WP Lightbox 2 画像をアニメーション付でポップアップ表示
概要
WordPress上で画像をアニメーション付きでポップアップ表示するプラグインです。画像へのリンク設定されている部分をクリックすると当プラグインが連動して動作します。画像間の移動や縮小表示等の機能もあります。
この機能をLitghtbox (ライトボックス)効果、又はLitghtbox エフェクトとも言います。
上記はサイト上の画像をクリックして、ブラウザの中央にアニメーション付きでその画像を表示しました。背景は不透明で表示されています。
リンク付き画像とは
画像をマウスでクリックするとその画像だけが表示される場合が有ります。
以下の上の画像部分をマウスでクリックすると、
ブラウザの画面は以下の様にクリックした画像だけに切り替わります。


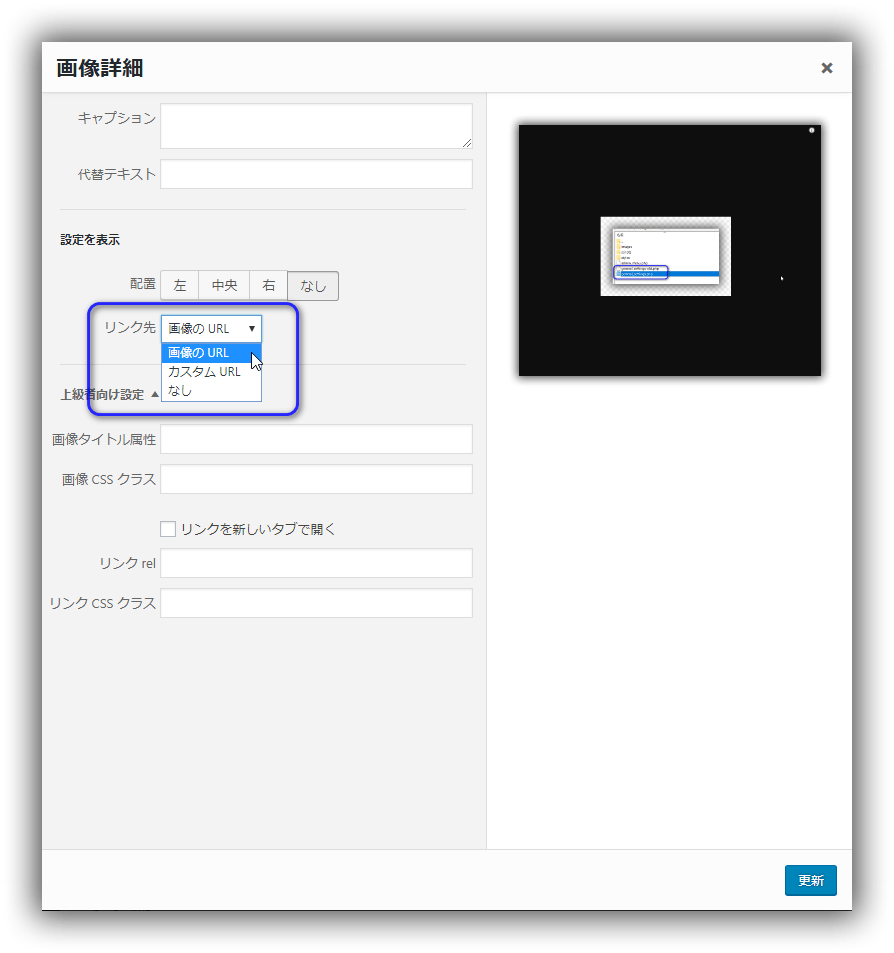
img タグを 同じ画像の a リンクタグで挟んだHTMLコードです。
WordPressの記事編集で画像の編集画面に有る リンク先 が「画像のURL」になった場合に上記のHTMLコードになります。
プラグインの特徴
- サイト内のHTMLを変更無しで使えるので導入が非常に簡単です。
- 設定もシンプルで、最初はデフォルトで使用出来ます。
