SiteOrigin CSS プラグイン : テーマの変更を確認しながらCSSを修正+日本語化ファイル
概要
テーマの変更をプレビュー上で確認しながらCSSを修正するWordPress プラグインです。CSSの知識があまり無くても直感的に操作できます。本来のstyle.css ファイルを直に修正するのでは無く、変更箇所のみ表示時に適用する機能を持ったプラグインです。

詳細
プラグインの操作画面を左側に、現在使用中のテーマを右側に表示して、変更を確認しながらCSSの修正が出来ます。変更は「CSSの保存」ボタンをクリックしない限り、本来のテーマには実反映されまん。リビションという履歴管理の機能が有るのも過去のCSSを再利用する事も可能です。
テーマのstyle.css ファイルを直に修正する訳では無いので、テーマのアップグレードでも影響はありません。子テーマの感覚でCSSが扱えるプラグインです。
CSSが詳しい人は直にCSS入力も出来ます。入力はオートコンプリート機能に対応しています。
プラグインの内部ではテーマ単位でCSSを管理しています。よってテーマを新しいのに変更すると初期状態になります。しかし以前にCSSの修正したテーマを再度有効にすると作成した以前のCSSが即座に反映されます。
インストール
WordPressの「ダッシュボード」 -> 「プラグイン」 -> 「新規追加」で「SiteOrigin CSS」を検索します。SiteOrigin CSS が表示されたら「今からインストール」をクリックします。
「有効化」をクリックします。
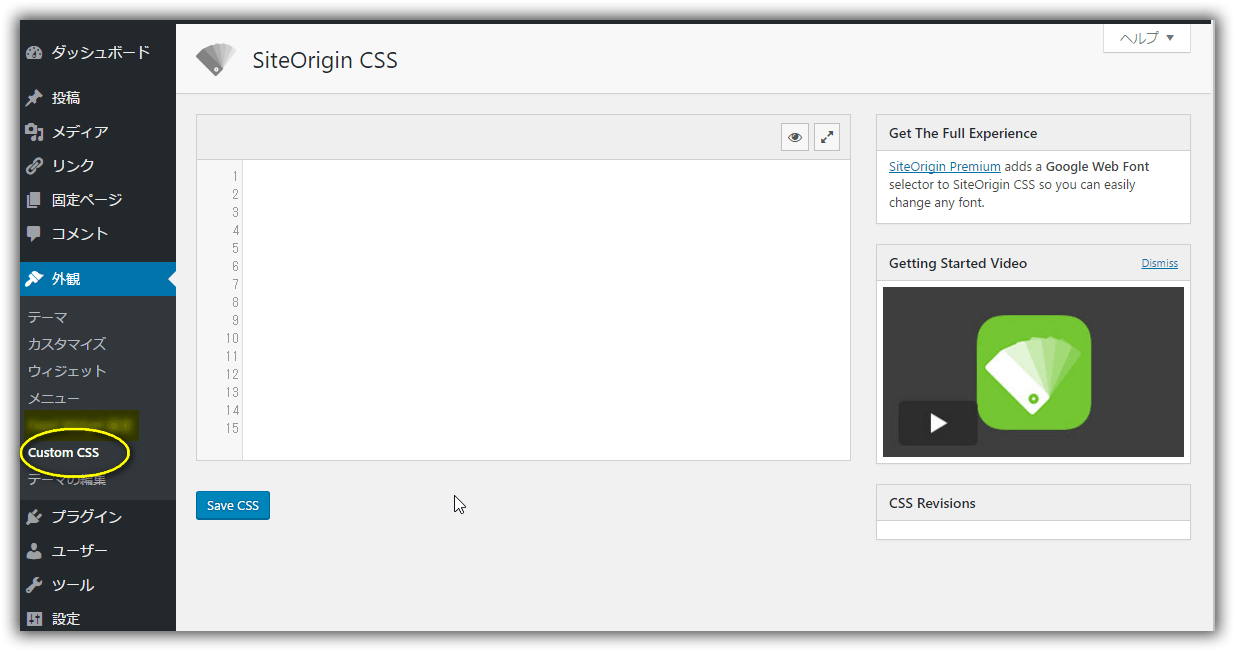
「ダッシュボード」 -> 「外観」 -> 「Custom CSS」で以下の画面になったら完了です。この時点ではまだ英語表示です。
日本語化
日本語化ファイルはWordPressの公式翻訳サイトから公開されています。しかし残念なことに未完成(60%ほど)です。自分用に作ったほぼ100%翻訳したファイルが有るので個人用ですが、もったいないので一時公開します。
