Highlight:プログラミング言語のソースコードを構文で色分け (GUI編)
Highlight のサイトマップ
概要
プログラミング言語とマークアップ言語のソースコードを綺麗に色分けして表示します。

- 結果はHTML、XHTML、RTF、LaTeX、TeX、SVG、BBCode、および端末エスケープシーケンスに変換
- 無料で使えるフリーソフト(GNU GPL)
- 日本語の操作メニュー ※別途翻訳ファイルをDL
- 多そうに見える設定も、実は簡単
- 変換に関する形式、色分けの種類は迷うほど豊富!
- サポートしてる言語 : 224種類、詳細はココ
- CSSを少し知っていれば、更に独自のカスタマイズも簡単
- WordPressのプラグイン無しで高速にソースコードを表示するのに最適
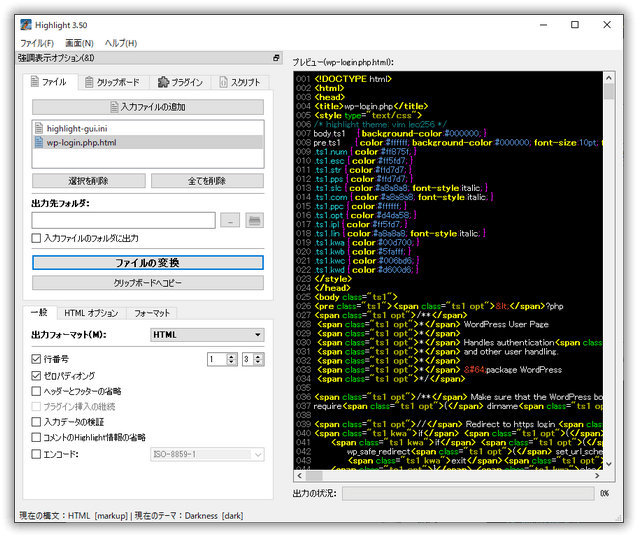
以下はHighlightで作成したHTML+CSSのみです。Javascriptは未使用!
001 Option Explicit 002 003 Public Const PDSaveFull = &H1 004 005 Sub Jso_addwatermarkfromtext() 006 Dim objAcroApp As New Acrobat.AcroApp 007 Dim objAcroPDDoc As New Acrobat.AcroPDDoc 008 Dim jso As Object 009 Dim lRet As Long 010 011 '透かしが追加されるPDFファイル 012 Const CON_PDF_IN = "D:\work\test.pdf" 013 014 'JSObjectオブジェクト作成時のNothingの回避策 015 'Acrobatアプリを強制的にメモリにロードする 016 lRet = objAcroApp.CloseAllDocs 017 018 'PDFファイルを開く 019 lRet = objAcroPDDoc.Open(CON_PDF_IN) 020 If lRet = False Then 021 MsgBox "AcroExch PDDoc Open エラー" 022 Goto JSO_addWatermarkFromText_Skip: 023 End If 024 End Sub
動作の確認環境 :Highlight 3.53 + Windows 10 Pro 64bit
目次
- 概要
- 目次 ※ココ
- 日本語の扱い
- ダウンロード
- インストール
- 日本語化
- 操作画面
- 1. メニュー
- 2. ソース
- 3. 出力
- 3.1. General:一般
- 3.2. Options:出力フォーマット別のオプション
- 3.2.1 HTML Option:HTML オプション
- 3.2.2 XHTML Option:XHTML オプション
- 3.2.3 LaTeX Option:LaTeX オプション
- 3.2.4 TeX Option:TeX オプション
- 3.2.5 RTF Option:RTF オプション
- 3.2.6 ODT Option:ODT オプション
- 3.2.7 SVG Option:SVG オプション
- 3.2.8 BBCode Option:BBCode オプション
- 3.2.9 ANSI ESC Option:ANSI ESC オプション
- 3.2.10 XTerm256 ESC Option:XTerm256 ESC オプション
- 3.2.11 Truecolor ESC Option:Truecolor ESC オプション
- 3.3. Formatting:フォーマット
- 4. Preview:プレビュー
- 5. ポップアップメッセージ
- 6. ステータス
- 使い方
- 問題点
- 備考
- 参照したサイト
日本語の扱い
日本語が問題無く使える場所:
- ソース・ファイル内のソースコード
※ファイル形式は UTF-8 BOM無しが基本 - Preview プレビュー
日本語(マルチバイト)に未対応部分:
- 実行パスに日本語(全角、カタカナ小文字) が有ると実行エラー。
- ファイル名又はそのパスに日本語(全角、カタカナ小文字)が有るとそのファイルを認識できない。エラーメッセージは出ない。
この件に関しては作成者にメールで連絡済み。
ダウンロード
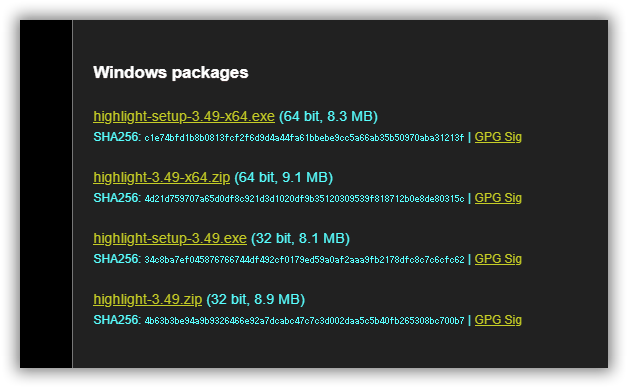
公式サイト「André Simon(アンドレ・シモン)-Highlight」のダウンロードのページの下の方です。

「Windows packages」から選びます。今回は64ビットのノンセットアップ版「highlight-3.49-x64.zip」をダウンロードしました。
(2021/08/16 時点)最新バージョンは 4.1 です。
当サイトの解説内容は 3.50 です。
インストール
ノンセットアップ版「highlight-3.49-x64.zip」はZIPファイルを解凍して、適切な(日本語文字が無い)フォルダ にコピーするだけです。
起動は highlight-gui.exe です。
–portableスイッチを使用してhighlight-gui.exeを起動し、その設定をレジストリではなくテキストファイル( ¥andre-simon.de¥highlight-gui.ini )に保存できます。
例:highlight-gui.exe --portable
USBに当ソフトを入れて持ち歩く時に便利です。
日本語化