- 大きな画像は自動縮小します。※設定の変更が必要
- アニメーションを付けて画像を表示します。
- 特定の画像を対象外にも出来ます。
- グループ化した画像を移動するナビゲーションが有る。
- ナビゲーションにはキーボードの矢印キーが使用可能。
- 画像情報の位置(上、下)を変更。
- 画像情報(件数と表示位置)を表示。
- 画像情報に追加のコメント。
- PHP 7.2にも対応。
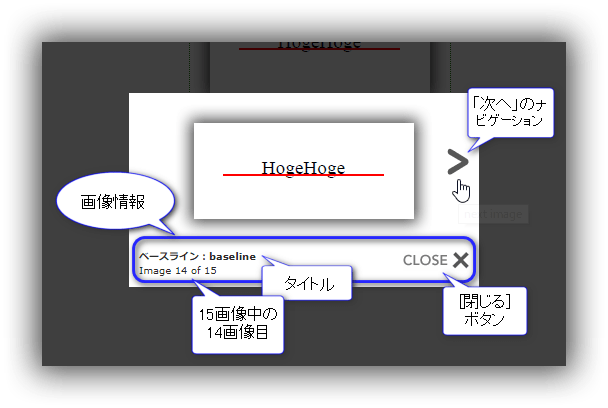
画像上に表示する内容は
- 画像に付けられたタイトル
例「ペースライン : baseline」 - ナビゲーションの位置
例「image 14 of 15」は15画像中の14番目を表示 - 画像を閉じるボタン
例「CLOSE」 - ナビゲーションボタン
画像の左右に有る < と > の矢印記号
インストール
WordPress公式サイトからインストールするので、通常のプラグインと同じです。
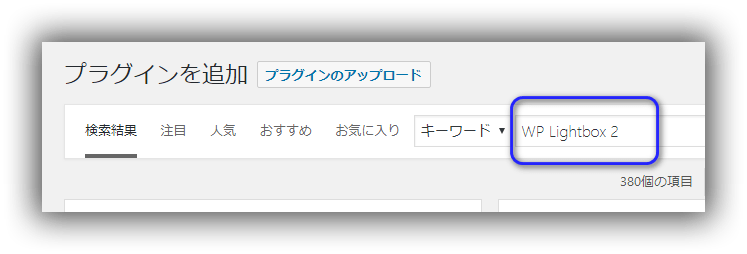
WordPressのダッシュボードから、[プラグイン] -> [新規追加] を選択します。検索のキーワードに「WP Lightbox 2」を入力します。
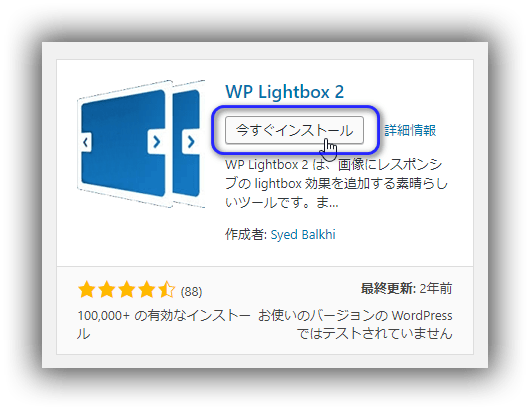