ダウンロード :  SiteOrigin CSS 1.5.3 日本語化ファイル (R1) (9.7 KB, 作成 2022年6月1日)
SiteOrigin CSS 1.5.3 日本語化ファイル (R1) (9.7 KB, 作成 2022年6月1日)
ダウンロードしたファイルからFTPで
- so-css-ja.mo
のファイルのみを以下のフォルダにコピーします。
/wp-content/languages/plugins/
日本語化された操作画面
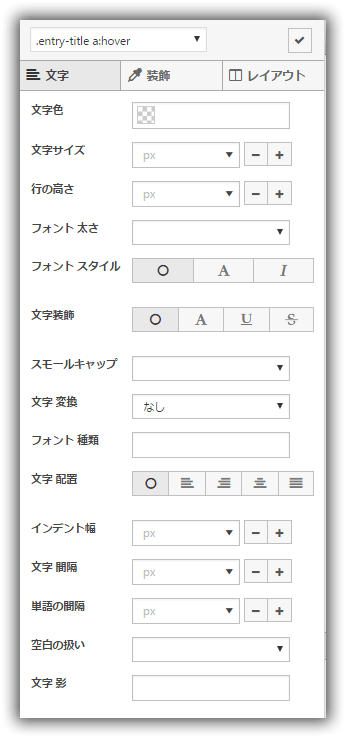
1.「文字」操作画面
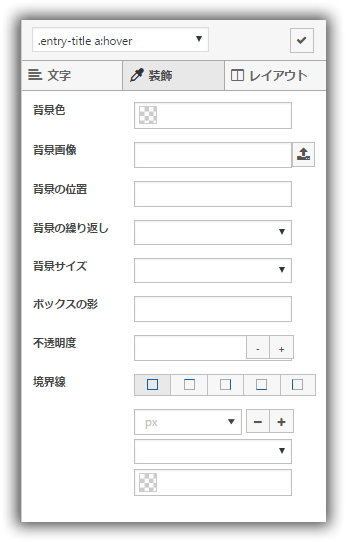
2.「装飾」操作画面。画像、背景を操作します。
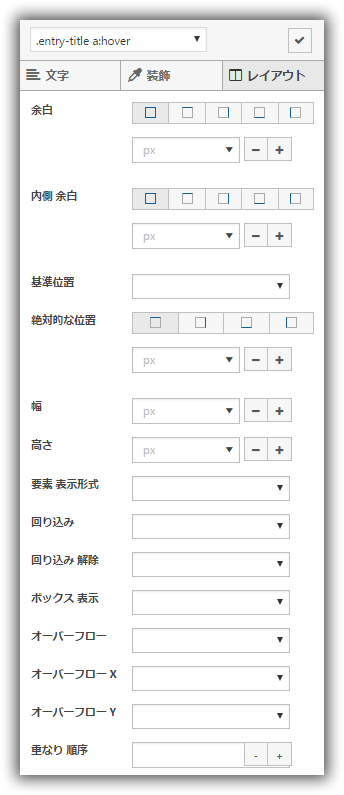
3.「レイアウト」操作画面
使用方法
使い方はとてもシンプルです。