メニュー、ボタン、ヒント、ポップアップ説明等を日本語表示にする翻訳ファイルです。以下をダウンロードして日本語化するファイルを入手してください。
ダウンロード :  André Simon(アンドレ・シモン)の Hightlight 3.60 日本語化 翻訳ファイル+プラグイン日本語説明版+追加プラグイン (リリース1) (40.2 KB, 作成 2021年1月1日)
André Simon(アンドレ・シモン)の Hightlight 3.60 日本語化 翻訳ファイル+プラグイン日本語説明版+追加プラグイン (リリース1) (40.2 KB, 作成 2021年1月1日)
ダウンロード :  André Simon(アンドレ・シモン)の Hightlight 4.1 日本語化 翻訳ファイル+プラグイン日本語説明版+追加プラグイン (リリース1) (42.1 KB, 作成 2021年8月16日)
André Simon(アンドレ・シモン)の Hightlight 4.1 日本語化 翻訳ファイル+プラグイン日本語説明版+追加プラグイン (リリース1) (42.1 KB, 作成 2021年8月16日)
日本語化/本体
ダウンロードしたZIPファイルから以下を取り出します。
- highlight_ja_JP.qm
Hightlight(highlight-gui.exe)インストールフォルダの
¥gui_files¥l10n¥ のフォルダにコピーするだけです。
highlight-gui.exeを再起動すれば自動的に認識します。メニューからの設定等は必要有りません。日本語表示にならない場合はインストール先フォルダを再確認してください。
当サイトの解説は英語表示のままです。翻訳ファイルの内容が安定し、時間が出来たら少しずつ更新します。
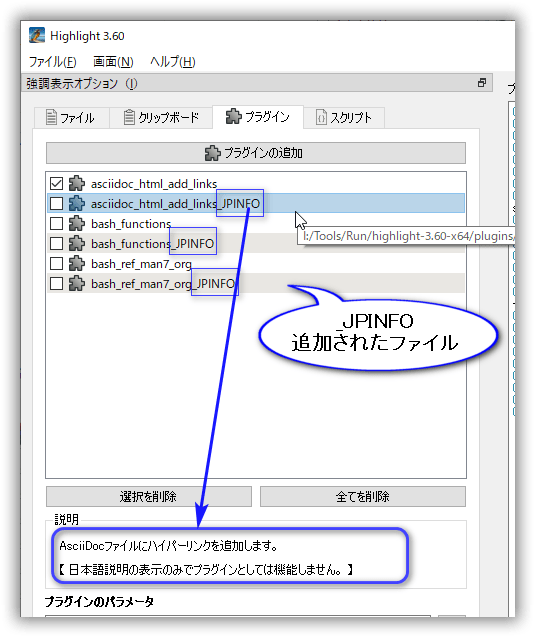
日本語化/プラグインの説明部分
プラグインの説明部分も英語で、少し使い勝手が悪いです。説明部分のみを日本語に翻訳したファイルがダウンロードしたZIPファイルに入れてあります。
ダウンロードしたZIPファイルのpluginsフォルダに入っているファイルを全て、Hightlight(highlight-gui.exe)の¥plugins ¥フォルダにコピーするだけです。
例:asciidoc_html_add_links の日本語説明を見たい時は、 asciidoc_html_add_links_JPINFO をマウスでクリックして、下の説明を見ます。asciidoc_html_add_links_JPINFO は日本語の説明を表示するだけでプラグインとしては機能しないので注意してください。

プラグインの追加
ZIPファイルから取り出したプラグイン(.luaファイル)には以下のファイルも追加されています。詳細は以下のリンクを御覧ください。
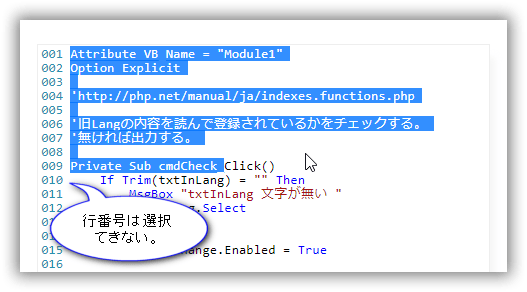
- outhtml_not_select_line_numbers.lua
機能:HTML出力時に行番号を選択できないようにします。
当サイトで独自に作成したプラグインです。 必要ない時は削除してください。
操作画面
1.メニュー
以下、各メニューの内容です。
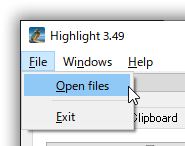
1.1.[File] メニュー

- [Open files] :色分け表示するファイルを追加
- [Exit] :プログラムの終了
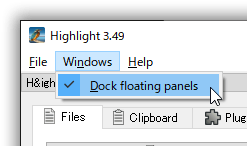
1.2.[Windows] メニュー

- [Dock floating panels] :画面の左側を独立した画面として浮かせる
浮いた管理画面の上部タイトル部分をマウスでダブルクリックすると元の位置にドッキングします。

