SAMURAI Plugin : HTML Sample [Working-18]
Overview
Publish a sample HTML code for use with the SAMURAI plugin. Please use it freely. If you have interesting HTML code, it is very pleasing to add comments.
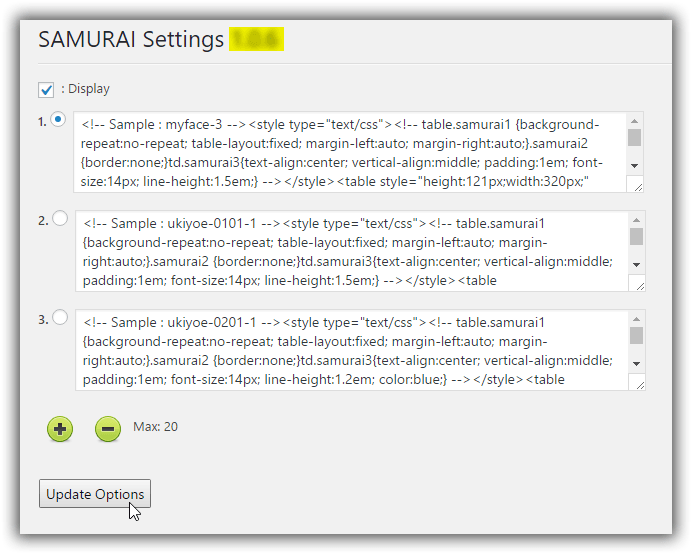
WordPress [Dashboard] -> [Plugins] -> [SAMURAI]

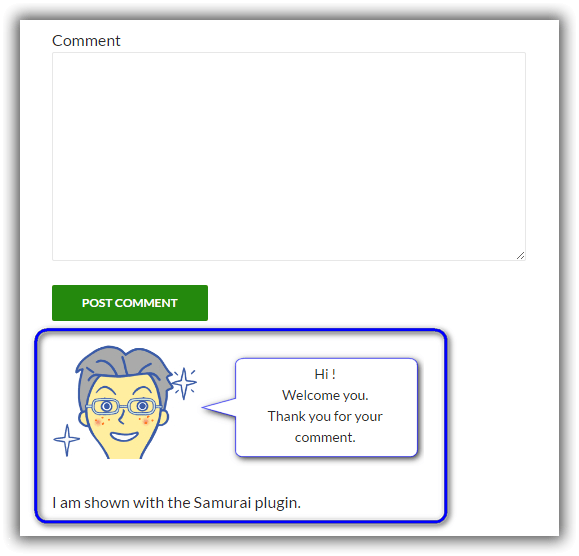
[Visit site]-> Comment display area

概要
SAMURAIプラグインで使うHTMLコードのサンプルを公開します。ご自由にお使いください。面白いHTMLコードが有れば、コメントを入れて下さい。
Sample : サンプル
- myface-1
<!-- Sample : myface-1 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.5em;} --></style> <table style="height:121px;width:372px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/myface-1.png" > <tbody><tr class="samurai2"> <td width="47%" class="samurai2"></td> <td width="53%" class="samurai2 samurai3">Hi !<br>Welcome you.<br>Thank you for your comment.</td></tr></tbody></table><p> I am shown with the Samurai plugin.</p> - myface-2
<!-- Sample : myface-2 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.5em;} --></style> <table style="height:121px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/myface-2.png"> <tbody><tr class="samurai2"> <td width="52%" class="samurai2"></td> <td width="48%" class="samurai2 samurai3">Hi !<br>Welcome you.<br>Thank you for your comment.</td></tr></tbody></table><p> 僕はサイト管理人です!</br> I am a site administrator!</p> -
myface-3

Original image<!-- Sample : myface-3 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.5em;} --></style> <table style="height:121px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/myface-3.png"> <tbody><tr class="samurai2"> <td width="52%" class="samurai2"></td> <td width="48%" class="samurai2 samurai3">Hi !<br>Welcome you.<br>Thank you for your comment.</td></tr></tbody></table> <p> 僕はサイト管理人です!</br> I am a site administrator!</p> -
ukiyoe-0101-1

Original image<!-- Sample : ukiyoe-0101-1 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.5em;} --></style> <table style="height:149px;width:320px" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0101-1.png"> <tbody><tr class="samurai2"> <td width="35%" class="samurai2"></td> <td width="65%" class="samurai2 samurai3">Hi !<br>Welcome you.</td></tr></tbody></table> -
ukiyoe-0101-2

