード枠で表示します。ダウンロードは新しい画面で行います。
[[sdm_latest_downloads fancy="1" number="3" new_window="1"]]- new_window=”0″:同じ画面で開く。
- new_window=”1″:新しい画面で開く。
- 例:最近登録した最新のダウンロード情報を最大3件までダウンロード枠で表示します。抽出条件は ダウンロード・カテゴリー=”DKカテゴリ1”、タイトルで昇順に並び替える。
[[sdm_latest_downloads fancy="1" number="3" category_slug="DKカテゴリ1" orderby="title" order="ASC"]]- category_slug=”xxx”:抽出するDownload Categories(ダウンロード・カテゴリー)を指定。””は全てが対象。
- orderby=”title”:並び替える対象の項目名。
“title”:タイトル、”post_date”:投稿日時、post_modified:更新日時。
※postsテーブルの他の項目名も使えると思う。 - order=”ASC”:”ASC”(昇順)と”DESC”(降順)を指定。
4.sdm_download_link
ダウンロードリンクを表示します。このURLでダウンロードが始まります。
- 例:ID=311のダウンロードリンクを表示します。
[[sdm_download_link id="311"]]結果は
http://127.0.0.1:4001/wordpress2/?smd_process_download=1&download_id=311
5.sdm_show_all_dl
プラグインに登録されている全てのダウンロード情報を表示します。但し、category_slug とcategory_id のパラメータが用意されてますが、正しく機能しません。show_allパラメータ(全件表示?)も有ります。これは旧バージョンの古い機能と思われます。
使用は非推奨です。他のショートコードで対応でき、しかも不具合が有ります。
6.sdm_show_dl_from_category
複数のダウンロード情報をページ移動の感覚で表示します。抽出条件にダウンロード・カテゴリー(又はID)を指定する必要が有ります。
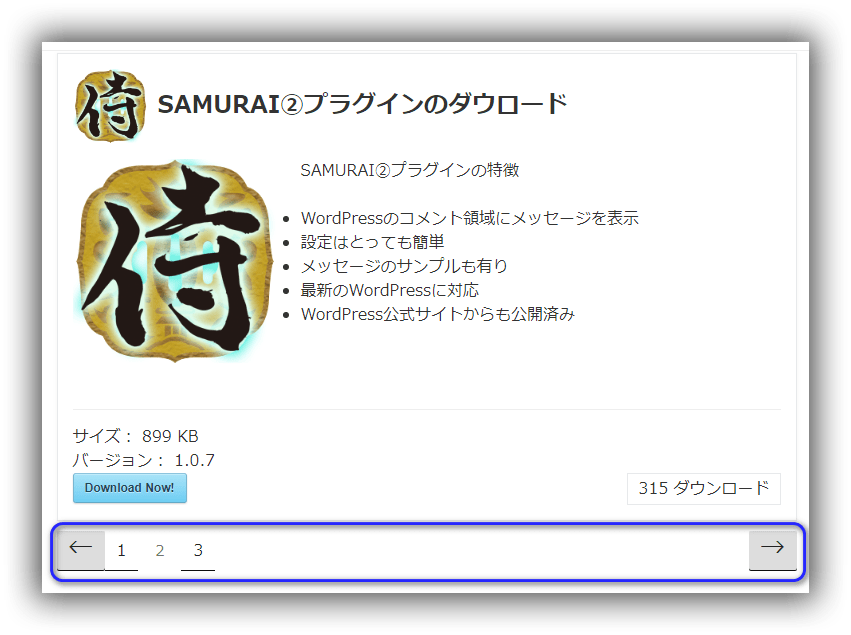
以下は3つのダウンロード枠を sdm_show_dl_from_category ショートコードで表示しています。下にページ移動の為の番号が表示されます。左右の矢印もページ移動する為のボタンです。