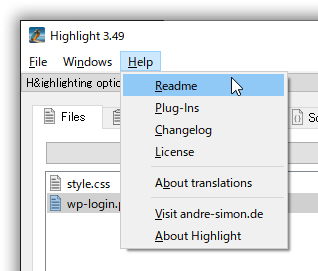
1.3.[Help] メニュー

- ReadMe :「お読み下さい」を表示
- Plug-Ins :「プラグインについて」を表示
- Changlog :「変更履歴」を表示
- License :「ライセンス」を表示
- About translations :「翻訳について」を表示
- Visit andre-simon.de : andre-simon.deへアクセス
- About Highlight :「Highlightについて 」を表示
2.ソース
各画面の内容です。
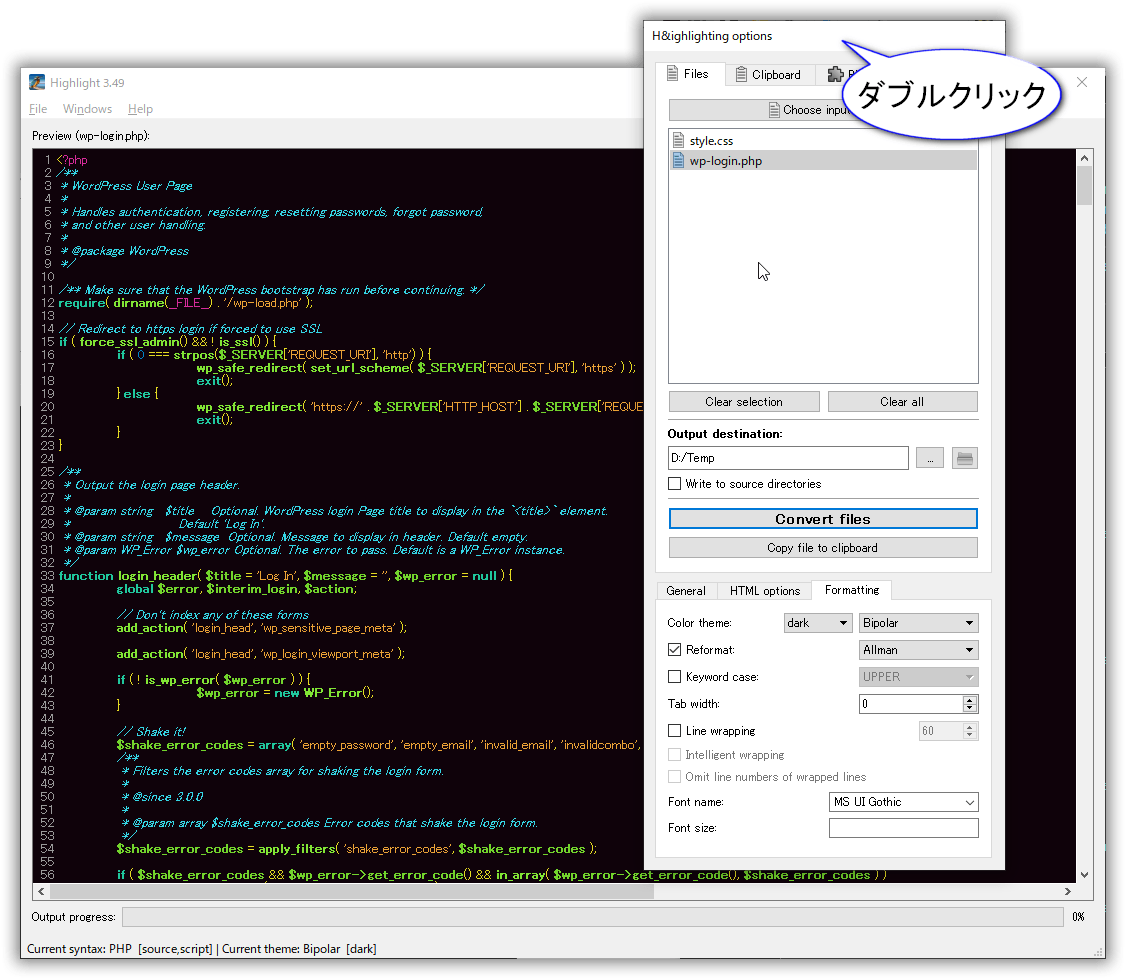
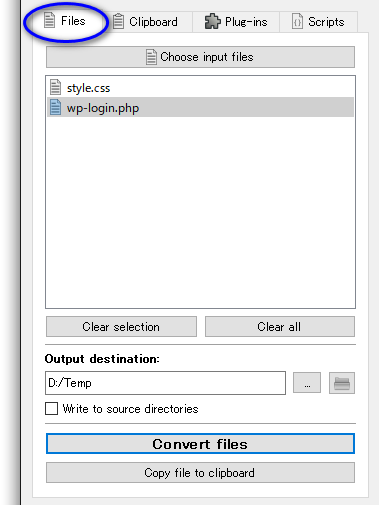
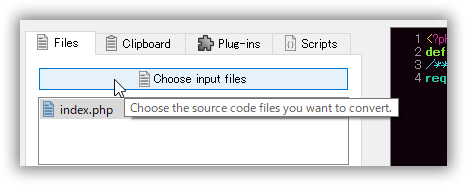
2.1.Files:ファイル
色分けするファイルの登録と出力をします。

- Choose input files :「Select one or more syntax or theme scripts:1つ以上の構文またはテーマのスクリプトを選択してください」のダイアログ画面が表示される。選択したファイルはボタン下に表示されます。
- Clear selection :選択したファイルのみ削除します。
- Clear all :全てを削除します。
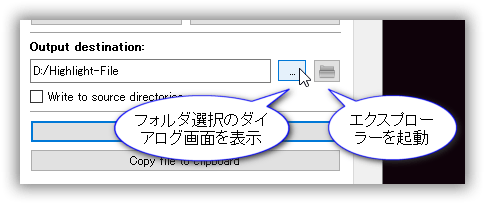
- Output destinations :出力先フォルダを指定します。
右のボタンでフォルダを選択するダイアログ画面が表示できます。更に右のボタンで現在指定されているフォルダをエクスプローラーで表示します。

- Write to source directories :ソースディレクトリに書き込むみます。
- Covert files :変換結果を各ファイルへ出力します。同時に以下の「Error summary」(エラー概要)画面を表示します。
注意:出力のダイアログ画面は表示されません。「Output destinations」指定のフォルダへ変換後の拡張子が追加されて出力されます。出力完了メッセージは画面最下部の左側に表示されるだけです。 - Copy file to clipboard :ファイルをクリップボードにコピーします。

