f(x) TOC プラグイン
スーパー軽量でスーパー高速でスーパー簡単な目次作成プラグインです。
特徴
- 設定画面は無し
- データーベースの読み書きも無し
- 見出しで目次を作成
- ショートコードを指定して目次を作成
- 見出しに番号
- 見出しのレベル(階層)指定
- スーパー高速動作
- 超~~簡単
- WordPress公式プラグイン
インストール
「ダッシュボード」->「プラグイン」->「新規追加」->「f(x) TOC 」で検索。f(x) TOC を見つけたら「今すぐインストール」->「プラグインを有効化」をします。
目次の挿入
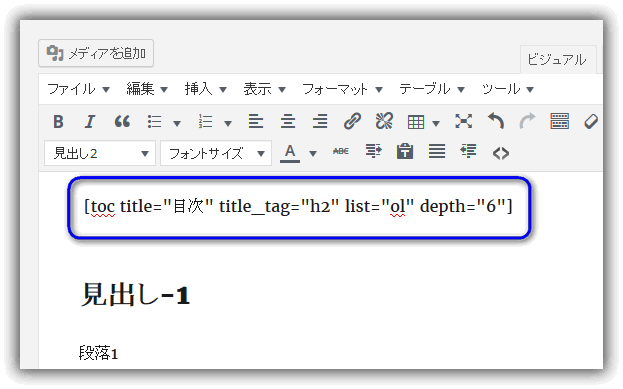
記事の編集画面にショートコードを入力します。

記事以外ではウイジェットにもショートコードの入力ができるので、そこに目次を表示する事も出来ます。
ショートコードの属性
ショートコードの引数の部分の説明です。
例: [ toc title=”目次” title_tag=”h2″ list=”ol” depth=”6″ ]
※[ の後、] の前の空白は不要です。
- toc:
f(x) TOC プラグインのショートコードを意味します。 - title:
目次のヘッダーテキストに表示するタイトルです。 - title_tag:
ヘッダーテキストのスタイルを指定したHTMLタグです。
例では h2 の見出し2で表示する事を指示します。
strong や em もOKですが複数の指定は出来ません。(でした。 - list:
見出しを番号が付いた段落番号「ol」又は点の箇条書き「ul」にするかを指示します。 - depth:
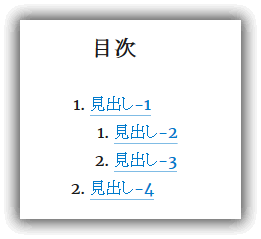
目次リストの深さ(階層)を指示します。
例では6階層までOKとしています。
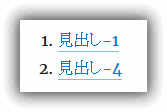
1にすると以下の様になります。 2層目の「見出し-2」「見出し-3」が表示されなくなります。
2層目の「見出し-2」「見出し-3」が表示されなくなります。
裏ワザ
簡単すぎて物足りない人へ。
- ショートコードをスタイルシートで囲むとこんな感じにもなります。
 背景色を付けて周囲を境界線で囲みました。少しはかっこ良くなりました。
背景色を付けて周囲を境界線で囲みました。少しはかっこ良くなりました。
<div style=”margin: 30px 30px; background: #FFFF00; border: 1px solid #aaa; padding: 30px; margin-bottom: 1em; width: 175px; display: table; font-size: 95%;”>[ toc title=”目次3″ title_tag=”h2″ list=”ol” depth=”6″ ]</div>
※[ の後、] の前の空白は不要です。
以上。


2件のコメント
とるてぃあ
ありがとうございます。
超参考になりました。
Table of Contents Plusが設定などちゃんとやっても、どうやってもうまくいかずこのプラグインに辿り着きました。
目次を凝るつもりは無いのでこれで十分です。
枠線で囲ったらそれなりにみれるようになりましたので。
他の記事も暇を見て拝見させていただきます。
samurai
とるてぃあ さん
はじめまして。
需要が有るとは思わなかったのですが。
せっかく調べたので記事として残しました。
少しは参考になったみたいなので嬉しいです。