ページ番号と矢印の部分は状況によって変化します。更にこの部分はレスポンシブ対応なので、画面サイズによって絶妙に変化します。
- 例:ダウンロード・カテゴリー=”DKカテゴリ1”のダウンロード情報をダウンロード枠で表示します。1ページに1件のダウンロード枠を表示します。
結果は上記の画像を参照。[[sdm_show_dl_from_category fancy="1" category_slug="DKカテゴリ1" pagination="1" ]]- category_slug=”XXX”:ダウンロード・カテゴリーを指定します。必須です。
- category_id=”XXX”:ダウンロード・カテゴリーの代わりにダウンロード・IDも指定できます。但し、操作性とメンテナンス性が良くないので使用は非推奨です。
- pagination=”1″:1ページに表示するダウンロード情報の数です。操作性から1が推奨です。
- オプション: fancy=”1″、new_window=”1″、button_text=”Now Download” 、show_version=”1″、show_size=”1″ のオプションも使用可能です。
この説明は sdm_download ショートコードを参照して下さい。 - オプション:orderby=”post_date”、order=”DESC” も使用可能です。
この説明は sdm_latest_downloadsショートコードを参照して下さい。 - 1件のダウンロード情報の表示だけには適さないショートコードです。
- 注意:sdm_show_dl_from_categoryを同じページ内に複数使う事は出来ません。ページ移動の操作が他の同じsdm_show_dl_from_categoryショートコードに影響するためです。
7.sdm_download_categories
「Ajaxファイルツリーブラウザ」と説明には有ります、が・・。
動作させても機能として予測出来るような結果が表示されません。(バグ?[[sdm_download_categories]]使用は非推奨です。
8.sdm_download_categories_list
サイト内で利用可能なすべてのダウンロード・カテゴリー(Download Categories)を一覧表示します。そこからカテゴリー別の専用ページが表示されます、が・・。ココからの機能が分かりづらく、内容もイマイチ、表示もかなり変です。
[[sdm_download_categories_list]]使用は非推奨です。
9.sdm_search_form
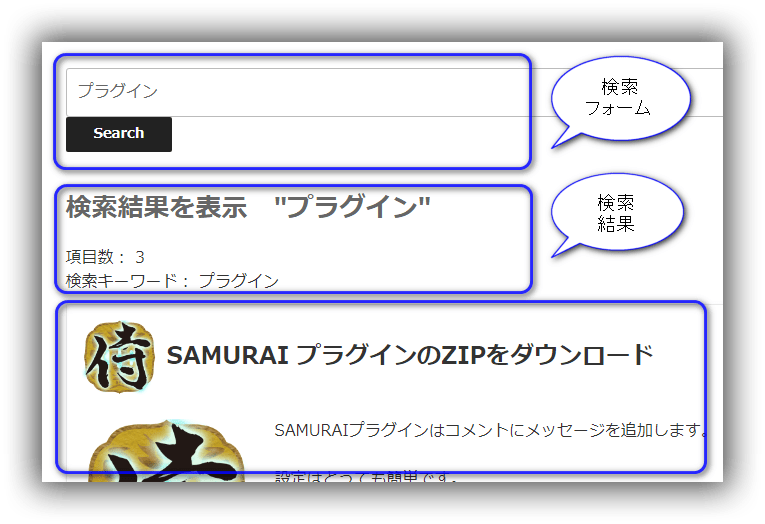