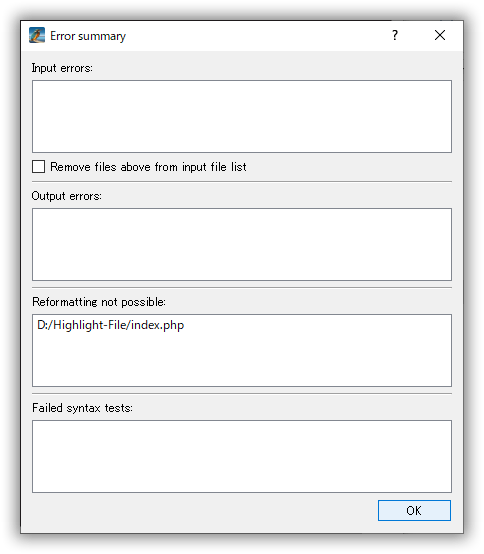
上記の各項目の内容です。
- Input errors :入力エラー
- Remove files above from input file list:入力ファイルリストから上のファイルを削除
- Output errors :出力エラー
- Reformatting not possible :再フォーマットできない
- Failed syntax tests :失敗した構文テスト
注意:ファイル内容を表示しない時に考えられる原因
- ファイル名に日本語が有る
- ファイルのパスに日本語が有る
- ファイルは既に存在しない
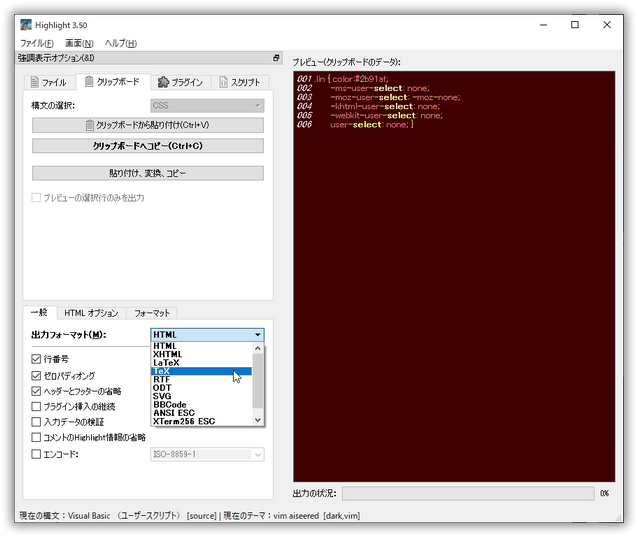
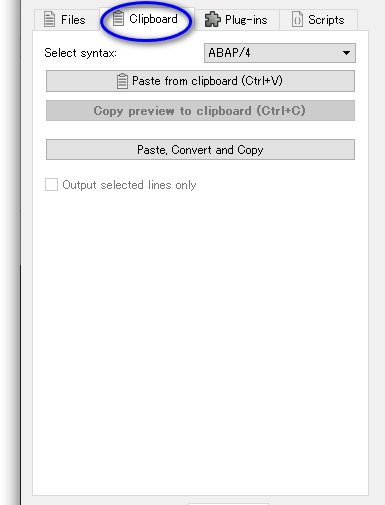
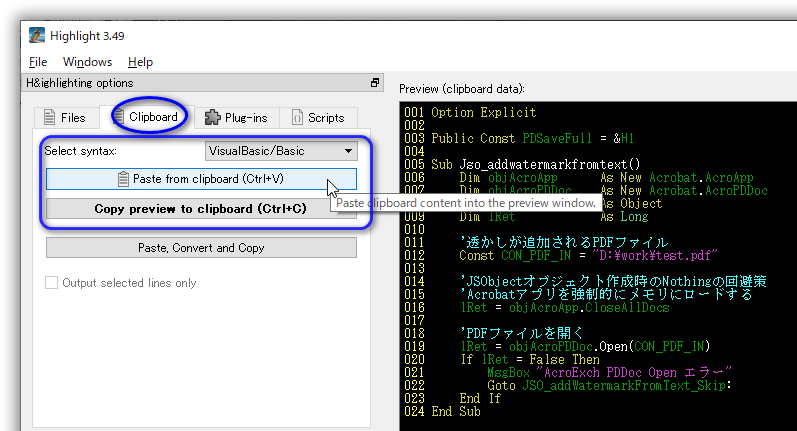
2.2.Clipboard:クリップボード
クリップボードからソースの内容を貼り付けたり、逆にクリップボードに変換後の内容をコピーしたりする事ができます。ただし操作できるのは1件だけです。

- Select syntax :変換する言語または構文を選択します。ファイルは拡張子で判断できますが、クリップボードは言語等の情報は有りません。そこでココでその情報を与えます。
- Paste from clipboard (Ctrl+V) :クリップボードから貼り付けます。
- Copy preview to clipboard (Ctrl+C) :プレビューの内容を表示形式に変換して、クリップボードへコピーします。
- Paste, Convert and Copy :クリップボード内容を貼り付け、変換、その結果をクリップボードへコピー、の操作をワンクリックで行います。
- Output selected lines only :プレビュー画面上で選択した行のみを出力します。
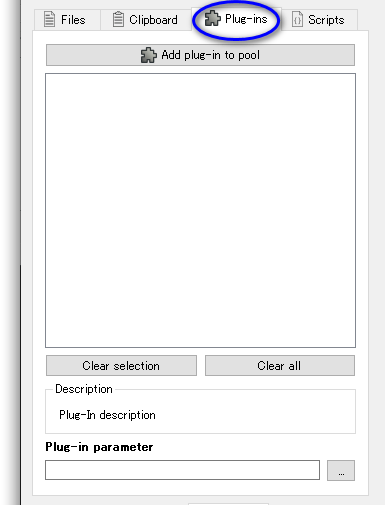
2.3.Plug-ins:プラグイン
Highlight アプリケーションに無い機能を追加したり、作成された強調表示に更に驚く効果を追加したりする事がプラグインで出来ます。
変換出力のヘッダまたはフッタを拡張します。認識された構文要素に追加情報と共に出力することができます。

- Add plug-in to pool :プール(下)にプラグインを追加します。
- Clear secection :選択したプラグインを削除します。
- Clear all :全てのプラグインを削除します。
- Decsription :選択したプラグインの説明を表示します。
- Plug-in parameter :プラグインのパラメータです。
使用できるプラグインについてはコチラ「Highlightのプラグインの詳細」を御覧ください。
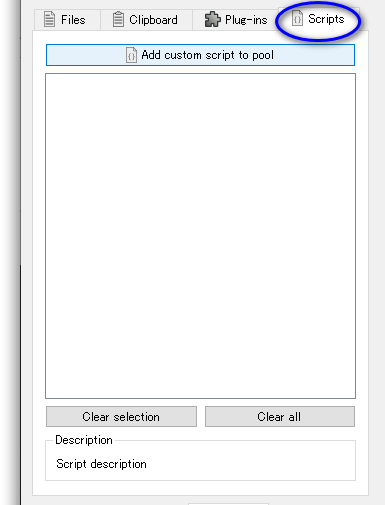
2.4.Scripts:スクリプト
入力ファイルの拡張子でソースコードの言語は自動判断されます。それを無視して強制的に他の言語で構文解析を行いたい時に、ここでその言語の構文(.lang)を指定します。

- Add custom script to pool :カスタムスクリプトをプールに追加します
- Clear secection :選択したスクリプトを削除します。
- Clear all :全てのスクリプトを削除します。
- Decsription :選択したプラグインの説明を表示します。
3.出力
出力と変換の設定を行います。
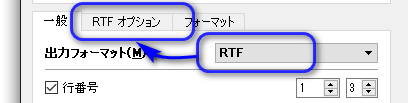
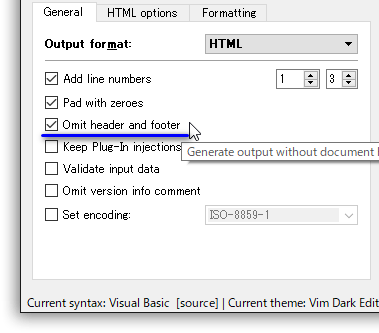
3.1.General:一般
変換の一般的な設定です。