以下は「記事のタイトルが大文字に変換されているのを解除する」例です。
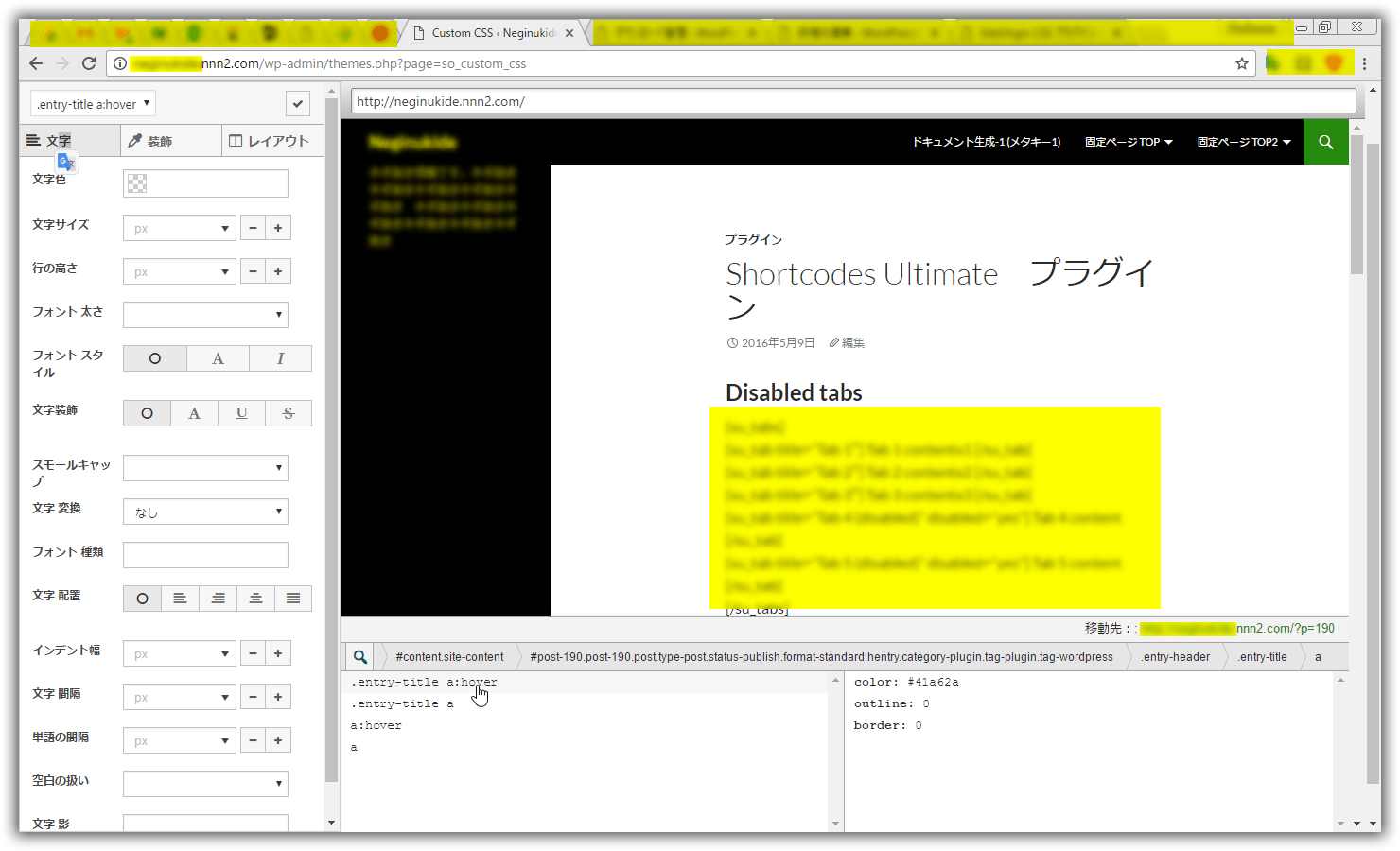
- 「ダッシュボード」 -> 「外観」 -> 「Custom CSS」で画面上部中央の眼のボタンをクリックします。

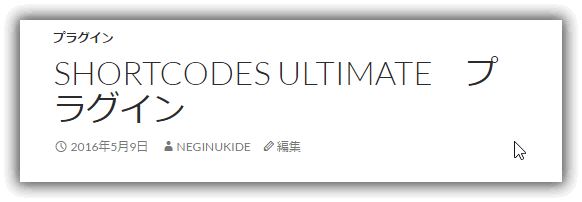
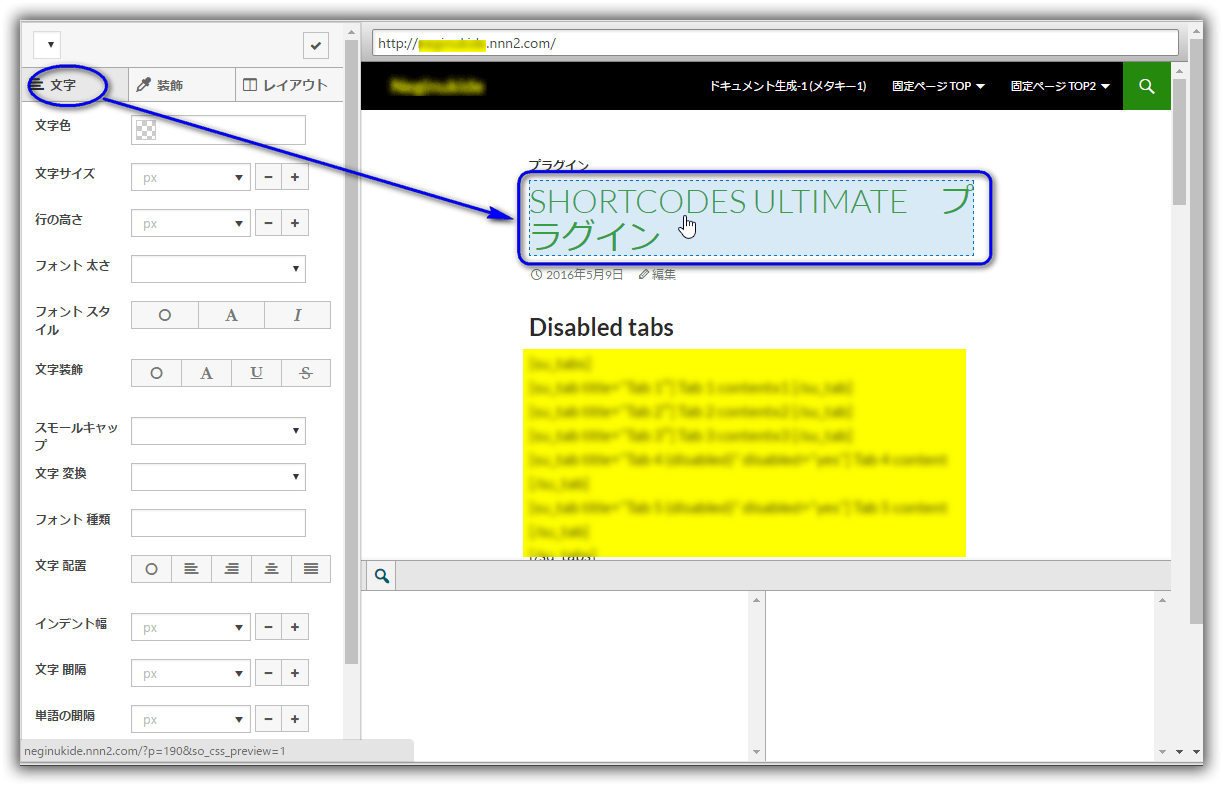
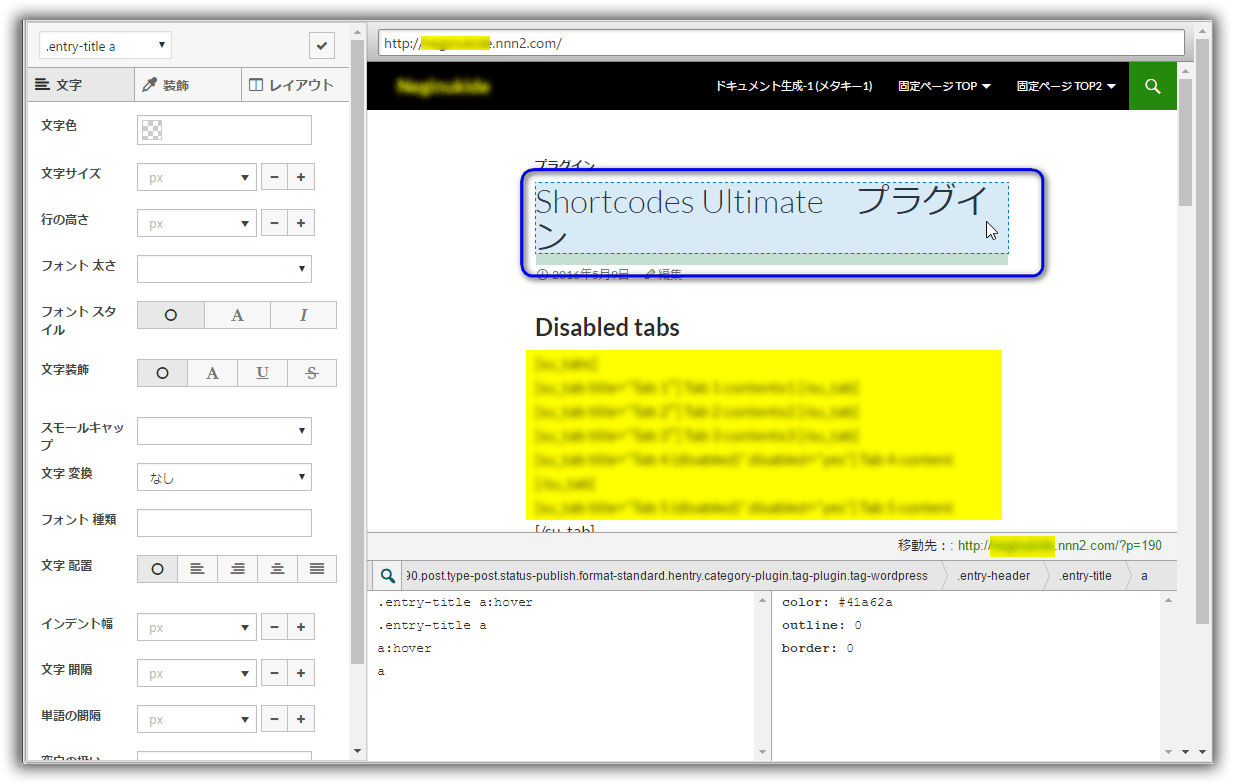
- 画面右側に現在使用中のテーマが表示されます。上部「文字」タブを選択した後に、テーマ中のタイトル部分をマウスでクリックして一時的に選択状態にします。「Shortcodes Ultimate プラグイン」と表示されている部分です。

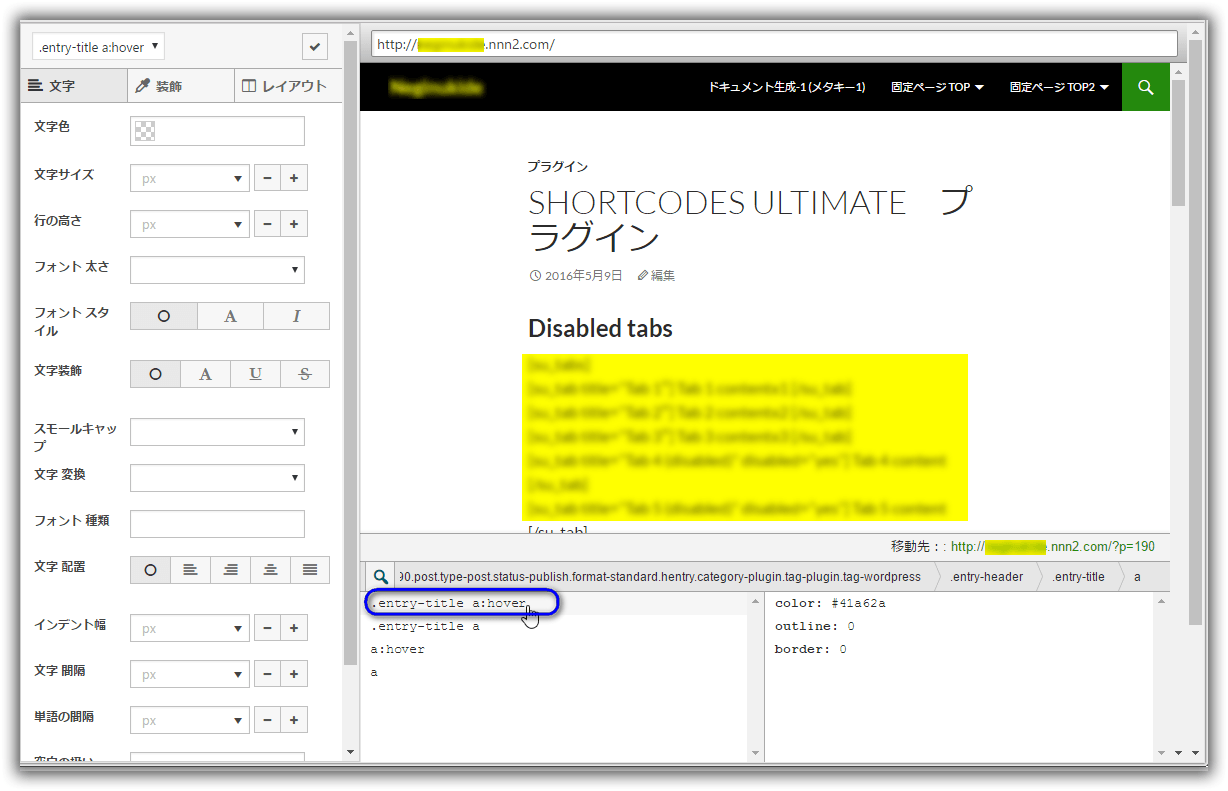