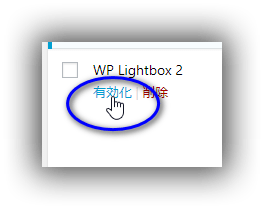
下記のプラグインの「今すぐインストール」ボタンをクリックします。
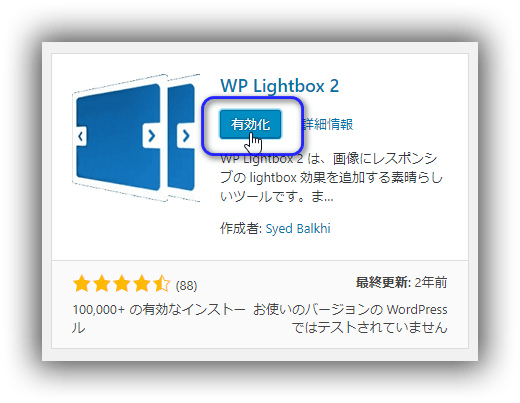
更に「有効化」ボタンをクリックします。
インストールしたサイトを開いて、リンク付きの画像をクリックし、動作確認をします。
プラグインが動作しない場合
たま~に動作しない場合が有ります。WordPress内の他の機能と動作がぶつかって、妨げている場合です。その時は以下をお試して問題の部分を洗い出します。
- テーマを別のに変更してみる。
- 他のプラグインを一旦停止してみる。
上記で動作した場合はそのテーマ、又はプラグインが影響しています。どちらを選ぶか、検討して下さい。
それでも動作しない場合は使用しているWordPress本体が動作を妨げている可能性が有ります。WordPressを最新にバージョンアップしても駄目な場合は、WP Lightbox 2 プラグインの使用は諦めて下さい。
日本語化
WP Lightbox 2 プラグインは残念ですが(PHP)ソースが日本語化に未対応です。それでは使いにくいので 個人的 に使用している日本語表示したソースファイル(PHP)を公開します。1ファイルを入れ替えるだけです。