- Output format :出力フォーマットを指定します。
- Add line numbers :行番号を付けます。開始番号+桁数。桁数が大きいと前にスペースを入れます。
- Pad with zeroes :行番号の前をゼロで埋めます。(パディング)
- Omit header and footer :ヘッダーとフッターを省略します。ブログの記事中に貼り付ける時に最適です。
- Keep Plug-In injections :プラグインの挿入を継続
ヘッダーとフッターが省略されている場合でもプラグインのテキスト挿入を出力します。 - Validate input data :入力データを検証します。
- Omit version info comment :変換時にHighlightに関する情報をコメントとして書き込みます。その時にバージョン情報も書き出します。それを省略します。
- Set encoding :エンコードを設定します。形式は右側のプルダウンのリストから選択します。
3.2.Options:出力フォーマット別のオプション
「Geneal:一般」タブの「Output format:出力フォーマット」によって内容が変わります。
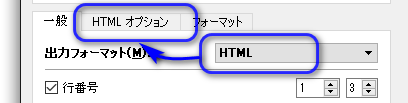
3.2.1.HTML Options:HTMLオプション
「Geneal:一般」タブ ->「Output format:出力フォーマット」 =「HTML」の時です。

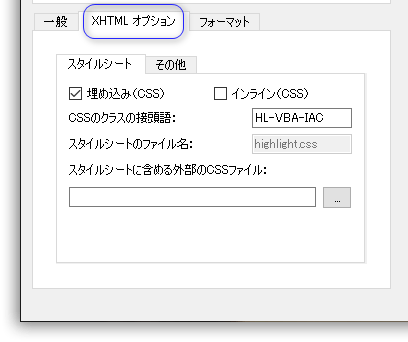
Stylesheets (スタイルシート)タブ

- Embed style (CSS) :埋め込みスタイル(CSS)形式にします。チェックオフだと「Output destinations」で指定したフォルダに「Stylesheet file」で指定したファイル名でCSSファイルが出力されます。
- Inline CSS :インラインCSS 形式にします。
- CSS class prefix :CSSクラスの接頭語を右のテキストに指定します。
注意:プラグインを使用する時にココを設定するとプラグインが正常に動作しない場合が有ります。理由はプラグイン内部でデフォルトでこれを hl として扱っているからです。プラグインが正常に動作しないと感じた時はこの値を空にして下さい。 - Stylesheet file :スタイルシートのファイル名を右のテキストに指定します。
- Stylesheet include file :スタイルシートに含めるCSSファイルを指定します。
Misc (その他)タブ

- Line numbering option :行番号付けオプション
- Add line anchors :行アンカーを追加します。
- Include file name in anchor :アンカーにファイル名を含めます。
- Output as ordered list :順序付きリストとして出力します。
- Generate index file :インデックスファイルを生成します。
- Enclose in pre tags :プレタグで囲みます。
- Copy with MIME type :MIMEタイプでコピーします。
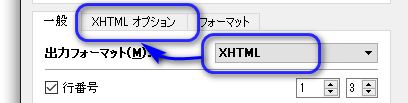
3.2.2.XHTML Options:XHTMLオプション
「Output format:出力フォーマット」 =「HTML」の時です。

設定の内容はHTML オプションと同じです。ソチラを参照してください。


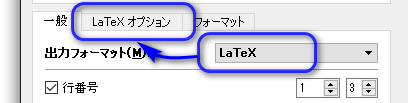
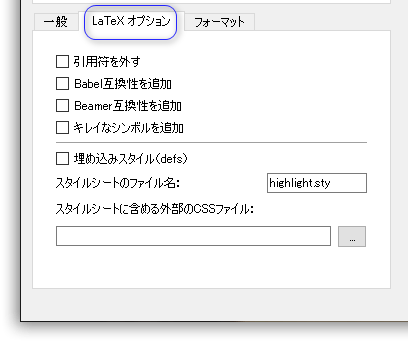
3.2.3.LaTeX Options:LaTeXオプション
「Output format:出力フォーマット」 =「LaTeX」の時です。

※設定内容は後日。

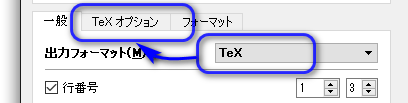
3.2.4.TeX Options:TeXオプション
「Output format:出力フォーマット」 =「TeX」の時です。

※設定内容は後日。

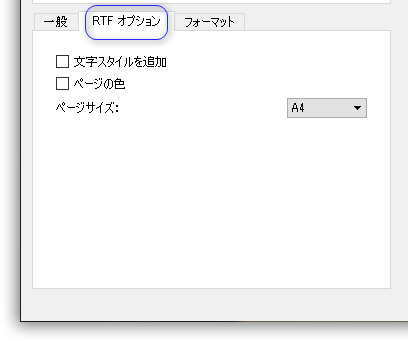
3.2.5.RTF Options:RTFオプション
「Output format:出力フォーマット」 =「RTF」の時です。

※設定内容は後日。

3.2.6.ODT Options:ODTオプション
「Output format:出力フォーマット」 =「ODT」の時です。

設定は有りません。

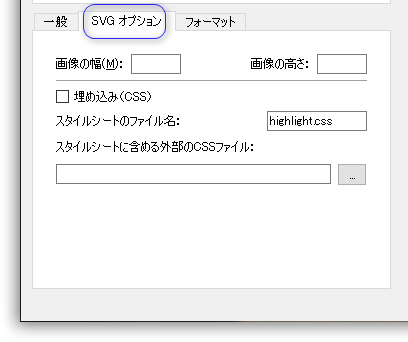
3.2.7.SVG Options:SVGオプション
「Output format:出力フォーマット」 =「SVG」の時です。

※設定内容は後日。

3.2.8.BBCode Options:BBCodeオプション
「Output format:出力フォーマット」 =「BBCode」の時です。

設定は有りません。

3.2.9.ANSI ESC Options:ANSI ESCオプション
「Output format:出力フォーマット」 =「ANSI ESC」の時です。

設定は有りません。

3.2.10.XTerm256 ESC Options:XTerm256 ESCオプション
「Output format:出力フォーマット」 =「XTerm256 ESC」の時です。

設定は有りません。

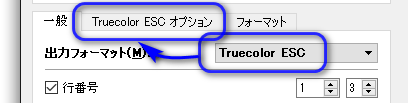
3.2.11.Truecolor ESC Options:Truecolor ESCオプション
「Output format:出力フォーマット」 =「Truecolor ESC」の時です。