Simple Download Monitor プラグインのダウンロード情報(タイトル、説明)を検索するための検索フォームを表示します。検索結果は検索フォームの下に一覧表示します。

- 例:ダウンロード情報からキーで検索するフォームを表示します。
[[[sdm_search_form fancy="1" placeholder="ダウンロードの検索・・" class="" description_max_length="3"]]]結果は上記の画像を参照。- 検索対象はダウンロード情報のタイトル、説明の2箇所です。
- placeholder=”xx”:検索ボックス内に表示するテキスト。
- description_max_length=”xx”:使用方法は不明。
- fancy=”1″:検索結果はダウンロード枠で表示します。
未指定時はタイトルのみを表示します。但し、そのタイトルをクリックすると該当するダウンロード枠が表示される。 - 無視されるオプション:show_version=”1″、show_size=”1″
使用時は事前に良く検証して下さい。
10.sdm_show_download_info
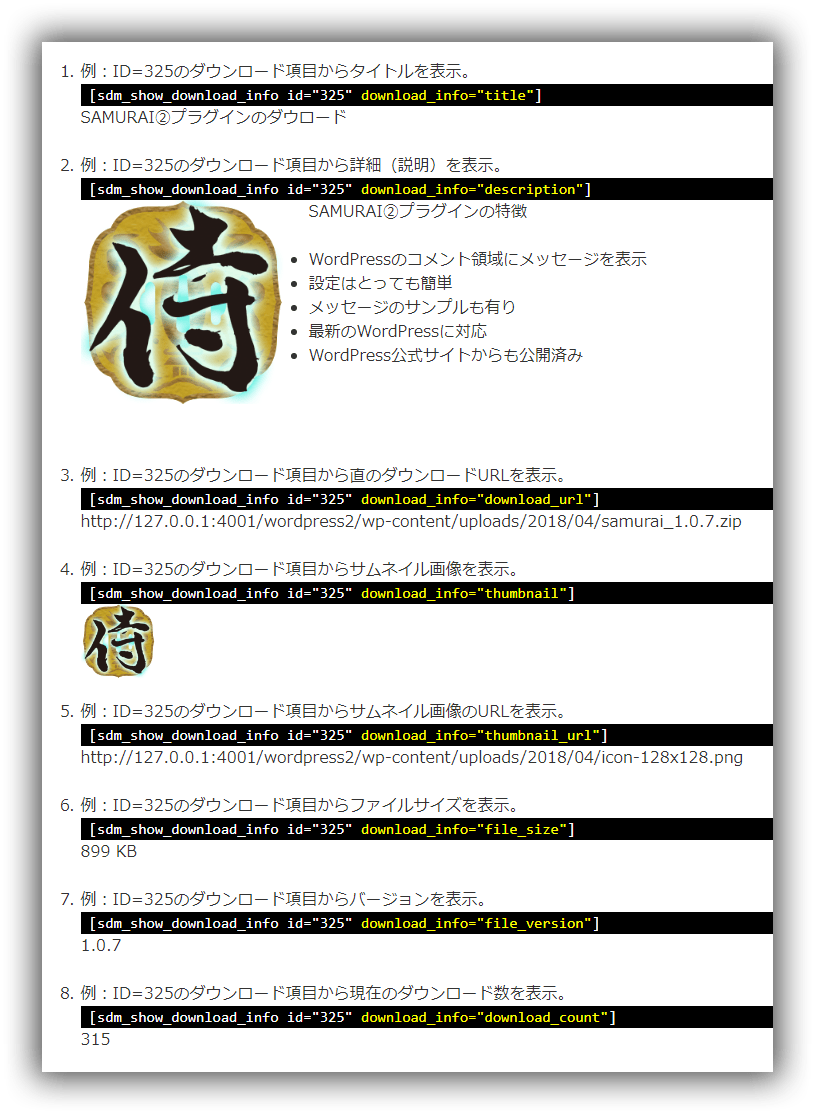
IDで指定したダウンロード情報に関連する各種の情報を表示します。
以下は「例:ダウンロード枠の作り方」で作成したダウンロード情報に対して実行した結果です。

- 例:ID=318のダウンロード情報からタイトルを表示します。
[[sdm_show_download_info id="318" download_info="title"]] - 例:ID=318のダウンロード情報から詳細(説明)を表示します。
[[sdm_show_download_info id="318" download_info="description"]] - 例:ID=318のダウンロード情報から直のダウンロードURLを表示します。
[[sdm_show_download_info id="318" download_info="download_url"]] - 例:ID=318のダウンロード情報からサムネイル画像を表示します。
[[sdm_show_download_info id="318" download_info="thumbnail"]] - 例:ID=318のダウンロード情報からサムネイル画像のURLを表示します。
[[sdm_show_download_info id="318" download_info="thumbnail_url"]] - 例:ID=318のダウンロード情報からファイルサイズを表示します。