インストール済みのWP Lightbox 2プラグインを日本語表示にする手順です。
1.日本語化:事前の注意事項
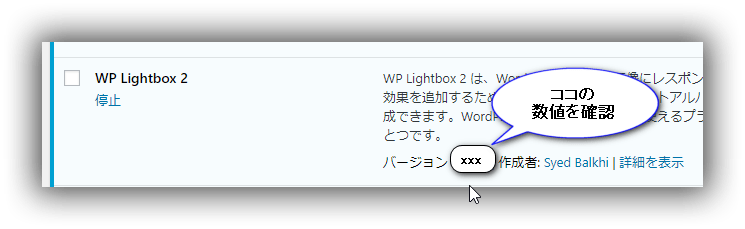
インストールしているWP Lightbox 2 プラグインのバージョンが 3.0.6.4(又は一つ前のバージョン) で有ることを再確認して下さい。
[ダッシュボード] -> [プラグイン] で確認します。
異なる場合はこれ以降の作業は出来ません。
2.日本語化:ファイルのダウンロード
以下のファイルをダウンロードします。
ダウンロード :  WP Lightbox 2 (v3.0.6.5) 日本語の表示ファイル (リリース1) (4.8 KB, 作成 2021年1月4日)
WP Lightbox 2 (v3.0.6.5) 日本語の表示ファイル (リリース1) (4.8 KB, 作成 2021年1月4日)
ダウンロードしたら、ZIPファイルから general_settings.php ファイルを取り出します。
3.日本語化:手順
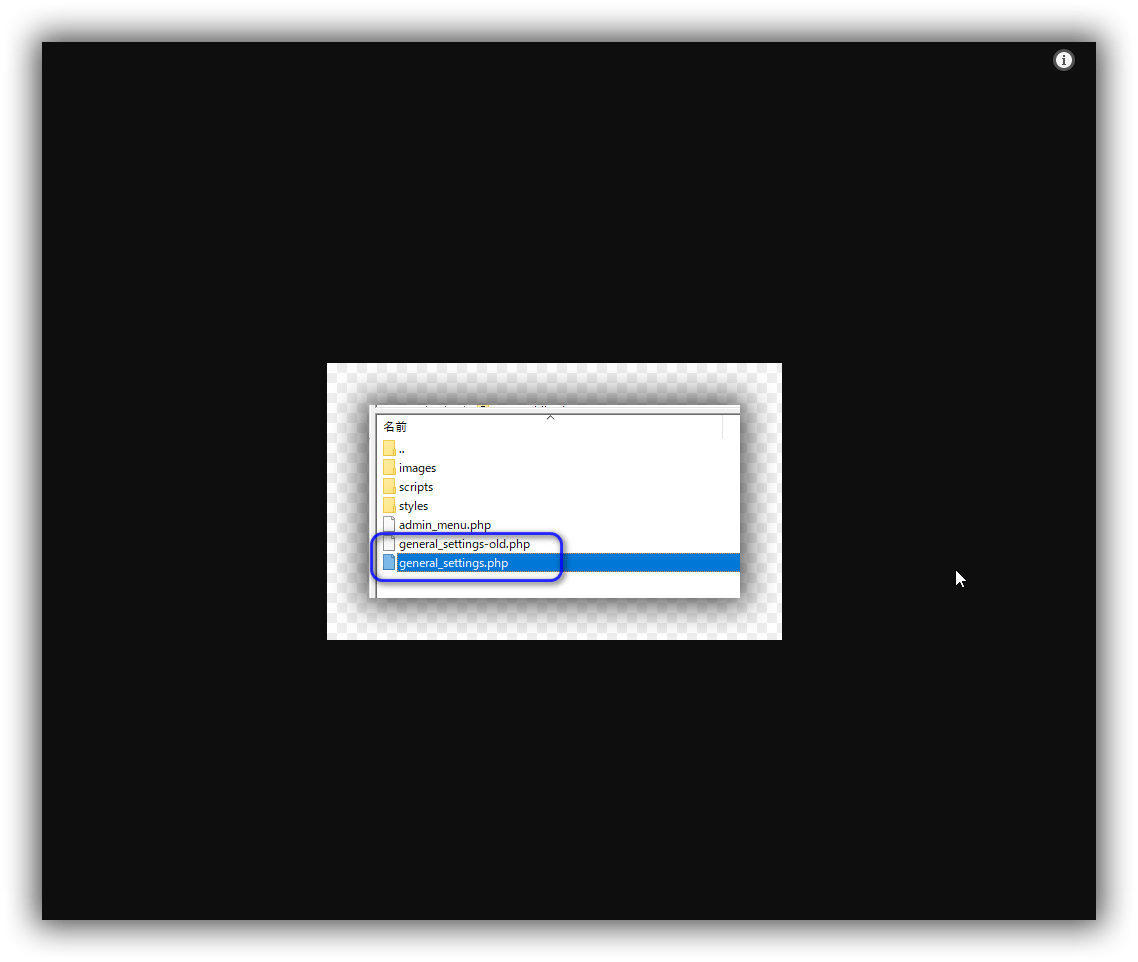
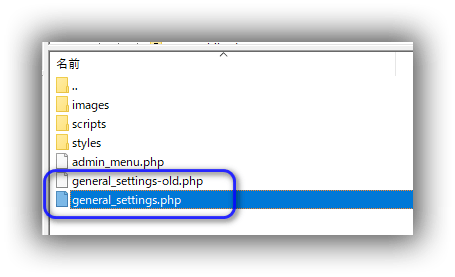