設定は有りません。

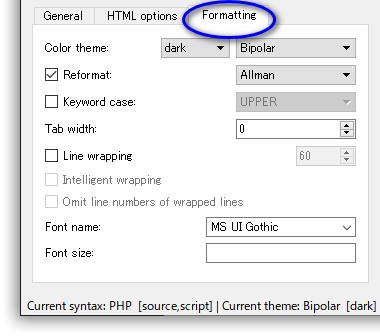
3.3.Formatting:フォーマット
変換のフォーマットを設定します。

- Color theme :色の設定。
明暗の度合い、色合いのテーマを指定 - Reformat :再フォーマット
※詳細不明 - Keyword case :キーワード単語の強調の度合いを指定
※大文字小文字を判断するソースでは使用厳禁!
UPPER:全て大文字:
lower:全て小文字:
Capitalize:先頭文字のみ大文字:
- Tab width :タブを変換する半角の桁数
- Line wrapping :行の折り返し。折り返す文字数も指定
チェック前の内容:
チェック後の内容: ※70行で折り返し
- Intelligent wrapping :インテリジェントな折返し
Line wrapping がチェックオンでないと使えない
チェック前の内容:
チェック後の内容:
- Omit line numbers of wrapping lines :折り返し行の行番号を省略
上記の画像がチェックオンの状態 - Font name :フォント名
- Font size :フォンサイズ
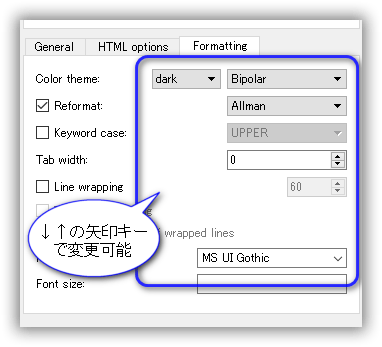
キーボード操作について

上記のボックスや数値部分はマウス操作より、キーボードの上下の↑↓矢印キーの方が変更が楽です。
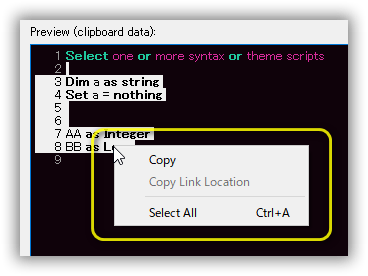
4.Preview:プレビュー
画面右側に変換後の色分けした結果がプレビューされます。

該当箇所を選択し、クリップボードへコピーする事もできます。

- Copy :クリップボードへ変換前のソースコードの内容をコピー
行番号も選択していた場合はそれもコピーされます - Copy Link Location :リンクの場所をコピー
※詳細不明 - Select All :全てを選択
画面内で直接の編集はできません。
5.ポップアップメッセージ
ボタンなどの上にマウスポインターを持っていくと簡単な説明がポップアップメッセージ(簡単な英語)で表示されます。機能が分からない時に利用できます。

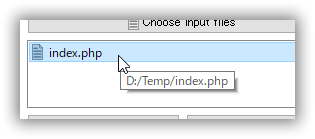
「Choose the source code files you want to convert:変換したいソースコードファイルを選択してください」

上記はソースコードファイルのフルパスが表示されます。

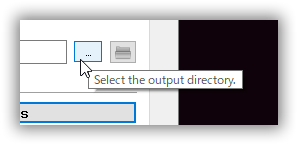
「Select the output directory:出力ディレクトリを選択してください」 このボタンをクリックするとダイアログ画面が表示されフォルダを選択できます。
6.ステータス
画面の最下部の左側にステータスや各種のメッセージが表示されます。

使い方
使い方のサンプルです。
例1)PHPファイルのソースをHTML出力
PHPファイルのソース内容をHTMLの形式で出力します。最後はWebブラウザで結果を確認します。CSS情報はインラインに持たせます。結果をブログの記事内で使うからです。
1.Highlight(highlight-gui.exe) を起動します。
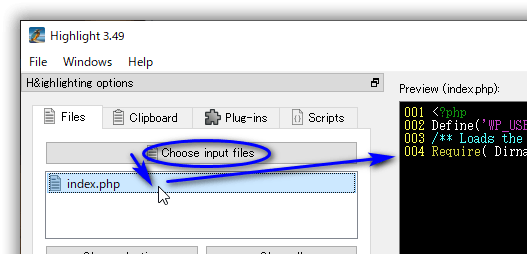
2.「Choose input files」ボタンをクリックして、index.php ファイルを登録します。
以下は index.php ファイルの中身です。
001 <?php 002 Define('WP_USE_THEMES', True); 003 /** Loads the WordPress Environment and Template */ 004 Require( Dirname( __FILE__ ) . '/wp-blog-header.php' );
※上記はHighlight作成の行番号付きCSS+HTMLで表示
3.登録後はリスト上のindex.php ファイルを選択し、右画面のプレビューにソースコードが表示されるのを確認します。

4.結果の出力先を index.php ファイルが存在したフォルダと同じにする為に「Write to source directories」チェックをオンにします。※これで「Output destinations」は指定が不要になります。

5.以下は出力の設定です。
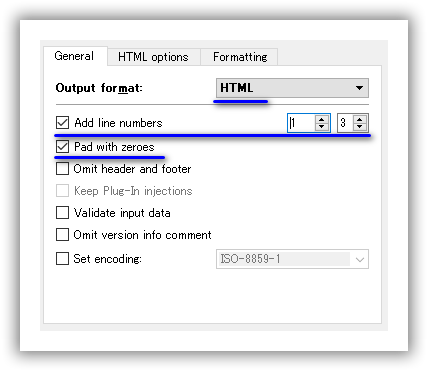
- General タブ
- Output format :HTML形式に変換
- Add line numbers :開始番号:1+桁数:3桁
- Pad with zeroes :行番号の前をゼロ

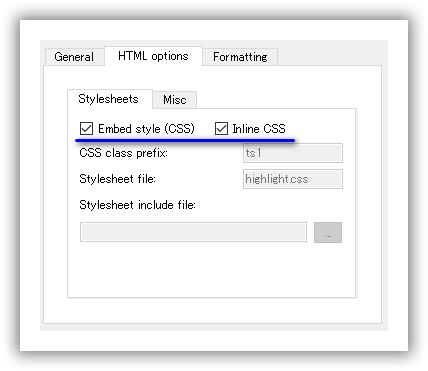
- HML options / Stylesheets タブ
- Embed style (CSS) :埋め込みスタイル(CSS)形式
- Inline CSS :インラインCSS 形式

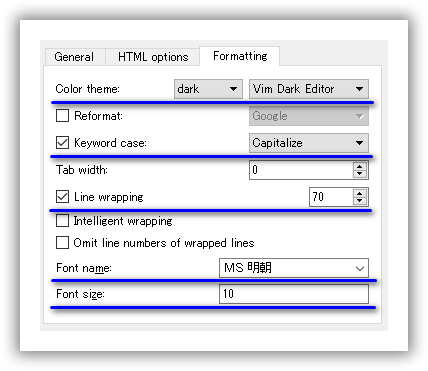
- Formatting タブ
- Color theme :明暗の度合い「dark」、色合いのテーマ「Viw Dark Editor」
- Keyword case :キーワード部分の強調の度合い 「Capitalize:先頭文字のみ大文字」
- Line wrapping :行の折り返し。折り返す文字数「70」
- Font name :フォント名:MS 明朝
- Font size :フォントサイズ:10