[[sdm_show_download_info id="318" download_info="file_size"]] - 例:ID=318のダウンロード情報からバージョンを表示します。
[[sdm_show_download_info id="318" download_info="file_version"]] - 例:ID=318のダウンロード情報から現在のダウンロード数を表示します。
[[sdm_show_download_info id="318" download_info="download_count"]]
ダウンロード枠の各情報の位置は決まっています。このショートコードを組み合わせれば独自のダウンロード枠を作成する事も可能です。
パスワード機能
ダウンロード情報にパスワードを追加する事が出来ます。特定の人に限定したダウンロードが提供出来ます。簡単です。
ダウンロード情報にパスワードを追加
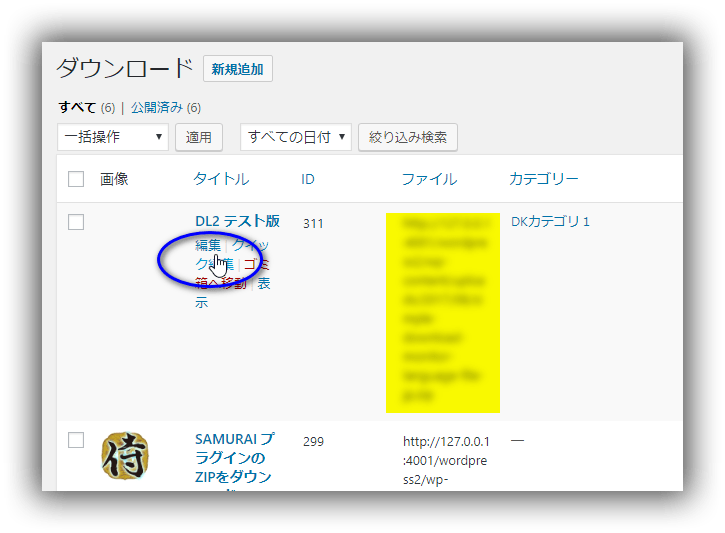
WordPress ダッシュボードから「ダウンロード」を選択します。以下のダウンロード情報の一覧が表示されます。該当のタイトルの下に有る「編集」をクリックします。

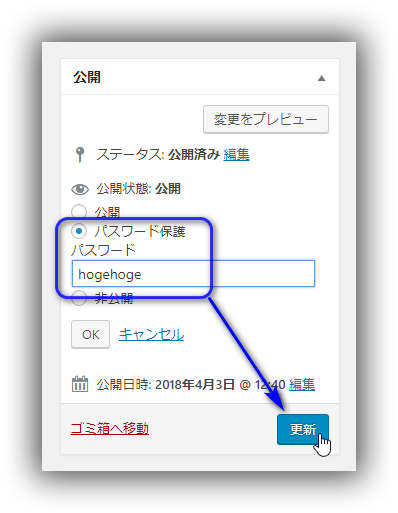
ダウンロード情報の編集画面が表示されます。画面の右上の公開を開いて「パスワード保護」そして「パスワード」の入力をします。最後に「更新」をクリックします。

以上でパスワード設定は完了です。
ダウンロード時にパスワードを入力
ショートコードを貼り付けた記事の変更は不要です。但しパスワード入力の表示が追加されました。
パスワードの入力後に [Enter] キーを押します。
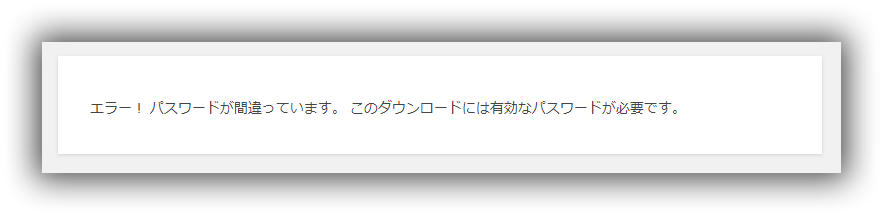
パスワード入力を間違えると、別の画面が開いて怒られます。

「エラー! パスワードが間違っています。 このダウンロードには有効なパスワードが必要です。」ブラウザの「戻る」ボタンで再入力します。
パスワードの解除
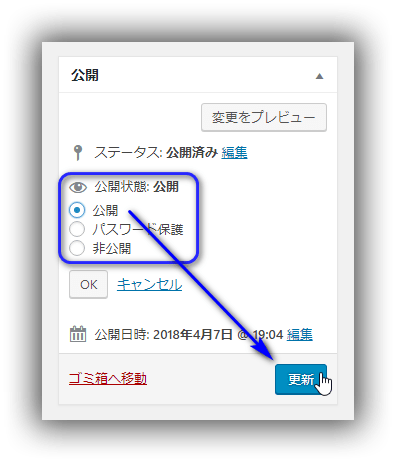
ダウンロード情報の公開状況を「パスワード保護」から「公開」に変更します。これでパスワードを取れて、解除状態になります

以上がダウンロード情報にパスワードを設定する方法です。
応用&裏技
当プラグインの各機能を組み合わせて出来る事を別途で紹介します。既に書いたことでも特記部分は再度紹介します。
- ダウンロード枠のカスタマイズ:
ダウンロード枠の各内容の位置等はプラグインで既に決まっています。しかし、順番、表示位置、色等を変更したいときが有ります。これはショートコード sdm_show_download_info を組み合わせることで出来ます。