上記からダウンロードしたZIPファイルに有る general_settings.php ファイルを入れ替えます。
1.サイトのリンク画像が有るページを開いて、WP Lightbox 2プラグインが動作する事を確認します。
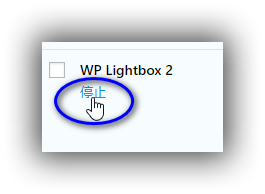
2.一旦、WP Lightbox 2プラグインを停止します。
3.FTPでサーバー上の
/wp-content/plugins/wp-lightbox-2/admin/general_settings.php
ファイルを「general_settings-old.php」にリネームします。
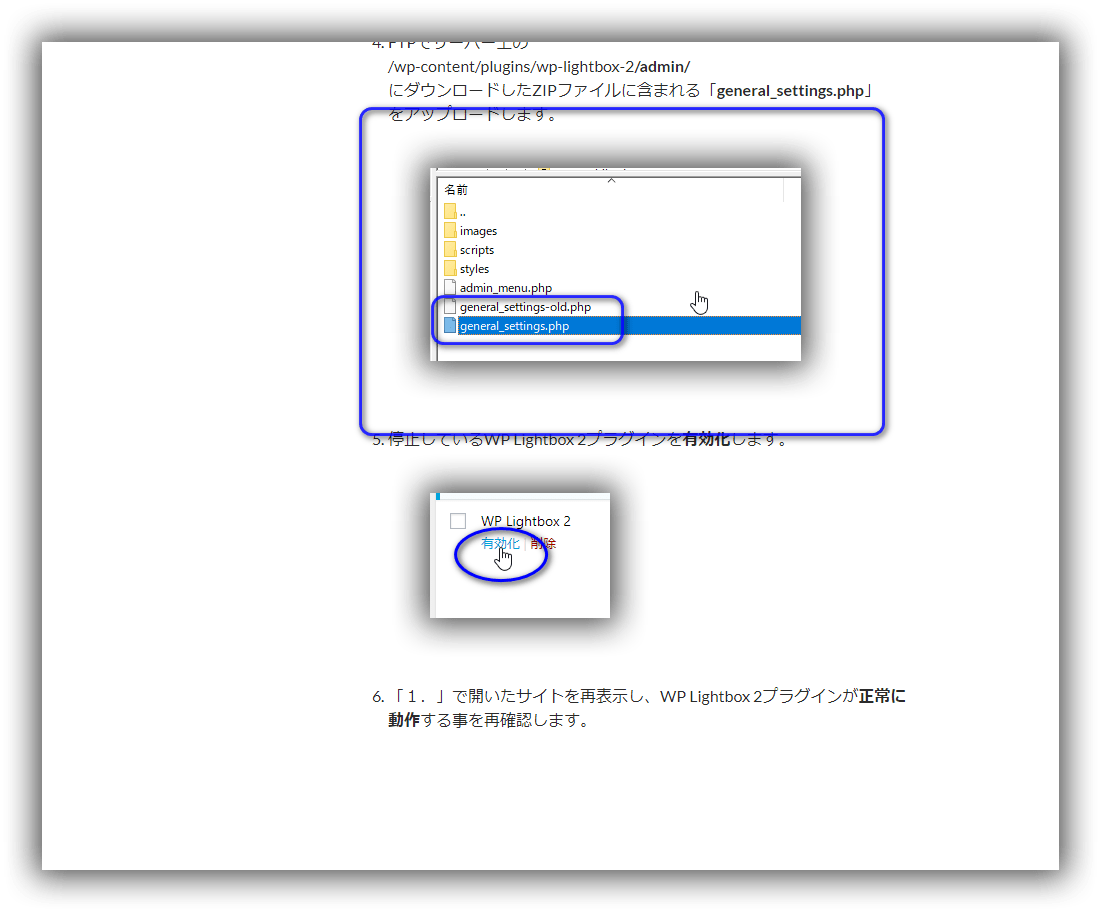
4.FTPでサーバー上の
/wp-content/plugins/wp-lightbox-2/admin/
にダウンロードしたZIPファイルに含まれる「general_settings.php」
をアップロードします。
5.停止しているWP Lightbox 2プラグインを有効化します。
「1.」で開いたサイトを再表示し、WP Lightbox 2プラグインが正常に動作する事を再確認します。
使い方
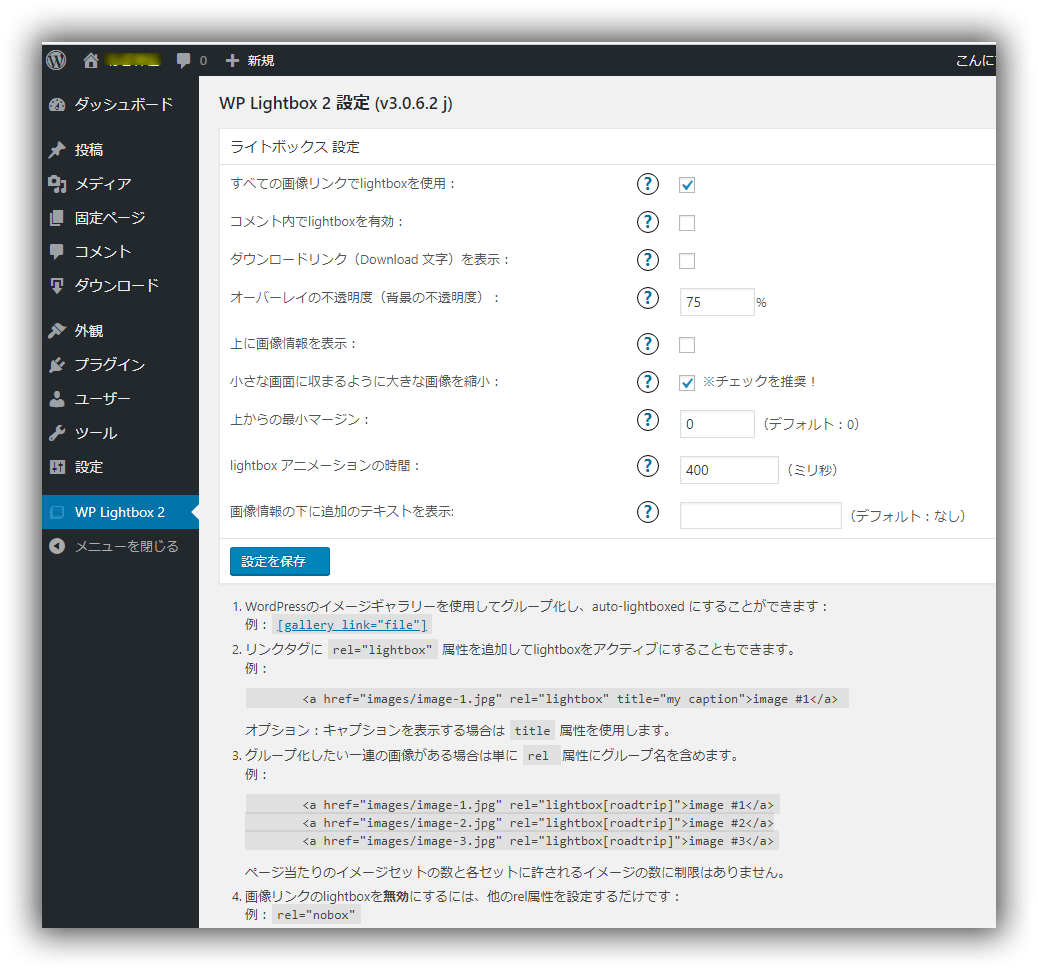