Original image<!-- Sample : ukiyoe-0101-2 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.5em;} --></style> <table style="height:149px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0101-2.png"> <tbody><tr class="samurai2"> <td width="42%" class="samurai2"></td> <td width="58%" class="samurai2 samurai3">Hi !<br>Welcome you.</td></tr></tbody></table> -
ukiyoe-0101-3

Original image<!-- Sample : ukiyoe-0101-3 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.5em; color:blue;} --></style> <table style="height:149px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0101-3.png"> <tbody><tr class="samurai2"> <td width="42%" class="samurai2"></td> <td width="58%" class="samurai2 samurai3">Hi !</br>Welcome you.</br>Thank you for your comment.</td></tr></tbody></table> -
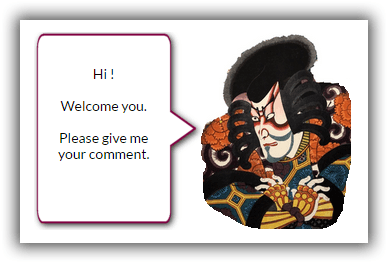
ukiyoe-0201-1

Original image<!-- Sample : ukiyoe-0201-1 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.2em; color:blue;} --></style> <table style="height:116px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0201-1.png"> <tbody><tr class="samurai2"> <td width="34%" class="samurai2"></td> <td width="66%" class="samurai2 samurai3">Hi !<br>Welcome you.<br>Please give me </br>your comment.</br> </br> </td></tr></tbody></table> -
ukiyoe-0201-2

Original image<!-- Sample : ukiyoe-0201-2 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.2em; color:blue;} --></style> <table style="height:116px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0201-2.png"> <tbody><tr class="samurai2"> <td width="34%" class="samurai2"></td> <td width="66%" class="samurai2 samurai3">Hi !<br>Welcome you.<br>Please give me your comment.</td></tr></tbody></table> -
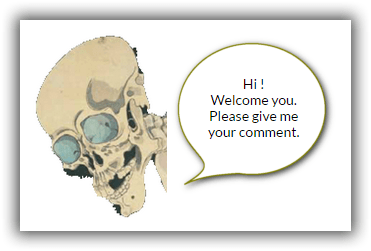
ukiyoe-0301-1

Original image<!-- Sample : ukiyoe-0301-1 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.2em; color:blue;} --></style> <table style="height:138px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0301-1.png"> <tbody><tr class="samurai2"> <td width="50%" class="samurai2 samurai3">Hi !<br>Welcome you.<br>Please give me<br>your comment.</td> <td width="50%" class="samurai2"></td></tr></tbody></table> -
ukiyoe-0301-2

Original image<!-- Sample : ukiyoe-0301-2 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.2em; color:yellow;} --></style> <table style="height:138px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0301-2.png"> <tbody><tr class="samurai2"> <td width="50%" class="samurai2 samurai3">Hi !<br>Welcome you.<br>Please give me<br>your comment.</td> <td width="50%" class="samurai2"></td></tr></tbody></table> -
ukiyoe-0301-3

Original image<!-- Sample : ukiyoe-0301-3 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.2em; color:red;} --></style> <table style="height:138px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0301-3.png"> <tbody><tr class="samurai2"> <td width="50%" class="samurai2 samurai3">Hi !<br>Welcome you.<br>Please give me<br>your comment.</td> <td width="50%" class="samurai2"></td></tr></tbody></table> -
ukiyoe-0301-4

Original image<!-- Sample : ukiyoe-0301-4 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.2em; color:Blue; font-size:16px;} --></style> <table style="height:138px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0301-4.png"> <tbody><tr class="samurai2"> <td width="50%" class="samurai2 samurai3">Hi !<br>Welcome you.<br>Please give me<br>your comment.</td> <td width="50%" class="samurai2"></td></tr></tbody></table> -
ukiyoe-0401-1

Original image<!-- Sample : ukiyoe-0401-1 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.2em; color:blue;} --></style> <table style="height:164px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0401-1.png"> <tbody><tr class="samurai2"> <td width="52%" class="samurai2 samurai3">Hi !<br>Welcome you.<br>Please give me<br>your comment.<br> <br> <br></td> <td width="48%" class="samurai2"></td></tr></tbody></table> -
ukiyoe-0401-2

Original image<!-- Sample : ukiyoe-0401-2 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.2em; color:blue;} --></style> <table style="height:164px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0401-2.png"> <tbody><tr class="samurai2"> <td width="52%" class="samurai2 samurai3">Hi !<br>Welcome you.<br>Please give me<br>your comment.<br> <br> <br></td> <td width="48%" class="samurai2"></td></tr></tbody></table> -
ukiyoe-0501-1

