TinyMCE Advanced : 「記事の投稿」画面に絶対に必要なプラグイン
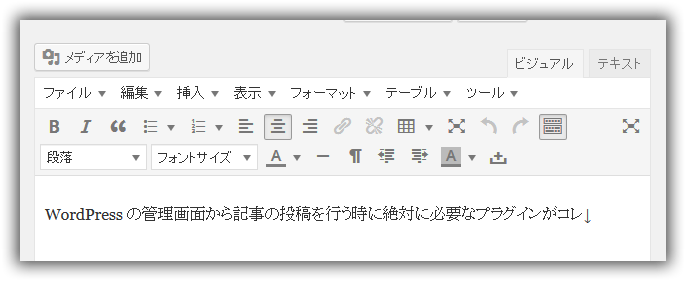
WordPress の管理画面から記事の投稿を行う時に絶対に必要なプラグインがコレ↓ (Ver 5.0.0はコチラ)
TinyMCE Advanced
バージョン 4.1.7
機能
- 記事の投稿画面のツールバーを拡張
- フォントの指定、フォントサイズ、色
- 機能貼り付け機能:書式付き、書式無し
- 置換・機能
- WordPressのデフォルトでの
,
の削除をさせない- Shift + Enter 操作も可能
但し、リストにはひとつスペースが必要。 - 改行だけもOK
- PS Disable Auto Formatting は当プラグインで不要になる。
- WordPressのHTMLタグの自動除去(自動整形)を停止する同じ機能を持ってる。※Option参照
- PS Disable Auto Formatting より正確に動作した。(感想
- Shift + Enter 操作も可能
- ビジュアルエディッタ画面の機能も強化
- 「Ultimate TinyMCE」プラグインより使いやすい(感想
追加したボタン
- 「Enable the editor menu.」チェックオンで上部のメニュー「ファイル 編集 挿入 表示 ゴーマット テーブル ツール」が表示される。
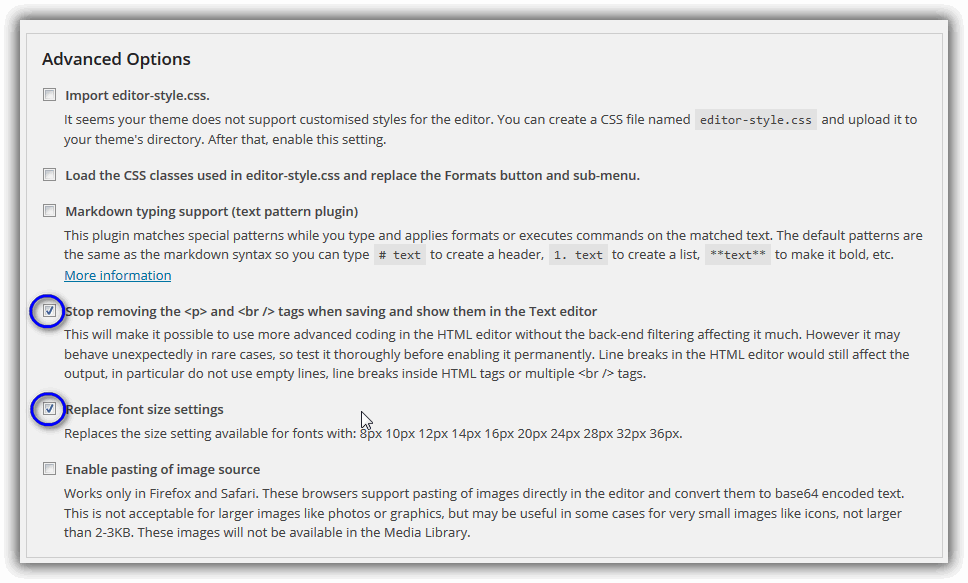
- 「Stop removing the and tags when saving and show them in the Text editor」 : チェック・オン
WordPressのHTMLタグの自動除去(自動整形)を停止する同じ機能。 - 「Replace font size settings」 : チェックオン
フォントサイズの単位を ピクセル(px) に変更。
備考
- 画像の周囲の線を無くしてキレイに表示する時は、
HTMLソースを開いて以下を追加する。
style=”border-width: 0px; background-image: none; padding-top: 0px; padding-left: 0px; padding-right: 0px;” - AddQuicktag : HTMLエディターやビジュアルリッチエディターで定型入力に使用できるクイックタグを提供するプラグイン
↑ コレも問題無く使える。 - CKEditor for WordPress も最初は良かったが、使い始めたらイロイロと不具合(致命的な不具合を1つ発見・・)が出てきて使用は諦めました。
- Windows Live writer とこれで卒業です。
参考
- 当プラグインで表の扱いを丁寧に解説したサイト
WordPress の投稿に表を挿入する方法