- 画面下中央のペインに使っているCSSスタイルが表示されます。最初に「.entry-title a:hover」の部分をマウスでクリックします。

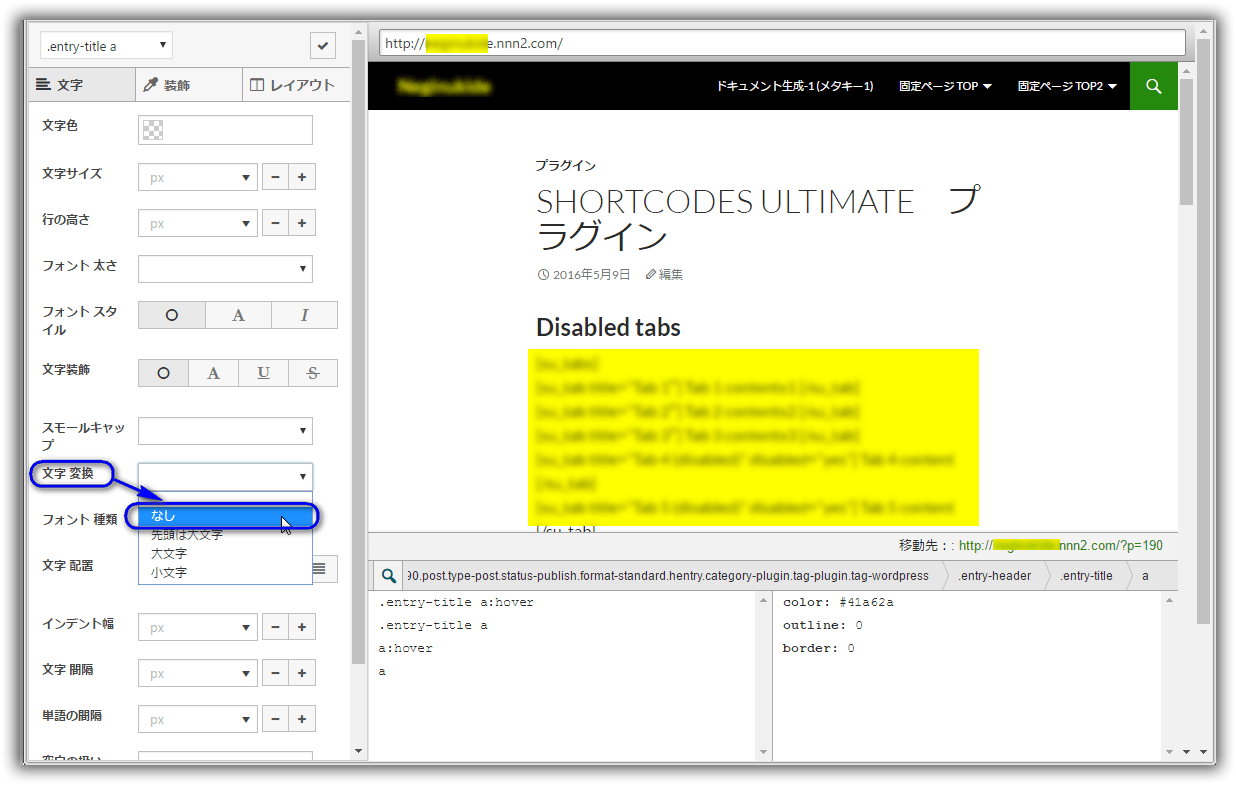
- 「.entry-title a:hover」の部分に対してのCSSスタイル修正を画面左側で行います。「文字 変換」から「なし」を選択します。

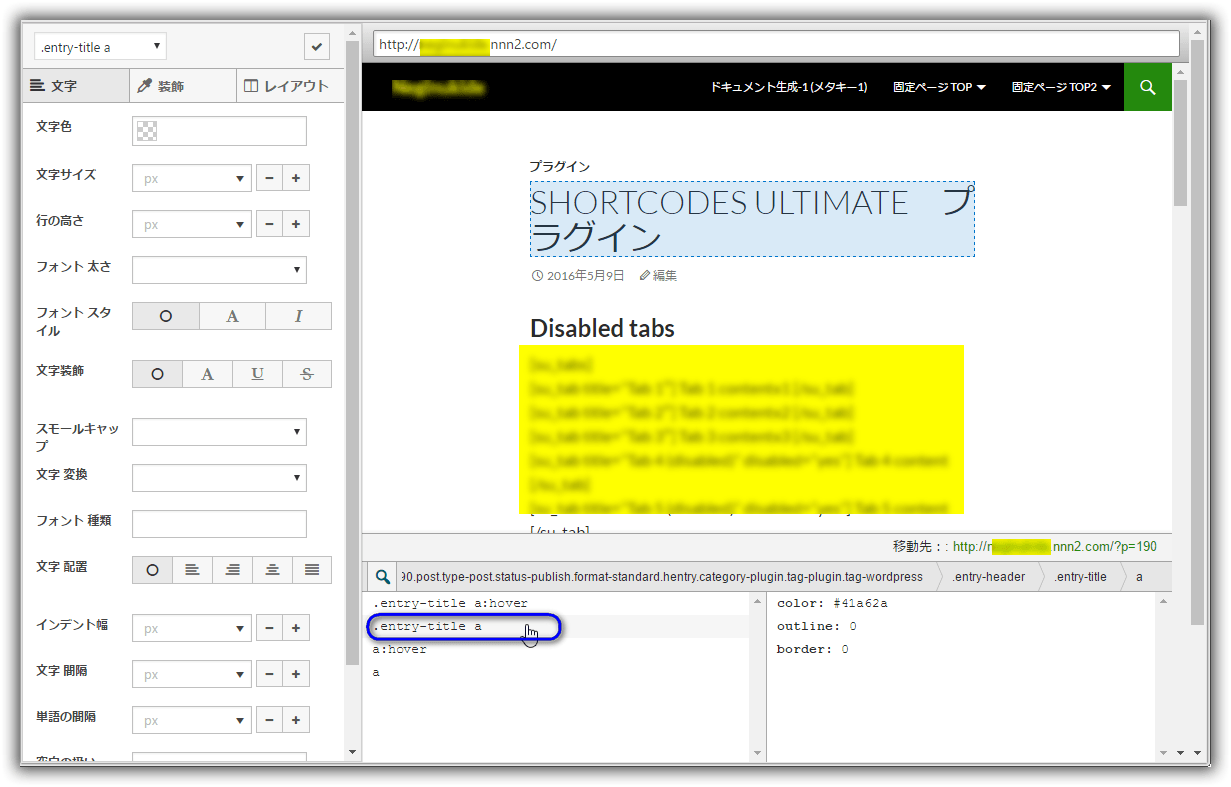
- 次に2番目の「.entry-title a」の部分をマウスでクリックします。

- 「.entry-title a」の部分に対してのCSSスタイル修正を画面左側で行います。「文字 変換」から「なし」を選択します。

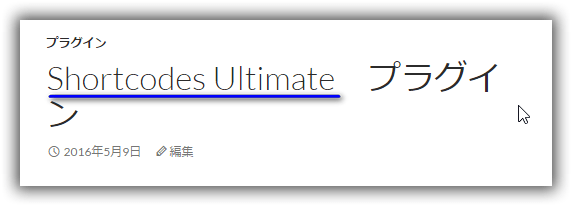
- 右画面のタイトル部分の文字が大文字から小文字に戻ったのを確認します。
「SHORTCODES ULTIMATE」->「Shortcodes Ultimate」に変わりました。