Original image<!-- Sample : ukiyoe-0501-1 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.2em; color:black;} --></style> <table style="height:200px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0501-1.png"> <tbody><tr class="samurai2"> <td width="45%" class="samurai2 samurai3">Hi !<br><br>Welcome you.<br><br>Please give me<br>your comment.<br> <br> <br></td> <td width="55%" class="samurai2"></td></tr></tbody></table> -
ukiyoe-0501-2

Original image<!-- Sample : ukiyoe-0501-2 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.2em; color:black;} --></style> <table style="height:200px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0501-2.png"> <tbody><tr class="samurai2"> <td width="45%" class="samurai2 samurai3">Hi !<br><br>Welcome you.<br><br>Please give me<br>your comment.<br> <br> <br></td> <td width="55%" class="samurai2"></td></tr></tbody></table> -
ukiyoe-0601-1

Original image<!-- Sample : ukiyoe-0601-1 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.2em; color:black;} --></style> <table style="height:200px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0601-1.png"> <tbody><tr class="samurai2"> <td width="48%" class="samurai2"></td> <td width="52%" class="samurai2 samurai3">Hi !<br>Welcome you.<br>Please give me<br>your comment.<br> <br> <br> <br></td></tr></tbody></table> -
ukiyoe-0601-2

Original image<!-- Sample : ukiyoe-0601-2 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:14px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.2em; color:black;} --></style> <table style="height:200px;width:320px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0601-2.png"> <tbody><tr class="samurai2"> <td width="48%" class="samurai2"></td> <td width="52%" class="samurai2 samurai3">Hi !<br>Welcome you.<br>Please give me<br>your comment.<br> <br> <br> <br></td></tr></tbody></table> -
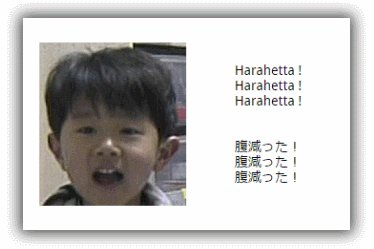
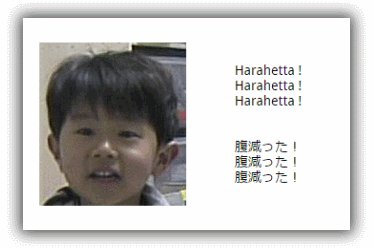
children-1
<!-- Sample : children-1 --> <style type="text/css"><!-- table.samurai1 {table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2{border:none;} td.samurai3{background-repeat:no-repeat;} td.samurai4{text-align:center; vertical-align:middle; padding:1em; font-size:14px; line-height:1.2em; color:black;} --></style> <table style="height:171px;width:320px;" class="samurai1 samurai2"><tbody> <tr class="samurai2"> <td width="50%" class="samurai2 samurai3" background="/wordpress2/wp-content/plugins/samurai/img/children-1.gif"></td> <td width="50%" class="samurai2 samurai4">Harahetta !<br>Harahetta !<br>Harahetta !<br><br><br>腹減った!<br>腹減った!<br>腹減った!</td></tr></tbody></table> -
ukiyoe-0701-1

Original image<!-- Sample : ukiyoe-0701-1 --> <style type="text/css"><!-- table.samurai1 {background-repeat:no-repeat; table-layout:fixed; margin-left:auto; margin-right:auto;} .samurai2 {border:none;} td.samurai3{font-size:13px; text-align:center; vertical-align: middle; padding:1em; border:none; line-height:1.2em; color:black;} --></style> <table style="height:220px;width:325px;" class="samurai1 samurai2" background="/wp-content/plugins/samurai/img/ukiyoe-0701-1"> <tr style="height:115px;"> <td style="width:58%;" class="samurai2"></td> </tr> <tr style="height:105px;"> <td rowspan="2" style="width:42%;" class="samurai2 samurai3">Hi !<br>Welcome you.<br>Please give me<br>your comment.</td> <td class="samurai2"></td> </tr> </table>
The theme used for the test :
The following are the themes that tested the plugin.
以下はプラグインをテストしたテーマです。
- SiteOrigin North (version 1.3.7)
- Twenty Fourteen (version 1.9)
- Twenty Seventeen (version 1.2)
- Twenty Fifteen (version 1.7)
- Twenty Sixteen (version 1.3)
- Twenty Twelve (version 2.2)
- Twenty Eleven (version 2.5)
Note: It is necessary to make the background transparent.
注意:背景を透過にする必要が有る。 - Twenty Thirteen (version 2.1)
Note: It is necessary to make the background transparent.
注意:背景を透過にする必要が有る。 - Sydney (version 1.38)
以上。