基本的にサイト内の画像リンクを修正する必要は無いです。ダッシュボード上に有る [WP Lightbox 2 ] をクリックして、設定を行うだけです。
以下「lightbox」とはWP Lightbox 2 プラグインの一連の機能を言います。
1.すべての画像リンクでlightboxを有効:
<英語原文:Use Lightbox for all image links: >
すべての画像リンクをlightboxプラグインの対象にします。但しコメント内の画像は非対象です。
Lightbox表示を無効にしたい画像は、a リンクタグに [rel=”nobox”] 属性を追加します。
2.コメント内でlightboxを有効:
<英語原文:Enable lightbox in comments: >
コメント内の画像リンクもlightboxプラグインの対象にします。
コメント内でLightbox表示を無効にしたい画像は、a リンクタグに [rel=”noffolow”] 属性を追加します。
通常はオフで問題無いでしょう。
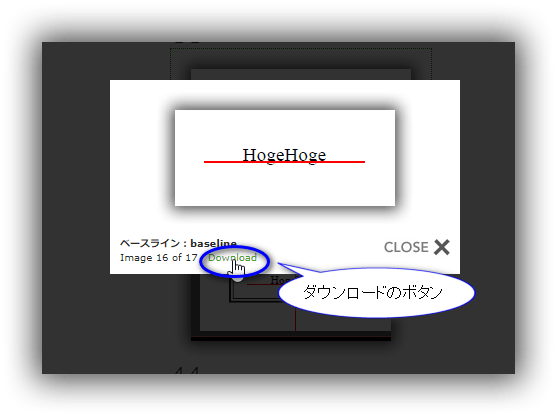
3.ダウンロードリンク(Download 文字)を表示:
<英語原文:Show download link: >