6.「Covert files」ボタンをクリックして、HTML変換します。
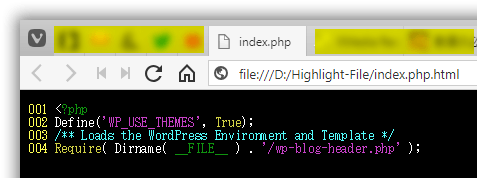
7.index.php が存在するフォルダを開きます。

上記のようにindex.php.htmlファイルが出来ています。
index.php.htmlファイルをブラウゼで表示してみます。

以下、index.php.htmlファイル の中身です。
001 <!doctype html> 002 <html> 003 <head> 004 <title>index.php</title> 005 </head> 006 <body Style="background-color:#0f0f0f"> 007 <pre Style="color:#f0f0f0; background-color:#0f0f0f; font-size:10pt; font-family:'MS 明朝';"><span Style="color:#993366"> 1 </span>< span Style="color:#ff00cc"><</span>?php 008 <span Style="color:#993366"> 2 </span><span Style="color:#ff99aa"> Define</span><span Style="color:#ff00cc">(</span><span Style="color: #ffff77">'WP_USE_THEMES'</span><span Style="color:#ff00cc">,< /span> <span Style="color:#66aaff">True</span><span Style="color: #ff00cc">);</span> 009 <span Style="color:#993366"> 3 </span><span Style="color:#33ff00">/** Loads the WordPress Environment and Template */</span> 010 <span Style="color:#993366"> 4 </span><span Style="color:#66aaff"> Require</span><span Style="color:#ff00cc">(</span> <span Style="color: #ff99aa">Dirname</span><span Style="color:#ff00cc">(</span> __FILE__ < span Style="color:#ff00cc">) .</span> <span Style="color:#ffff77"> '/wp-blog-header.php'</span> <span Style="color:#ff00cc">);< /span> 011 </pre> 012 </body> 013 </html> 014 <!--HTML generated by highlight 3.49, http://www.andre-simon.de/-->
上記の7行ー10行をこのページに貼り付けてみます。
001 <?php 002 Define('WP_USE_THEMES', True); 003 /** Loads the WordPress Environment and Template */ 004 Require( Dirname( __FILE__ ) . '/wp-blog-header.php' );
上記のようにプログページにも使えました。
例2)クリップボードの内容をブログへ
クリップボード経由でVBソースコードをHighlightへ貼り付けます。それをHTMLに変換し、その結果を更にクリップボード経由でブログサイトへ持っていきます。
1.HilghLight(highlight-gui.exe)を起動します。
2.クリップボード内のVBソースコードを「Paste from clipboard (Ctrl+V) 」ボタンで貼り付けます。
Option Explicit Public Const PDSaveFull = &H1 Sub Jso_addwatermarkfromtext() Dim objAcroApp As New Acrobat.AcroApp Dim objAcroPDDoc As New Acrobat.AcroPDDoc Dim jso As Object Dim lRet As Long '透かしが追加されるPDFファイル Const CON_PDF_IN = "D:\work\test.pdf" '透かしが追加されたPDFファイル 'JSObjectオブジェクト作成時のNothingの回避策 'Acrobatアプリを強制的にメモリにロードする lRet = objAcroApp.CloseAllDocs 'PDFファイルを開く lRet = objAcroPDDoc.Open(CON_PDF_IN) If lRet = False Then MsgBox "AcroExch PDDoc Open エラー" Goto JSO_addWatermarkFromText_Skip: End If End Sub
3.Clipboardタブを開いて、「Select syntax」で「VisualBasic/Basic」を選択します。
4.「Paste from clipboard (Ctrl+V)」ボタンをクリックします。クリップボードの内容が Highlightへコピーされます。

5.Previes:プレビューに色付きでクリップボードから貼り付けた内容が表示されます。
6.出力の設定を行います。
例1の 出力の設定 を参照。以下の設定を追加しました。
- Omit header and footer :ヘッダーとフッターを省略

7.「Copy preview to clipboard (Ctrl+C)」ボタンをクリックします。これでHTMLへ変換後の内容がクリップボードへコピーされました。以下がその内容です。
<span style="color:#d0d045">Option Explicit</span> <span style="color:#d0d045">Public Const</span> PDSaveFull <span style="color:#ffffff">= &</span>H1 <span style="color:#d0d045">Sub</span> <span style="color:#ffffff"> Jso_addwatermarkfromtext</span><span style="color:#ffffff">()</span> <span style="color:#d0d045">Dim</span> objAcroApp <span style="color:#d0d045">As New</span> Acrobat<span style="color: #ffffff">.</span>AcroApp <span style="color:#d0d045">Dim</span> objAcroPDDoc <span style="color:#d0d045">As New</span> Acrobat<span style="color: #ffffff">.</span>AcroPDDoc <span style="color:#d0d045">Dim</span> jso <span style="color:#d0d045">As Object</span> <span style="color:#d0d045">Dim</span> lRet <span style="color:#d0d045">As</span> <span style="color:#69c789">Long< /span> <span style="color:#53fcfc">' 透かしが追加されるPDFファイル</span> <span style="color:#d0d045">Const</span> CON_PDF_IN <span style="color:#ffffff">=</span> <span style="color:#c641c6">"D: \work\test.pdf"</span> <span style="color:#53fcfc">' JSObjectオブジェクト作成時のNothingの回避策</span> <span style="color:#53fcfc">' Acrobatアプリを強制的にメモリにロードする</span> lRet <span style="color:#ffffff">=</span> objAcroApp<span style="color:#ffffff">.</span>CloseAllDocs <span style="color:#53fcfc">'PDFファイルを開く</span> lRet <span style="color:#ffffff">=</span> objAcroPDDoc<span style="color:#ffffff">.</span><span style="color:#ffffff">Open< /span><span style="color:#ffffff">(</span>CON_PDF_IN<span style="color:#ffffff">)</span> <span style="color:#d0d045">If</span> lRet <span style="color: #ffffff">=</span> <span style="color:#d0d045">False Then</span> MsgBox <span style="color:#c641c6">"AcroExch PDDoc Open エラー"</span> <span style="color:#d0d045">Goto</span> JSO_addWatermarkFromText_Skip<span style="color:#ffffff">:< /span> <span style="color:#d0d045">End If</span> <span style="color:#d0d045">End Sub</span>
※WordPressのブロックエディタで、カスタムHTML内に貼り付ける時はヘッダーとフッターが無いと表示できません。
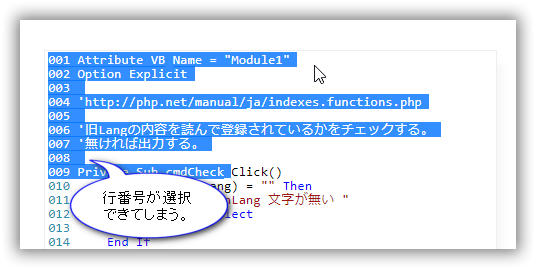
例3)行番号を選択できない様にするCSSサンプル
この手のツール(&プラグイン)では表示した「行番号は選択できない」ようにするのが通常です。サンプルコードの行番号は見た目や解説時の使いやすさで表示するもので、コピーして使う側から言えば行番号が無い方がイイのです。
そこで、Highlightとは直接関係無いですが、その時の対応方法を以下に示します。
変換によって作成されたCSSの中に「.lin」というクラスが有ります。
.lin { color:#2b91af}
これを以下の様に5個のプロパティを追加すればいい。
.lin { color:#2b91af; -ms-user-select: none; -moz-user-select: -moz-none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; }
各プロパティは各種のブラウザでマウス等の選択を禁止するものです。これを手入力で追加すれば、以下の様になります。
追加の前:

追加の後:

お知らせ:上記の機能を追加するプラグインを独自に公開しています。詳細はコチラを御覧ください。
問題点
使用中に見つかった問題点です。
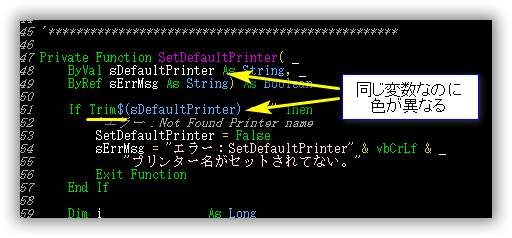
1.関数名に記号が含まれているとキーワードとして認識しない。それだけでなく、その以降の部分の色分けに影響を与えてしまう。 (ver 3.49)
- 例えば VBA関数で「Trim」関数が有ります。この別バージョンに機能は同じで戻り値が異なる「Trim$」関数が有ります。Highlightは記号「$」から別の判断に変わります。よってその部分から色分けは変になります。
- 言語別のキーワードファイル「.lang」に「Trim$」 キーワードを追加しても、結果的にキーワードとして認識しませんでした。
以下の画像を参照:「Trim」までは同じ色。「$」から変わる。そして「sDefaultPrinter」変数が異なる色になっている。

備考
- 該当言語のキーワードが不足している場合は、langDefsフォルダ下に有る言語定義ファイル(.lang)に追加をすればイイみたいです。(未経験
- このツールに関する解説ベージは海外サイトでもほとんど無いです。
- 色分けのテーマが多すぎて逆に迷って困ります。おすすめテーマみたいな表示があるとイイのですが。
- Plug-InやScriptを使うほど、凝った処理をする予定は全く無いので、不明部分ですがこれ以上の機能調査はしません。
参考にしたサイト
- 参考になったサイトは公式サイト以外は無し。
highlight documentation
アップデート情報
Highlight 3.50 2019/03/22
- fixed several typos in documentaion and manpages.
- GUI: added terminal sequence output options. (https://gitlab.com/saalen/highlight/issues/110)
※端末シーケンス出力オプションを追加したとあるが、場所が特定できない。
サイト管理者の技術メモ
これ以降はサイト管理者の技術メモです。見なくても結構です。
日本語化
実行ファイル類は日本語化できるような作りにはなってない。

About providing translations
翻訳の提供について
The GUI was developed using the Qt toolkit, and translations may be provided using the tools Qt Linguist and lrelease.
The highlight.ts file for Linguist resides in the src/gui-qt subdirectory. The qm file generated by lrelease has to be saved in gui-files/l10n. Please send a note to as (at) andre-simon (dot) de if you have issues during translating or if you have finished or updated a translation.
GUIはQtツールキットを使って開発され、翻訳はQt Linguistとlreleaseのツールを使って提供されるかもしれません。Linguistのhighlight.tsファイルは、src / gui-qtサブディレクトリにあります。lreleaseによって生成されたqmファイルは、gui-files / l10nに保存する必要があります。翻訳中に問題が発生した場合、または翻訳を終了または更新した場合は、andre-simon(dot)deにメモを送ってください。
翻訳ファイルを見るようになってる。Qt tools 自体は非商用ならば無料で使用できるみたいだ。時間ができた時に再度検討したい。
マルチバイト対応について
コチラでは何もできない。公式サイトに依頼できるか、考えたい。
About Highlight

About Highlight
Highlight is a code to formatted text converter.
Highlight GUI 3.49
(C)2002-2019 Andre Simon
Artistic Style Classes
(C)1998-2002 Tal Davidson
(C)2006-2018 Jim Pattee
Diluculum Lua wrapper
(C)2005-2013 by Leandro Motta Barros
Built with Qt version 5.9.0
Released under the terms of the GNU GPL license.
The highlight logo is based on the image “Alcedo Atthis” by Lukasz Lukasik.
The original was published under the terms of the GNU FDL in the Wikimedia Commons database.
管理人の独り言
良いソフトだなと思って、一生懸命、書きました。でも、見る人は少ないんだろうな・・。






2件のコメント
ふんふん
Highlight 4.2にGUI向けの日本語ファイルを取り込んでもらいました。
今日までこちらのページに気づかず、独自に翻訳したものなのでちょっとクオリティがちょっとあれかもしれませんが…
時間のある時に日本語ファイルについては確認させてもらおうと思っています。
良いソフトですよね。記事がとても参考になります、ありがとうございます。
samurai
ふんふん さん はじめまして。
これで私のHighlightの日本語ファイルの公開は終了となります。
私が公開している日本語系ファイル+パッチ等はすべて自分のためです。
自分が使いたいアプリを翻訳しています。
自分が操作しやすい形の日本語に翻訳し、理解できない機能は直訳にしています。
公式サイトに提供しなかったのはバージョンアップ時に日本語ファイルを提供しなければいけない時間的な制約が面倒だったからです。
Highlightは本当に素晴らしいソフトです。
この手のソフトは過去にいくつか試しましたが、どれも不満が有りました。
Highlightにも足りない機能は有りましたが、別途で自作のプラグイン「outhtml_not_select_line_numbers」を追加し、解決できました。
私の翻訳はもうバージョンアップもしませんから見なくても結構ですヨ。
日本語ファイルの本家サイト(アンドレ・シモンさん)へのご提供、ありがとうございます。そして、ご苦労さまでした。
本当に、本当に感謝です! m(_._)m