既知の問題
- 完全には2バイト文字(日本語等)には未対応です。管理面の箇所だけなので運用上は問題無いです。以下が未対応箇所です。
- 管理画面のログの詳細に表示されるタイトル
この内容を見る必要性は殆どないと思われる。
- 管理画面のログの詳細に表示されるタイトル
- 公式サイトのドキュメントの説明が雑すぎる。持っている機能の詳細な説明が無い。設定、特にショートコードの説明は不十分。
少し気になる点
- ダウンロード情報の登録画面にショートコードのボタンが表示される。記事編集画面を流用しているので仕方がないのか。それともダウンロード枠に他のダウンロードが出来る様な機能を追加してるのか。
- スパム的なダウンロード操作に対しての制御が無い。
- 機能から考えれば、データベースへの書き込み件数が多くなると予想されます。ダウンロード頻度が多いと同時にデータベースへの負荷が増えます。何らかの自動削除的な機能がほしい。
- ログのデータベースの最適化の機能がほしい。
備考
- ログインユーザーのみがダウンロードする機能も有りますが、使用する人がいるとは思えないので説明は省略します。
- 当サイトはもっと設定が簡単な「WP-DownloadManager」をダウンロードプラグインとして使用しています。
以上
管理者の技術メモ
これ以降はサイト管理者の技術メモです。後でメンテナンスする時に使います。よって、見なくても結構です。
- プラグインで使用しているテーブル
- options:設定
option_name = “sdm_downloads_options”に設定情報 - posts:ダウンロード情報
post_type=”sdm_downloads” の時はダウンロード情報の記事を表す - sdm_downloads:ダウンロードのログ
タグとカテゴリーはWordPressと同じ既存テーブルと思われる。
- options:設定
- 更新頻度
結構、更新してるように思える。
が、その割には内部の作りも、インターフェースも少し【雑】。
- 日本語化
- download item:ダウンロード情報
「ダウンロード項目」と直訳すると駄目です。日本語では「項目」は1つの場所(フィールド)を示す。このプラグインは download item を1つのダウンロードファイルの登録情報の総称に使っている。 - Fancy Box / fancy file download box :
fancy:英語では「派手な、装飾的な、凝った、豪華な」の意味が有る。ショートコードで表示するダウンロード情報がその対象で、それ程の事では無いので、単に「ダウンロード枠」とする。
- download item:ダウンロード情報
以上。