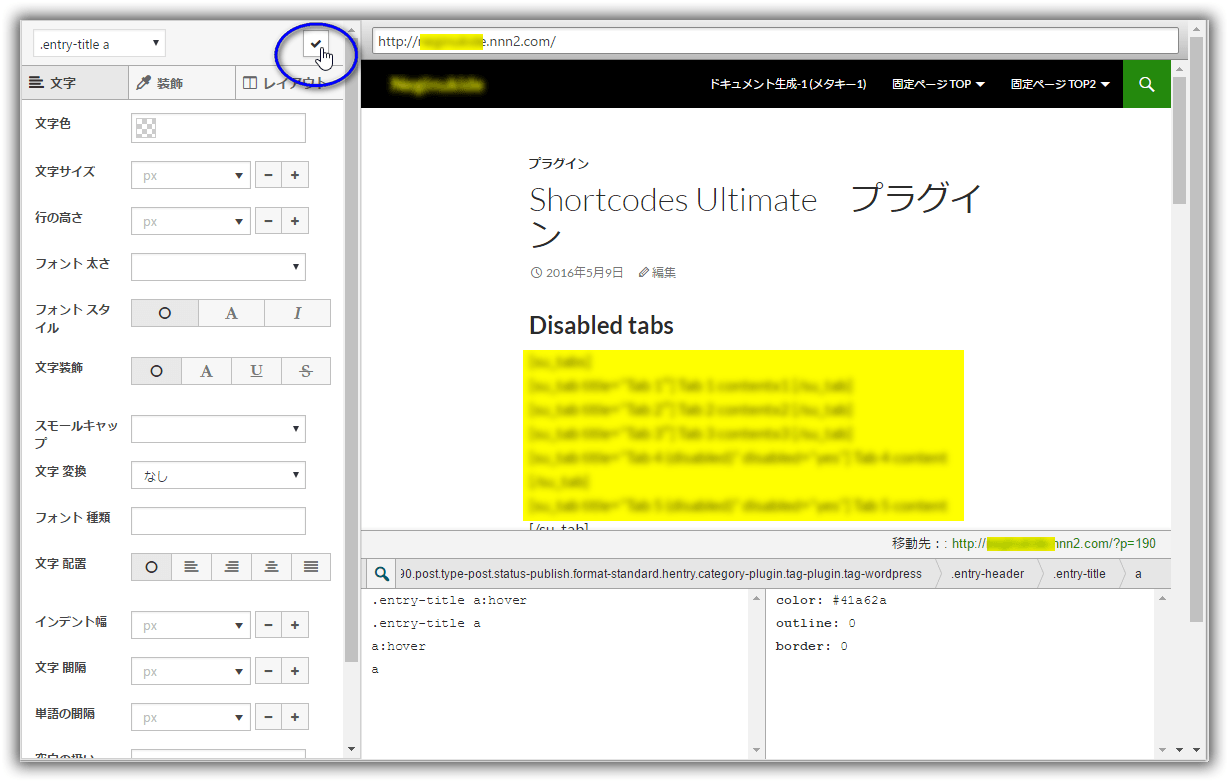
- 左の編集画面を閉じます。チェックマークの部分をマウスでクリックします。

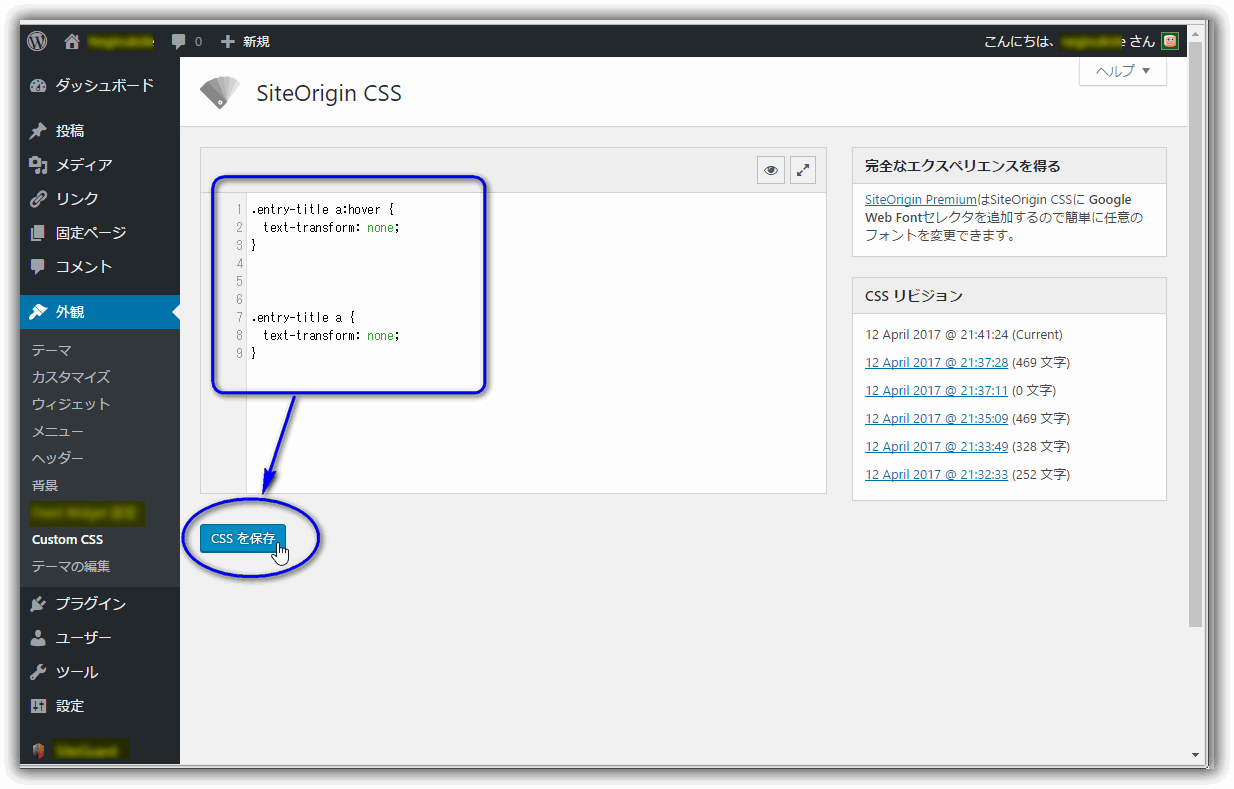
- 修正したCSSが画面上に表示されます。それを確認して「CSSを保存」ボタンをクリックします。

- 「サイトデザインが更新されました」が表示されたら終了です。
出来上がったCSSはコレ!。
.entry-title a:hover {
text-transform: none;
}
.entry-title a {
text-transform: none;
}
「text-transform」は文字を大文字(uppercase)や小文字(lowercase)に変換するCSSプロパティです。none 指定で変換無しにします。
再度サイトを表示して再確認をします。
機能のまとめ
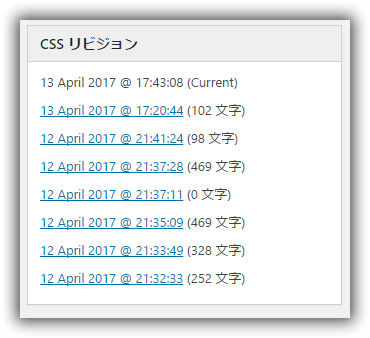