画像のダウンロードが出来る様にします。
特に必要は無いでしょう。
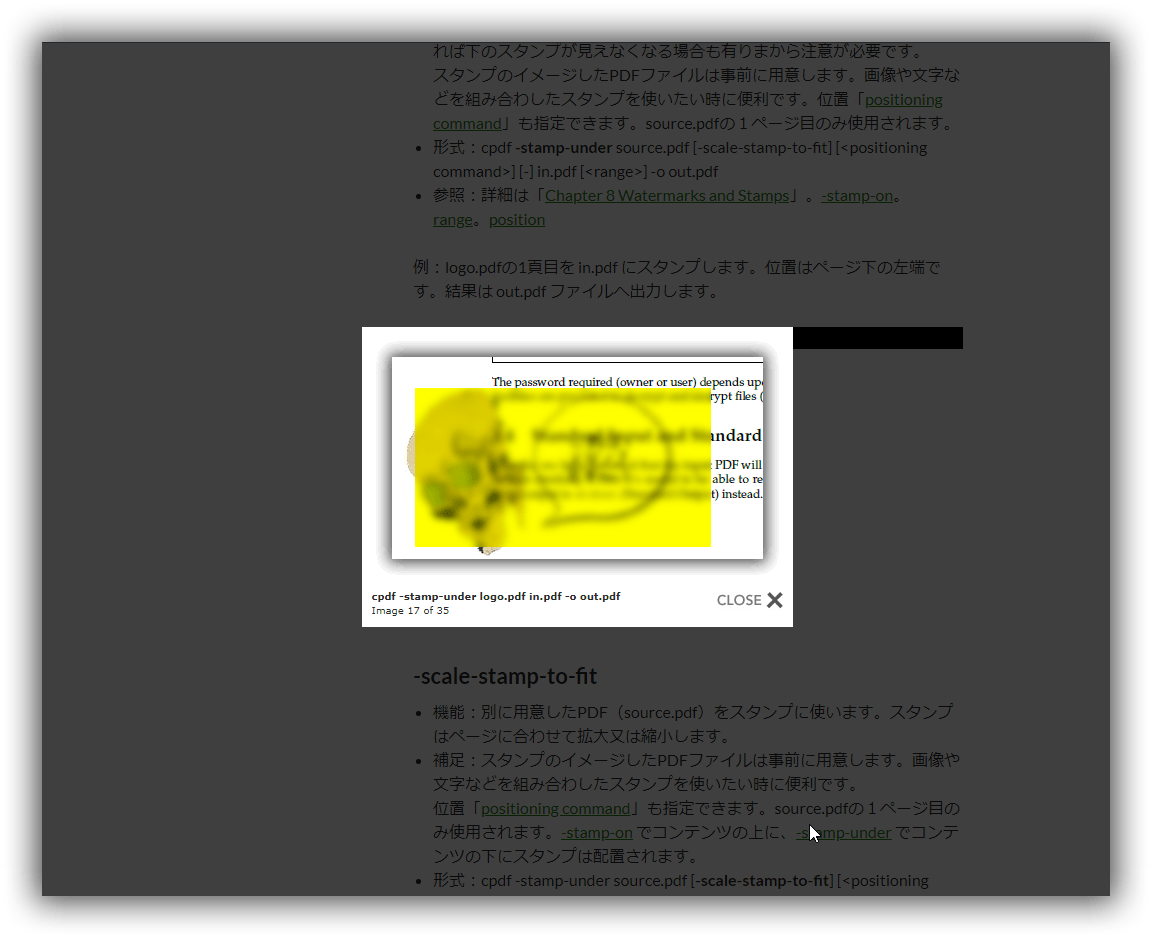
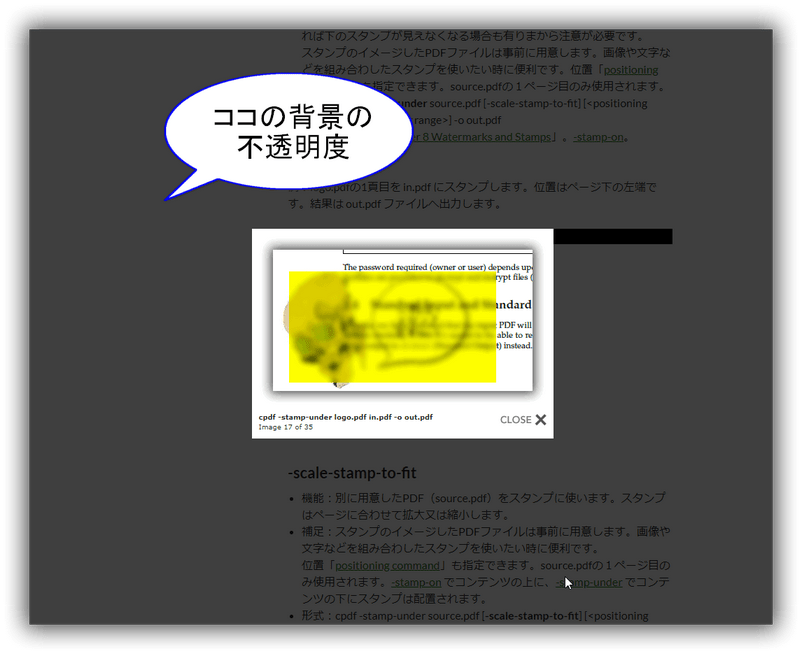
4.オーバーレイの不透明度(背景の不透明度):
<英語原文:Overlay opacity: >
表示した画像の周辺の不透明度を%で指定します。
デフォルトの80%で通常は問題無いです。
5.画像情報を上に表示:
<英語原文:Show image info on top: >
画像情報「image 14 of 15」「画像のタイトル:ペースライン : baseline」「閉じるボタン:CLOSE」を画像の上に表示します。
デフォルトでは画像の下に表示されます。以下参照。
6.小さな画面に収まるように大きな画像を縮小:
<英語原文:Reduce large images to fit smaller screens: >
サイズが大きな画像が画面上からはみ出さないように自動的に縮小して表示します。オン推奨です。
7.上からの最小マージン:
<英語原文:Minimum margin from top: >
変更しても変化無し。よって使い方が分かりません。
8.lightbox アニメーションの時間:
<英語原文:Lightbox Animation duration: >
画像をクリックすると飛び出すように画像が画面中央に表示されます。これをlightbox エフェクトのアニメーションと言います。表示されるまでの時間をミリ秒で指定します。
通常はデフォルトの400ミリ秒で問題無いです。
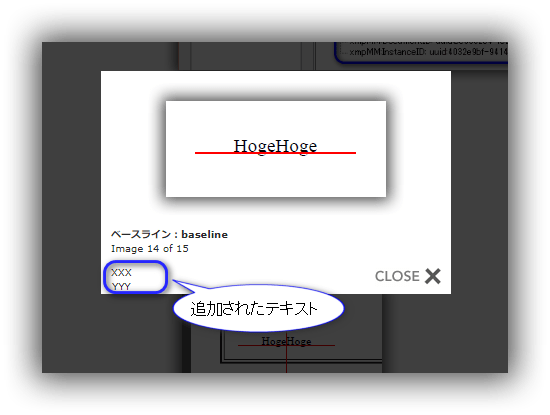
9.画像情報の下に追加のテキストを表示:
<英語原文:Additional text below image info: >
画像情報の下にテキストを表示します。
例「XXX<br/>YYY」を入力した場合
備考
- 当プラグインの公式サイトの内容は一部が更新されていなく、実際は以下の機能は無いです。
- 画像情報のフォントサイズ、文字色の指定
- 画像情報の罫線の指定
- 画像情報の表示/非表示の選択
- 画像の最大幅、最大高さの指定
画像情報の日本語化
画面に表示される画像タイトル、ボタン等の画像情報も日本語化出来ます。でも特に問題となる部分でも無いのでそのままにしたいと思います。
バージョンアップの停滞
ココ2年はバージョンアップが停止しています。しかし、PHP 7.2にも対応した内容ですし、動作も軽量です。設定も最小限なので使いやすい。まだまだ使えるプラグインです。
以上。