1.リビジョン管理
「CSSを保存」ボタンをクリックするとリビジョン(履歴)として保存されます。リビジョンの保存件数に制限は無いみたいです。※困るな~

2.テーマ単位で管理
修正したCSSはテーマ単位に保存されています。よって以前のテーマに戻してもそのテーマ専用の修正したCSSが即座に反映されます。
但し、子テーマと親テーマは同じテーマとして当プラグインは扱います。よってリビジョンも同じものが適用されますで注意が必要です。
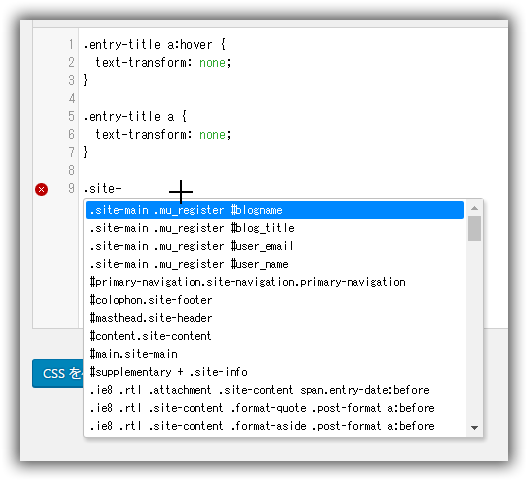
3.専用のCSSエディタ
直にCSS入力も出来ます。入力はオートコンプリート機能に対応しています。エラーチェックもしてくれます。それなりに高性能です。

備考
- 「CSSを保存」ボタンをクリックすると子テーマの感覚で反映されます。
- CSSの適用を無抗にしたい時は修正CSSをクリアして「CSSの保存」ボタンをクリックするか、当プラグインを停止します。
- インストールしてあっても未使用のテーマのCSS修正はできません。修正できるのは有効化されているテーマに限ります。
- 該当リビジョンのみの削除機能は有りません。
※どうしても消したい時はDB:オプションのsiteorigin_custom_cssを削除すれば消えます?、が非常に危険です。 - 当プラグインは100%で国際化に対応していません。よって100%の日本語化は出来ません。
- やり方によっては子テーマ用のCSSを作るのにも応用できます。
- 全てがスンナリと操作できる訳では無いです。部分的に何やらコツみたいなものが有るみたいです。
- 全てのテーマ別のリビジョンを削除する方法は。一旦、プラグインを削除すれば出来ます・・、と言いたいですが。実際に試したところ、見事に裏切られ、リビジョンのデータは全て残っていました。
- 高機能な割にはWebサイトであまり話題にならないのはCSSに関する理解が少ないのが原因の様に感じられます。
以上。